Manuel Sticker Designer Pro
Introduction
La version Pro de Sticker Designer ajoute des fonctions d'import d'images via upload utilisateur et / ou via l'API Fotolia.
Fonctions
- Coloriser vos produits en 1 clic !
- Upload de visuel
- Selection de visuel via l'API Fotolia
- Prévisualisation Photo-réaliste
- Calcul automatique du prix en fonction de la dimension choisie
- Prévisualisation de l'inversion (pour le mode Galerie uniquement)
- Prévisualisation de la couleur de fond (configurable)
- Support de la transparence des fichiers PNG
Configuration Produit
Dans le backoffice (BO), allez dans le catalogue, puis cliquer sur ajouter un nouveau produit.
1. Onglet Caractéristiques – Définir un produit comme colorisable
Pour activer le module Sticker desgner, on utilise la caractéristique « Stickerdesigner» qui doit être définie à « SD ».
D'autres caractéristiques sont nécessaires au fonctionnement du module :
- wallWidth : définit la largeur de la pièce en cm. L'image du produit sera affiché en proportion. (valeur exemple : 231)
- sdwidth : définit la largeur par défaut de l'image du produit, et par conséquent le prix affiché. (valeur exemple : 193)
- sdCalculusBase : définit la règle de calcul utilisée, la valeur par défaut est "Mode 1".
- SDMODE : définit le mode de Sticker Designer. Les valeurs possibles sont GALLERY et UPLOAD. Nous y revenons ici.
Caractéristiques optionnelles :
- maxWidth et minWidth : tailles maximales et minimales en cm pour l'image produit
- sdStickerX et sdStickerY : position en pixel de l'image par rapport au coin supérieur gauche du module.
- useBgColors : permet de masquer les couleurs de fond sur un produit particulier. Définir à "OFF" pour masquer les couleurs.
- displayMeasure : permet de masquer la sélection des tailles. Définir à "hide" pour masquer.
- fixedSize : permet de verouiller le produit sur une taille fixe. Définir la taille comme ceci : largeur*hauteur en cm. (valeur exemple : 90*150)
- noVisualResize : permet de désactiver le redimensionnement visuel du produit. Définir a "ON" pour empecher le redimensionnement.
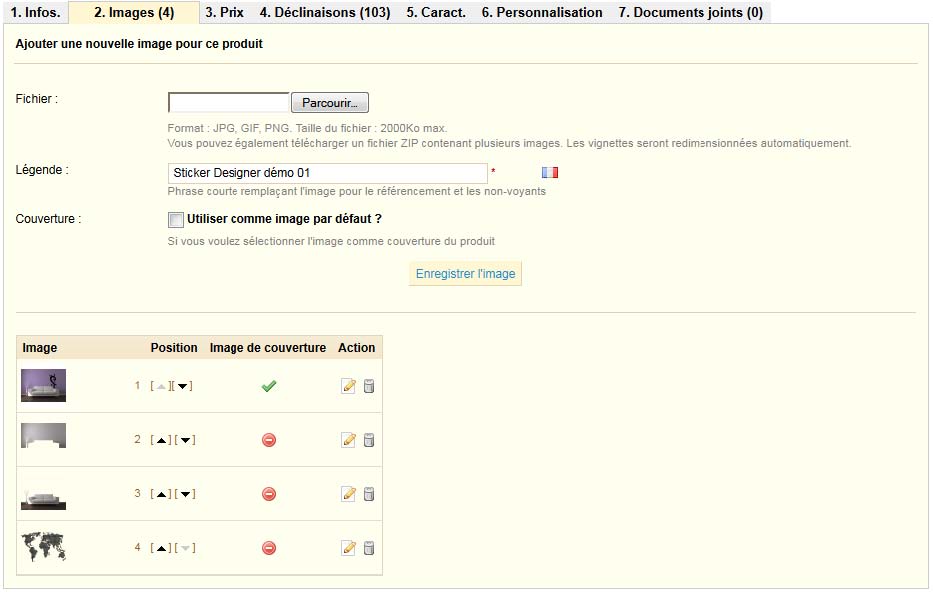
2. Onglet Images - Ajouter les images
2.1 Format d’images
Pour être colorisable, votre image produit doit être au format PNG transparent.
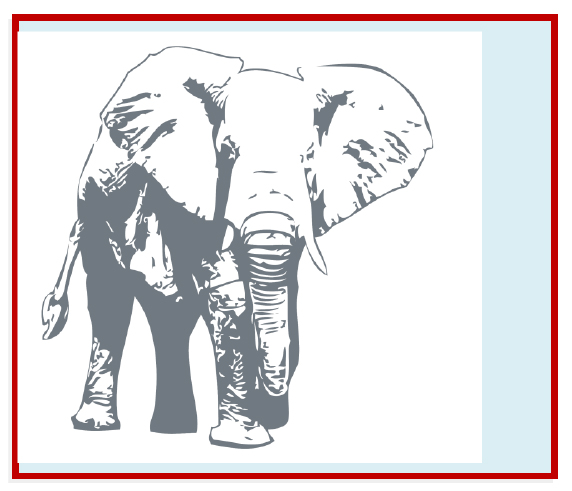
Voici une exemple correct :
Le fond bleu n’est pas dans l’image, il apparait par transparence.
Et un exemple incorrect :
Le fond bleu est masqué par le fond blanc de l’image, elle ne peut pas être colorisée
2.2 Images de situation et image produit
L’ordre dans lequel vous ajoutez les images de situation et le produit est important.
Veuillez vous référez à l’exemple suivant :
- image de couverture : affichée dans le catalogue, non affichée par le module.
- image de situation -> le mur qui sera colorisé
- image de situation -> les élements de décoration (non colorisé)
- le produit (colorisé par les couleurs choisies dans les déclinaisons si présentes)
Cochez la case : Utiliser comme image par défaut ? pour l'image non colorizable à afficher sur les pages catégories.
L’image produit transparente est toujours la dernière dans l’ordre d’affichage des images.
Notez que le module est prévu pour fonctionner avec ThickBox (et non jqZoom) |
|---|
3. Onglet Déclinaisons
3.1 Ajoutez les attributs spéciaux
Pour fonctionner, Sticker Designer fait appel à des attributes spéciaux.
Le groupe d'attribut Matériel permet de sélectionner vos différents supports d'impression, tandis que le groupe Surface (et sa déclinaison DEFAULT) est nécessaire pour l'enregistrement des tailles sur mesure.
Utiliser le générateur de déclinaisons pour ajouter un ou plusieurs Matériaux et la déclinaison DEFAULT du groupe surface
3.2 Ajoutez vos couleurs
Si vous souhaitez permettre la colorisation du produit, tilisez le générateur de déclinaisons pour ajouter les attributs de couleurs.
5.3 Orientation
Si vous souhaitez permettre la prévisualisation de l'inversion du produit, ajoutez (toujours via le générateur) les attributs normal et inversé du groupe Orientation.
4. Modes
4.1 Galerie
Il s'agit du mode par défaut : l'image produit est prédéfinie. Ce mode est compatible avec Fotolia.
Pour l'activer, choisissez la valeur GALERY pour la caractéristique SDMODE.
4.1.2 Galerie Fotolia
Pour utiliser une image Fotolia en mode Galerie (exemple), suivez ces étapes :
4.2 Upload
Dans ce mode, l'utilisateur peut uploader sa photo.
Pour l'activer, choisissez la valeur UPLOAD pour la caractéristique SDMODE.
Vous devez ajouter un champ de personnalisation fichier dans l'onglet Personnalisation de la fiche produit (ne cochez pas la case 'Requis').
Ce dernier permet de stocker l'image uploadée.
4.3 Upload et Fotolia
Dans ce mode, l'utilisateur peut selectionner sa photo via l'API Fotolia.
Pour l'activer, choisissez la valeur UPLOAD pour la caractéristique SDMODE.
Activer également Fotolia en choisissant la valeur ON pour la caractéristique FOTOLIA
Vous devez ajouter un champ de personnalisation fichier dans l'onglet Personnalisation de la fiche produit (ne cochez pas la case 'Requis')
Ce dernier permet de stocker l'image uploadée.
Si une image Fotolia est selectionné, un nouveau produit est crée avec le visuel Fotolia. Voir la doc Fotolia à ce sujet.
Les filtres Fotolia sont opérationnels dans ce mode (voir la doc).
5. Configuration Module
La configuration du module s'effectue en editant le fichier colorize.conf (au format json), situé dans le dossier modules/stickerdesigner/swf/
5.1 Taille du module
Pour modifier la taille (largeur) du module, editez colorize.conf :
"module":{
"width":"535"
},
Seul le réglage de la largeur est modifiable : la hauteur sera adaptée automatiquement en fonction du ratio de vos images de situation.
5.2 Prix
Sticker designer permet de définir des prix au m² par palier et par support d'impression.
Vous pourrez ainsi définir un tarif pour une impression de 0.5 m² sur vinyl différent d'un tarif pour 1 m² sur toile.
Les types d'impressions sont définis via les attributs du groupe Matériel, et sont liés aux définitions de prix du fichier colorize.conf.
Pour modifier les prix d'un type d'impression, editez le fichier colorize.conf.
"phototex": {
"id": "60",
"basem2": 15,
"basePrice": 25,
"step": 1.67,
"add": 0,
"factor": 1,
"system_name": "phototex",
"priceRanges": [
{
"step": 0.00,
"price": 833.33333
},
{
"step": 0.015,
"price": 833.33333
},
{
"step": 0.060,
"price": 277.77778
},
Voici le détail pour chaque ligne :
"phototex" : le nom du matériau, ne le modifiez pas.
"id" : l'id prestashop de la déclinaison. Il doit etre identique à l'id de l'attribut tel que vous pouvez le consulter dans l'onglet Attributs et groupes du Backoffice.
"basem²", "basePrice", "step" : ne pas modifier.
"add" : permet d'ajouter une valeur fixe au prix final
"factor" : permet de multiplier le prix final par un facteur.
"system_name" : ne pas modifier
"step" : permet de définir un palier en m². le 1er palier doit etre 0.00, et le dernier palier un valeur supérieure à la surface maximal d'impression ( "step": 1000, par exemple)
"price" : le prix en € HT pour ce palier
Vous pouvez ajouter (ou supprimer) les paliers à votre convenance.
Le format de notation doit etre respecté (sans quoi le module ne s'initialisera pas)
Voici un exemple complet :
"priceRanges": [
{
"step": 0,
"price": 833.33333
},
{
"step": 0.015,
"price": 833.33333
},
{
"step": 0.06,
"price": 277.77778
},
{
"step": 6,
"price": 33.33333
},
{
"step": 1000,
"price": 33.33333
}
]
Pour faciliter la définition des paliers et tarifs, vous pouvez vous réferez à ce fichier excel dont les calculs vous permettrons de simuler différents prix.
5.2 Impact de prix Fotolia
Vous pouvez, en plus des prix par palier, définir des impacts de prix en fonction des tailles d'images (et donc de crédts consommés) via Fotolia.
Veuillez commencer par définir les impacts de prix Fotolia comme indiqué ici.
Ces impacts s'ajouterons au prix calculé.
5.3 Définition de la résolution d'impression Fotolia
Lorsque le client redimensionne un visuel Fotolia, sa taille Fotolia (S, M, L, XL ...) est automatiquement adaptée pour l'impression.
La résolution d'impression par défaut pour opérer le calcul est de 72 dpi.
Pour modifier cette valeur, contactez nous.
http://www.configurateurvisuel.fr
contact@mikarama.fr
© 2012 Mikarama.fr - Tous droits réservés, reproduction et redistribution interdite