Manuel Configurateur Visuel (version Flash)
Bienvenue !
Vous venez d’acquérir le module Configurateur visuel ou vous souhaitez découvrir ses fonctionnalités, bienvenue dans ce guide qui vous guidera pas à pas dans l’utilisation de votre logiciel.
Notez qu'une démo est accessible en ligne si vous souhaitez tester le module au préalable : Démo Module Configurateur Visuel
Installation
Lors de son installation, le module Configurateur Visuel se charge de configurer automatiquement votre plateforme Prestashop en :
- Créant une catégorie désactivée (nécessaire à la création des zones personnalisables)
- Créant un onglet de configuration du module
- Créant un override de l'onglet de gestion des commandes
- Créant un override de l'onglet de la gestion des images produits
- Créant un override des l'onglet des Scènes
- Créant un produit de démonstration pré-configurés avec 2 zones de personnalisation
- Créant les caractéristiques liées à la license que vous avez choisi pour le module
- Créant les attributs & groupes d'attributs nécessaires au bon fonctionnement du module
- Mettant à jour le fichier de configuration du module avec les identifiants des catégories, attributs, caractéristiques liés au fonctionnement du module
- Copiant les fichiers nécessaires à l'exécution du module
1. Préalable
1.1 Copie de fichiers
Comme dit précédemment, le module Configurateur Visuel se chargera donc de copier automatiquement les fichiers suivants :
- /images.inc.php
- /imageDesigner.inc.php
- /override/controllers/OrderController.php
- /override/controllers/OrderOpcController.php
- /override/controllers/ProductController.php
- /override/classes/PaymentModule.php
- /themes/votre_theme/order-opc-cv.tpl
- /themes/votre_theme/shopping-cart-cv.tpl
- /themes/votre_theme/shopping-cart-product-line-cv.tpl
- /themes/votre_theme/lang/vos_langues.php
- /tools/smarty/plugins/function.json.php
- /tools/smarty_v2/plugins/function.json.php
Si un fichier à copier est déjà présent au sein de votre plateforme, le module Configurateur Visuel se chargera de sauvegarder le fichier d'origine dans le répertoire /modules/configurateurvisuel/backup. Néanmoins, nous vous invitons à sauvegarder au préalable vos propres fichiers et à reporter vos modifications (le cas échéant) une fois l'installation terminée.
Lors de la désinstallation de votre module Configurateur Visuel, tous les fichiers contenus dans le répertoire /modules/configurateurvisuel/backup seront restaurés à leurs emplacements d'origine.
Installation Prestashop 1.5
Sous Prestashop 1.5, vous devez copiez manuellement le fichier :
configurateurvisuel/install/files/tools/smarty/plugins/function.json.php
/tools/smarty/plugins/
1.2 Droits d'accès
Pour pouvoir procéder à la copie des fichier lors de l'installation (ou à la restauration de vos fichiers d'origine lors de la désinstallation), le module Configurateur Visuel requiert que l'utilisateur "Web" (typiquement apache, www-data, ...etc) ait des droits en écritures sur les répertoires suivants :
- / (ie. la racine de votre plateforme Prestashop™)
- /override/controllers/
- /override/classes/
- /themes/votre_theme/
- tools/smarty/
- tools/smarty_v2/
- /modules/configurateurvisuel/backup/
A noter que les droits en écritures sur ces répertoires ne peuvent être que temporaires.
Cependant, pour l'exécution du module Configurateur Visuel sur votre boutique, les répertoires suivants doivent être inscriptibles (chmod +w) de manière permanente :
- /modules/configurateurvisuel/upload/compositions
- /modules/configurateurvisuel/upload/users
- /img/
Note : si vous n'êtes pas en mesure de modifier les droits d'accès aux répertoires listés ci-dessus avant de procéder à l'installation du module, vous pouvez copier vous-même ces fichiers en utilisant votre client FTP. Lors de l'installation, le module Configurateur Visuel vous indiquera qu'il n'a pas les droits nécessaires pour copier ces fichiers (et ne les copiera pas), mais il ne s'agit pas d'une erreur "bloquante" : le processus d'installation ne sera pas stoppé pour autant.
2. Installation
Pour procéder à l'installation de votre module Configurateur Visuel :
- Connectez vous à votre plateforme Prestashop™ et téléchargez l’intégralité du répertoire configurateurvisuel dans le répertoire /modules/
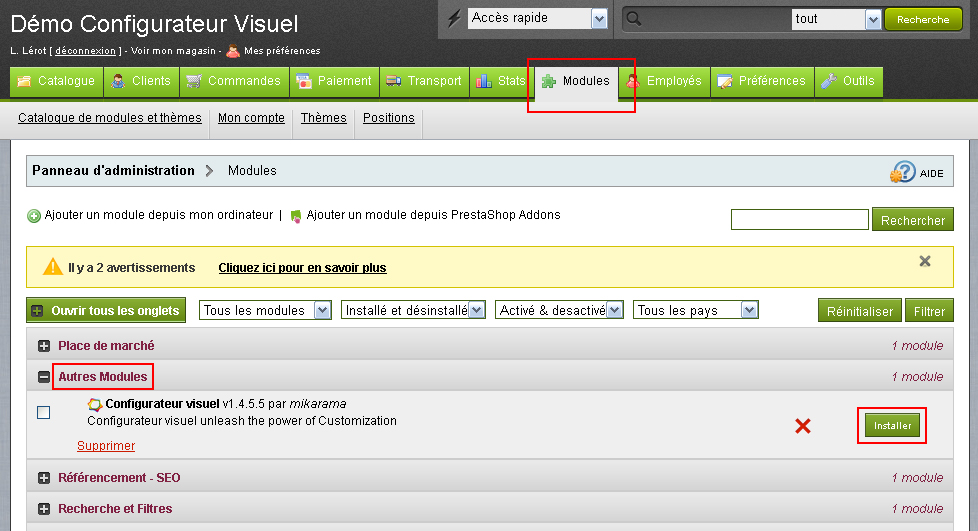
- Rendez vous ensuite sur le Back Office de votre plateforme et cliquez sur l'onglet Module.
- La procédure d'installation du module se trouve dans la partie intitulée "Autres Modules" (cliquez sur "Autres Modules" pour ouvrir l'encart)
- Cliquez sur le bouton "Installer"
Note : si des erreurs s'affichent lors de l'installation du module, reportez-vous à la FAQ concernant le module Configurateur Visuel.
Configuration
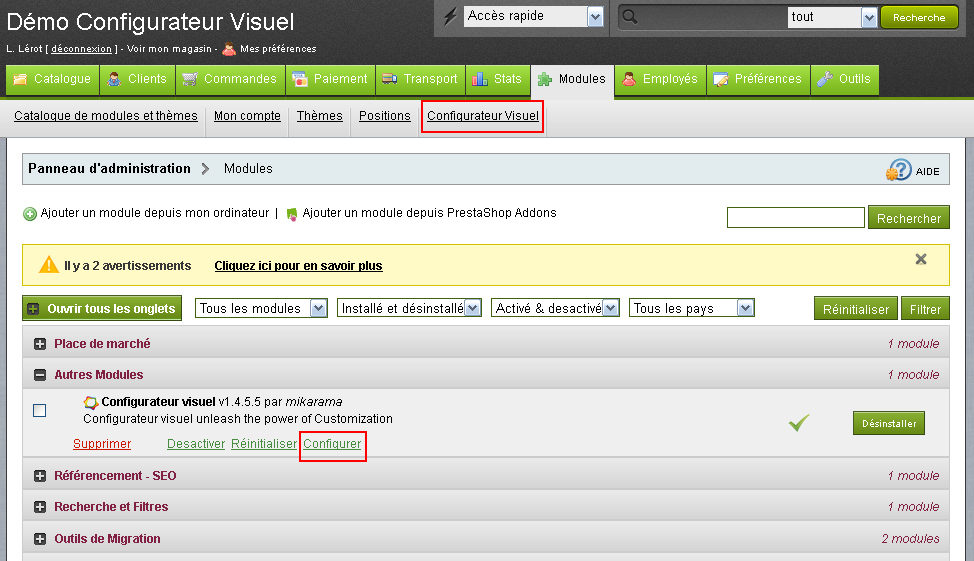
Un onglet du Back Office de votre plateforme Prestashop™ est dédié à la configuration du module Configurateur Visuel. Il se trouve en sous-onglet de l'onglet Module sous le nom "Configurateur Visuel". Vous pouvez aussi y accéder en utilisant le lien "configurer" classique mis à disposition par votre plateforme :
Configuration des tailles d'images
Les tailles d'images définies dans Prestashop (onglet Préférences, Images) doivent être définies comme suit :
thickbox : 600 x 600 px
large_scene : 600 x 600 px
Si il est nécéssaire de définir ce paramètre lorsque vous uploader des images de produits configurables, il vous est possible d'utiliser un paramètre différent lorsque vous uploader des images pour les produits non-configurables.
Affichage de la page Produit
Vous pouvez choisir d’afficher le module sur la page produit (remplacement) ou après celle-ci. Par défaut, le module est affiché sur la page produit. Si vous souhaitez conserver la page produit et que le module soit accessible grâce à un bouton 'Personnaliser', Il vous faudra modifier le fichier /modules/configurateurvisuel/swf/colorize.conf en définissant la valeur useProductPage à true. Exemple :
(...)
"module": {
"useProductPage": true
(...)
Définissez la valeur sur false pour revenir à l’affichage sur la page produit.
Note : vous pouvez modifier le style css de ce bouton à votre guise dans le fichier /modules/configurateurvisuel/css/flash.css
Gérez vos propres polices de caractères
les polices sont désormais administrables. Vous pouvez convertir vous-mêmes vos polices (au format .ttf uniquement) grâce à l'outil à cette adresse : http://www.configurateurvisuel.fr/cvtools/fontexporter/
L'adresse du script de génération de la liste des polices est : www.votre site.com/modules/configurateurvisuel/swf/fonts/fontsLib.php Appelez-le, en ajoutant la requete ?rebuild=true, à chaque fois que vous modifiez la liste des polices, qui est générée automatiquement en fonction du contenu du dossier swf/fonts
Attention, certains fichiers .ttf peuvent ne pas fonctionner avec le fontexporter. Si c'est le cas, rafraichissez la page et choisissez un autre fichier.
Traduire ou renommer les fonctions
Vous pouvez modifier, et traduire les textes affichés dans le module (comme le panneau Personnalisation, les titres des onglets Images, Textes, Logos ...) via l'outil de traduction du BackOffice Prestashop :
Onglet Outils > Traductions > puis choisir Traductions de modules installés dans la liste déroulante "Modifier les traductions"
Cliquer sur le drapeau français pour modifier les textes en français. Dans la page qui s'ouvre, rechercher "product-cv-main" ou vous pourrez entrer vos propres textes pour chaque fonctionnalité du module.
Skin
Vous pouvez modifiez les couleurs des entêtes du module dans le fichier /modules/configurateurvisuel/skins/skin.json
"core": {
couleur de fond du titre du produit :
"bgTitrePrd": "0x35AEFA",
couleur de fond de la boite à outil :
"bgTitreToolbox": "0x1C1C1C",
couleur de fond du module :
"bgFond": "0x1C1C1C",
couleur de fond de la zone de composition :
"bgDesigner": "0x605C60",
couleur du texte titre produit :
"prdMainNameText": "0xffffff",
couleur du texte boite a outil :
"boiteaoutil_txt": "0xffffff"
},
"buyTools": {
couleur du texte ‘Prix’ :
"priceText": "0x35AEFA",
couleur du texte du bouton commander :
"orderText": "0xffffff",
couleur de fond du bouton commander :
"bgTitreOrder": "0x35AEFA",
couleurs onglet Achat :
"bgBuyTab": "0x35AEFA",
"buyTabText": "0x35AEFA"
},
couleurs onglet Couleur :
"colorsTab": {
"bgColorsTab": "0x35AEFA",
"colorsTabText": "0x35AEFA"
},
couleurs onglet Caractéristiques :
"featTab": {
"bgFeatTab": "0x1C1C1C",
"featTabText": "0x1C1C1C",
"featTabPriceText": "0x605C60"
},
couleurs onglet Texte :
"textsTab": {
"bgTextsTab": "0x35AEFA",
"textsTabText": "0x35AEFA"
},
couleurs onglet image :
"imagesTab": {
"bgImagesTab": "0x35AEFA",
"imagesTabText": "0x35AEFA"
},
couleurs onglet Photo :
"photosTab": {
"bgPhotosTab": "0x35AEFA",
"photosTabText": "0x35AEFA"
}
}
Veillez a bien respecter le format du fichier : 0x71B34C et non pas #71B34C
Aide
L’image d’aide est affichée lors du premier lancement du module, puis via l’icone ‘?’ en bas a gauche du module.
Vous pouvez modifiez cette image à votre guise en replaçant le fichier /help/helpImage1.png
Pour traduire l’aide, modifiez le nom du fichier pour chaque langue dans les traductions BO modules : product-cv-main.tpl > module_help_image1
Autres options de configuration : le fichier colorize.conf
Ce fichier vous permet de définir différentes options pour le module. Il est situé dans le dossier swf/ du module (/modules/configurateurvisuel/swf/colorize.conf), vous pouvez éditer ce fichier en utilisant un logiciel FTP ou un quelconque éditeur de texte.
- Taille du module :
Vous pouvez ajuster la taille du module en modifiant les valeurs en gras :"module":{
"useProductPage":false,
"width":800,
"height":800,
"scale":"exactfit"
}, - Afficher la page produit :
Vous pouvez choisir d'afficher la page produit Prestashop, puis la page du module, ou d'afficher le module directement sur la page produit.
"useProductPage":false, : la page produit n'est pas affichée, le module est affiché directement sur celle-ci
"useProductPage":true, : la page produit est affichée, un bouton 'Personnaliser' remplace le bouton 'Ajouter au panier'. Ce dernier ouvre la page du module. - Pour masquer les quantités dans l'affichage du module (au dessus du prix) :"options":{"hideBuyTools":"false|quantity","maxText":300,"maxStock":300,"maxUpload":300,"maxEditChars":2000,"wordWrap":"true","displayTax":"true","displayRef":0,"useAutoZoneMask":"true"},
- pour masquer l'application de couleurs dans l'onglet images :"images_colors":{"show":"false","mode":"hidden","colors":["#C72CC7","#8F8D6B","#15D669","#7A6A53","#99B2B7","#000000"]},
Désinstallation
Pour procéder à la désinstallation de votre module Configurateur Visuel :
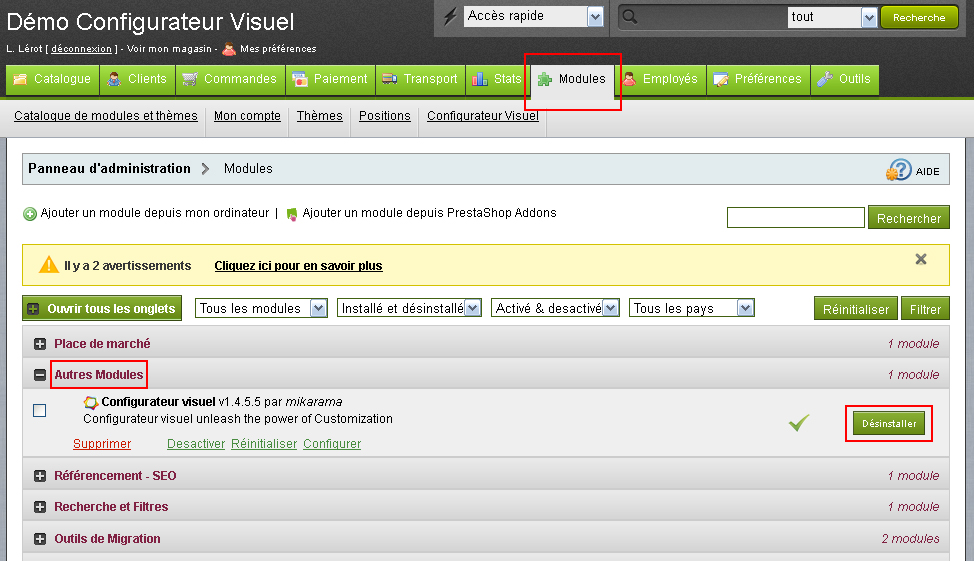
- Connectez-vous sur le Back Office de votre plateforme et cliquez sur l'onglet Module
- Localisez l'encart "Autres Modules" dans la liste et cliquez dessus
- Cliquez ensuite sur le bouton "Désinstaller"
Note : des messages de "warning" peuvent apparaitre lors de la désinstallation. Ces messages ne sont en rien bloquant au regard de la procédure de désinstallation.
Créer un produit personnalisable
Dans le backoffice (BO), allez dans le catalogue, puis cliquer sur "ajouter un nouveau produit".
1. Onglet Infos
Créer votre produit comme à votre habitude, en prenant soin de ne pas activer la personnalisation (native)
Tous les champs non cités dans cette documentation sont utilisables de la même façon que pour le reste de votre catalogue. Si vous êtes débutant en Prestashop, référez-vous à la documentation : http://www.prestashop.com/download/PrestaShop13_Userguide_FR.pdf
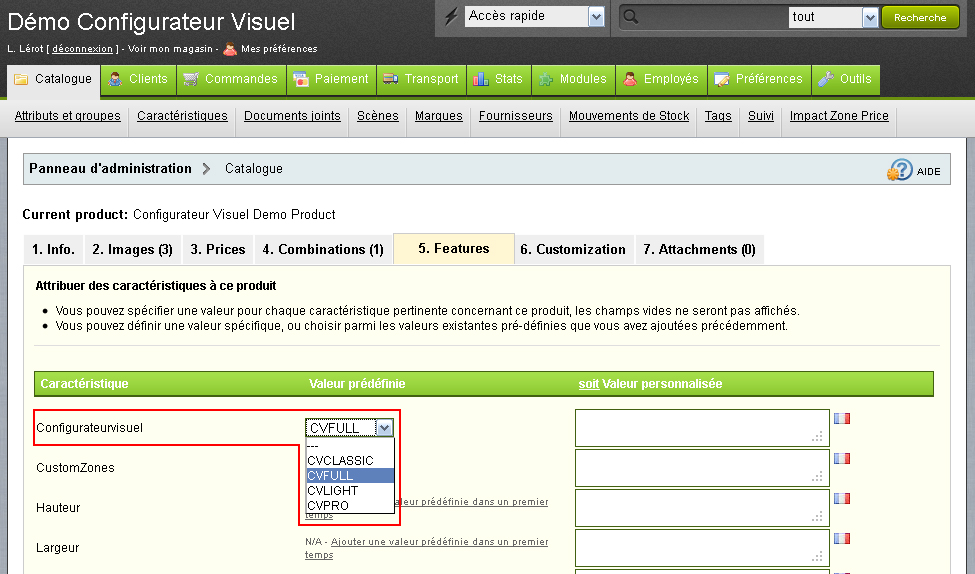
2. Onglet Caractéristiques
Utilisez l’onglet Caractéristiques du produit pour définir si le module doit s’afficher.
Note : Laissez la valeur sur ‘—‘ pour ne pas utiliser le module Configurateur Visuel sur ce produit.
Avant de passer au point suivant, veillez à bien enregistrer votre produit.
3. Onglet Images : image produit & zones de personnalisation
Le module Configurateur Visuel se base sur les images de vos produits pour afficher le support de personnalisation à vos internautes. La personnalisation en elle-même (ie. l'intégration d'un logo ou d'un texte) se base sur des zones.
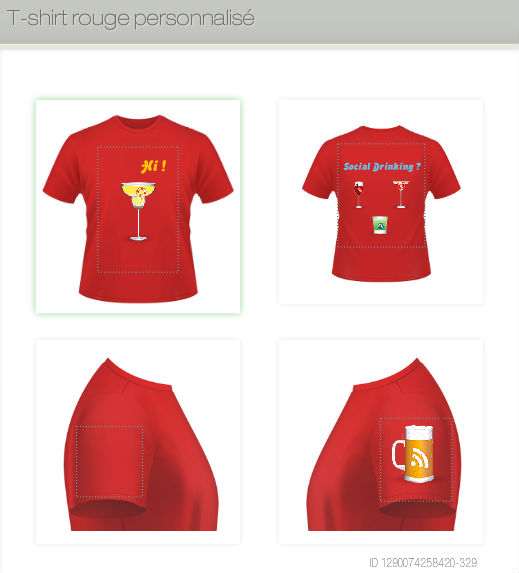
A titre d'exemple, imaginons un t-shirt personnalisable sur sa face avant et sa face arrière : Ces 2 faces seront des images produits. Imaginons que la face arrière soit personnalisable entre les 2 épaules, cela voudra dire que l'image produit de la face arrière du t-shirt aura 1 seule zone personnalisable.
Vous pouvez gérer images & zones au travers de l'onglet Images de votre produit.
Image de couverture
La notion d'image de couverture vous permet d'ajouter des images produits sans qu'elles ne soient traitées par le module Configurateur Visuel. En effet, dans le cas où un produit devrait être affiché dans un listing de produit -hors contexte de personnalisation donc mais simplement dans une liste- il est possible d'indiquer au module quelles images sont à utiliser pour la personnalisation et quelles images ne le sont pas.
Pour se faire, il vous suffit de:
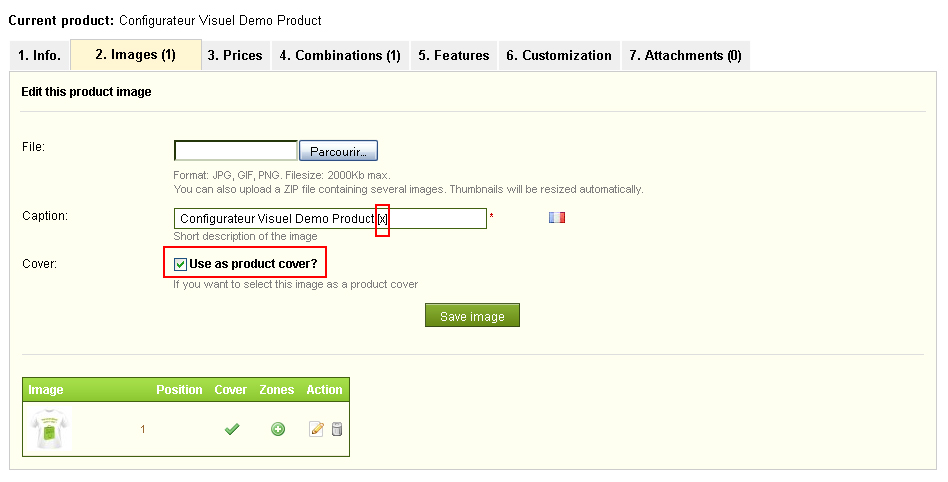
- Vous rendre dans l'onglet Images de votre produit
- Cliquer sur le bouton "Parcourir" pour sélectionner l'image produit
- Ajouter [x] à la fin de la légende de l'image
- Cocher la case 'Use as product Cover" / "Utiliser comme image de couverture" si vous souhaitez que cette image soit aussi l'image de référence de votre produit
- Cliquer sur le bouton "Save Image" / "Enregistrer l'image"
Changement en Prestashop 1.5
Pour exclure une image du module en 1.5, le champ "légende" ayant disparu :
- Positionnez votre image de couverture en premier, et ne creez pas de zones sur celles-ci.
N'afficher une image que sur la fiche produit :
Sous Prestashop 1.4.x, lorsque vous afficher la page produit (useProductPage = true), vous pouvez selectionner les images à ne pas afficher sur cette page (notamment celles de personnalisation)
Ajouter le tag [y] à la légende de l'image. Une modifiation de votre template sera nécessaire. Nous vous la communiquerons sur demande.
Ajout d'une image et gestion des zones de personnalisation
En gardant l'exemple du t-shirt présenté ci-dessus, ajoutons les 2 images : face avant et face arrière
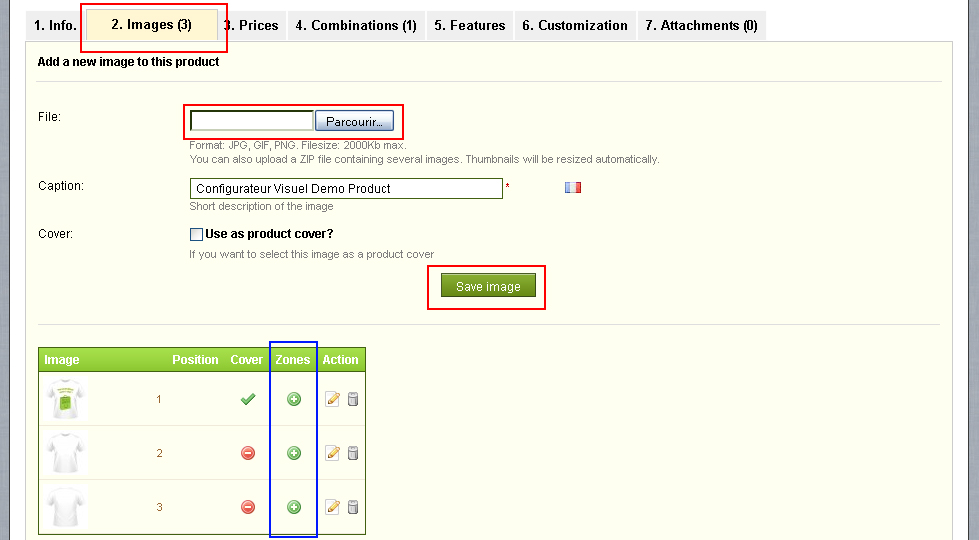
- Rendez-vous dans l'onglet image du votre produit
- Sélectionnez l'image de la face avant du t-shirt
- Garder la case "Use as Product Cover" / "Utiliser comme image de couverture" décochée
- Cliquez sur enregistrer
- Ré-itérez l'opération pour ajouter la face arrière du t-shirt
Création d'une zone de personnalisation
Pour ajouter une zone de personnalisation à la face arrière du t-shirt :
- Cliquez sur le bouton "+" de la ligne correspondante à la face arrière du t-shirt
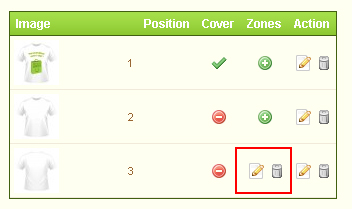
- Après rechargement de la page, cliquer sur le bouton d'édition de la zone (crayon)
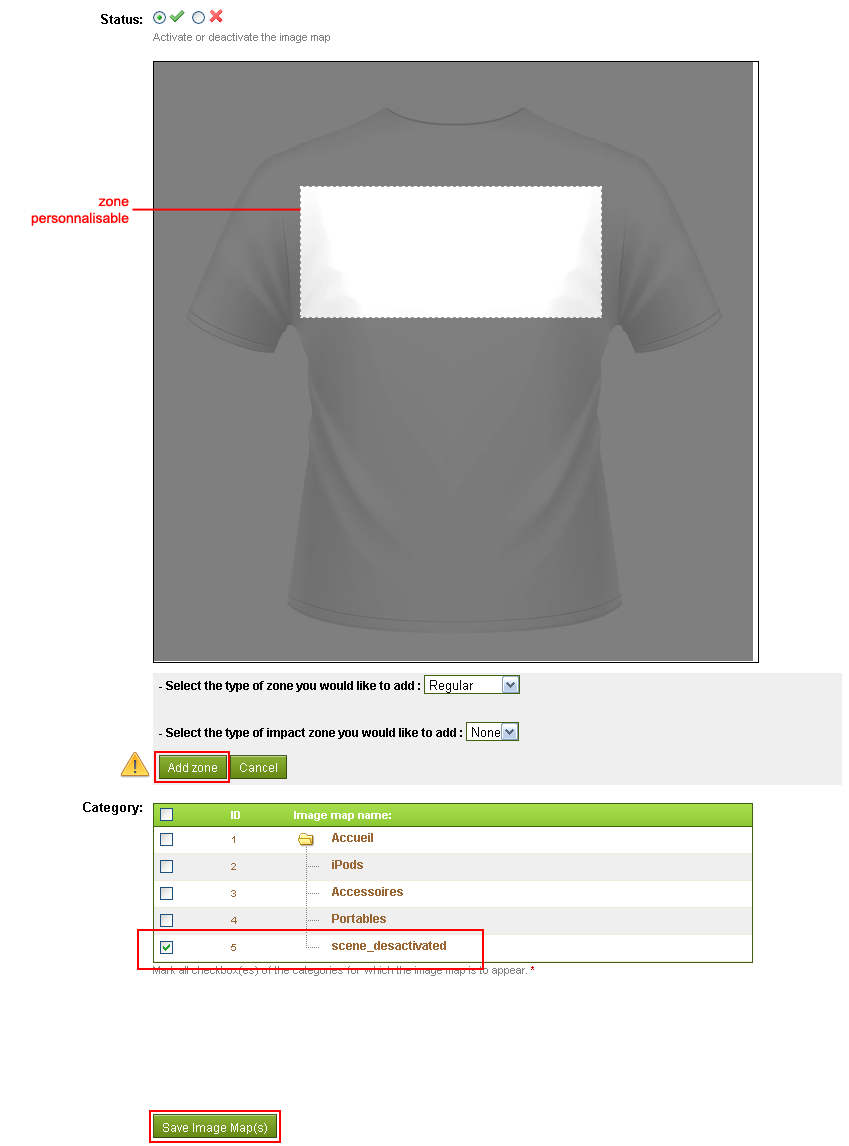
- Dans la nouvelle fenetre : ,
- utilisez la méthode du cliquer-déplacer sur l'image (face arrière) pour définir la zone de personnalisation
- laissez les options type of zone & type of impact par defaut
- veillez à cliquer sur le bouton "Add Zones"
- si vous souhaitez ajoutez d'autres zones de personnalisation, réitérez les points a à c (en veillant à cliquer sur le bouton Add Zones pour chaque zone de personnalisation que vous souhaitez définir)
- veillez à ce que la catégorie "zone_desactivated" soit cochée (par défaut)
- cliquez sur le bouton Save image Map(s)
Notes :
- Il est possible d'ajouter autant de zone que vous souhaitez sur une image, il suffit pour cela de ré-itérer les opérations à partir du point 2.
- Il n'est pas possible de modifier une zone, comme par exemple agrandir ou réduire sa taille : il vous faudra supprimer la zone puis en recréer une.
- Pour supprimer toutes les zones de personnalisation d'une image produit, il vous suffit de cliquer sur le bouton "corbeille" de la ligne correspondante dans l'onlet Image.
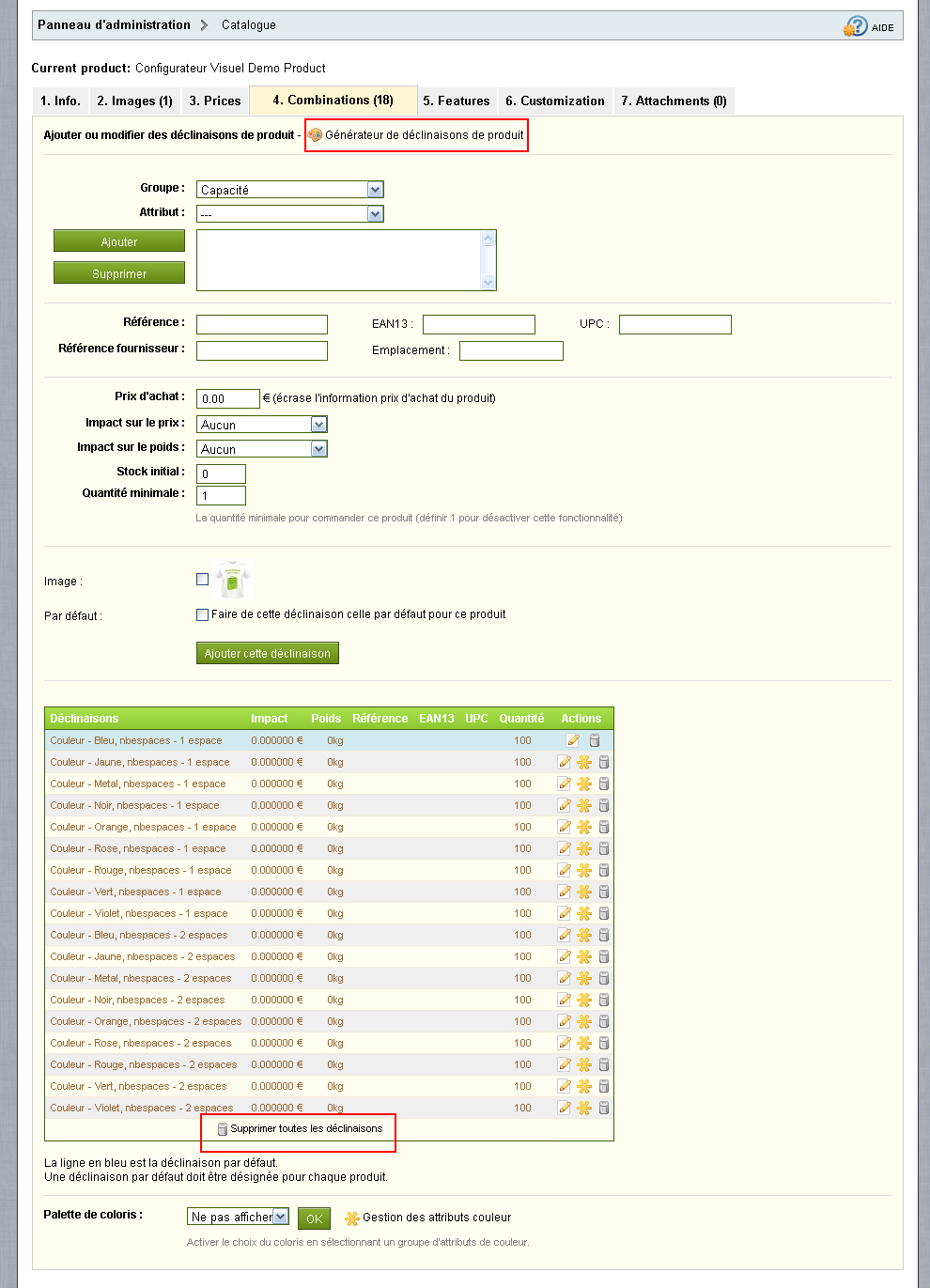
4. Onglet Déclinaisons
Utilisez le générateur de déclinaisons (cf. 4.1). Prenez soins de supprimer les déclinaisons existantes si applicable.
Tous vos groupes d’attributs sont compatibles avec le module Configurateur Visuel. Veillez toutefois à ne pas utiliser trop de groupes d’attributs à la fois (au-delà de 6, l’affichage risque de poser problème). Notez cependant que cela ne concerne pas les déclinaisons, leur nombre n’est donc pas limité.
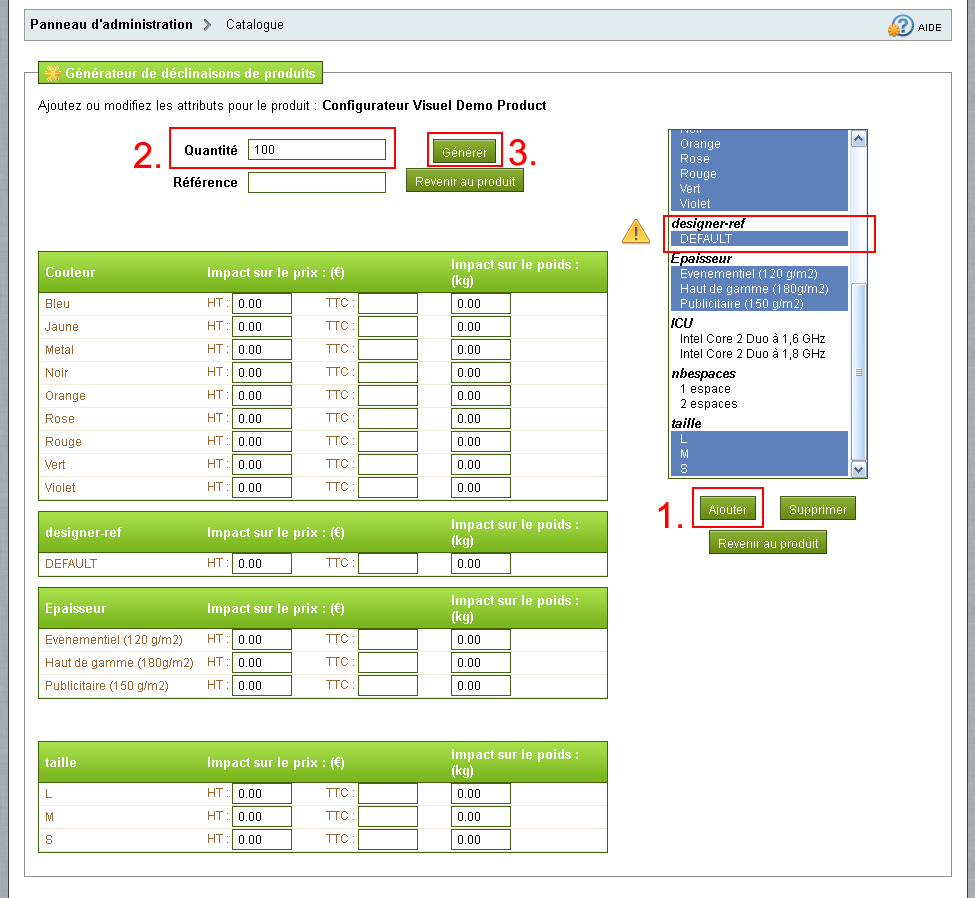
4.1 Le générateur de déclinaisons
Si vous gérer le stock, c’est ici qu’il faut définir les quantités (et non pas dans l’onglet infos). A noter que vous devez impérativement ajouter le groupe d’attributs designer-ref avec sa valeur DEFAULT à chaque produit personnalisable.
(Optionnel) Gestion du prix en fonction du nombre de faces marquées
Pour gérer un impact de prix en fonction du nombre de faces marquées sur le produit (par exemple pour un t-shirt : face avant, face arrière, manche(s), ...etc) il vous faudra utiliser le groupe d’attributs spécial : nbespaces.
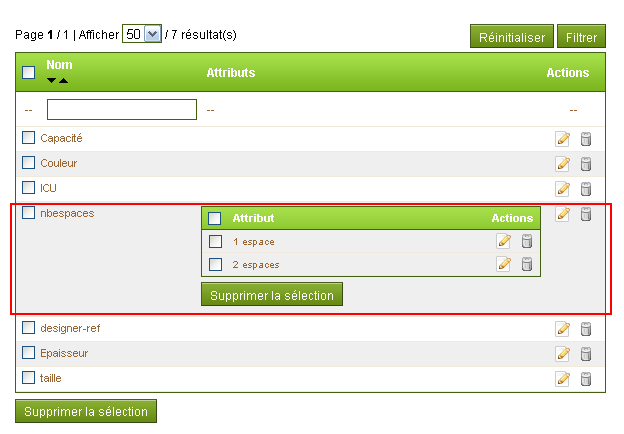
- Cliquez sur le sous-onglet Attributs & Groupes (onglet Catalogue)
- Ajoutez un groupe d'attributs 'nbespaces' (vous êtes libre de choisir le Nom Public, mais le Nom, doit impérativement être "nbespaces")
- Ajoutez jusqu'à 4 déclinaisons liées au groupe 'nbespaces'
- Prenez bien soin de toujours ajouter une déclinaison '0 espace' : le compte des zones seraient incorrect sans.
A noter que ce groupe d'attributs est automatiquement créé lors de l'installation du module, ainsi que 2 déclinaisons. Vous pouvez néanmoins, supprimer ou ajouter des valeurs de déclinaisons à votre guise.
Il vous suffit ensuite d'utiliser le générateur de déclinaisons (cf. 4.1), en prenant soin de définir l’impact en fonction du nombre de zone utilisées : le module Configurateur Visuel sélectionnera automatiquement le bon nombre de zone en fonction de la composition de l'internaute.
(Optionnel) Zones personnalisables et impact de prix
Le module Configurateur Visuel peut aussi vous permettre de gérer des augmentation de tarif en fonction du type de personnalisation proposé. Spécifiquement, cette option a été mise en place en imaginant qu'un logo pourrait être brodé ou simplement floqué sur une zone de personnalisation produit, procédé de personnalisation qui pourrait impliquer un coût supplémentaire.
Alliant les notion natives Prestashop™ d'attributs couplés à des personnalisation de type texte et/ou logo, cette option (payante) du module Configurateur Visuel vous permet de pouvoir gérer ce type d'impact sur le prix final produit. Pour avoir plus d'informations concernant la configuration de cette option, rendez-vous sur la documentation Module Broderie - Gestion des Impacts de prix.
Lien d'achat : http://www.configurateurvisuel.fr/fr/plug-ins/388-plug-in-impact-prix-broderie-.html
(Optionnel) Zones personnalisables et contenus pré-définis
Le module Configurateur Visuel peut aussi vous permettre de pré-saisir des contenus (texte ou logo) dans vos zones de personnalisation. Spécifiquement, cette option a été mise en place en imaginant qu'un imprimeur pourrait proposer la réalisation de carte de visites au travers de gabarits pré-remplis avec du texte type "Ici votre nom", "Ici votre logo"...etc.
Pour avoir plus d'informations concernant la configuration de cette option (payante), rendez-vous sur la document Module CustomZones.
Lien d'achat : http://www.configurateurvisuel.fr/fr/plug-ins/389-plug-in-zones-predefinies.html
Ajouter et mettre à jour vos images (Motifs)
Avec votre client ftp, uploadez vos images au format jpg ou png dans le dossier /modules/configurateurvisuel/upload/stock/
Vous pouvez utiliser des dossiers pour classer et organiser vos images (mais pas de sous-sous dossiers)
A chaque fois que vous ajoutez ou modifier des images, ouvrer ce lien pour reconstruire l’index des images :http://www.votresite.com/modules/configurateurvisuel/upload/stockLib.php?rebuild=true
Voici la page que vous devez voir :
Gestion des commandes
Visualisation des commandes
Dans l’administration, rendez-vous dans l’onglet Commandes. Si la commande contient des produits personnalisés, les textes et images utilisés par le client sont affichés.
Pour récupérer les fichiers uploadés, cliquer dessus, ou retrouver les directement dans le ftp : /modules/configurateurvisuel/upload/users/
Afin de recréer précisément la composition du client, utiliser le fichier référence, affiché avec le produit et stocké dans le ftp : /modules/configurateurvisuel/upload/compositions/
Le détail des compositions est enregistré dans le fichier .conf associé à la référence de la commande. /modules/configurateurvisuel/upload/compositions/
Un lecteur de ces fichiers de composition sera proposé ultérieurement.