[FR] Manuel Colorize (Classic)
Introduction
Le module de colorisation automatique vous permet d'appliquer différentes couleurs à vos produits, sans nécessiter de créer les images correspondantes.
Un gain de temps très appréciable si vous gérez de multiples variantes de couleurs !
Cliquez ici pour voir la démo Colorize Classic
Basé sur les attributs prestashop (Palette de coloris), il vous suffit d'activer le module sur les produits de votre choix. Le module applique automatiquement les couleurs sélectionnées, à partir de l’image produit (au format png transparent).
Plus besoin de perdre un temps précieux à créer vos images et à les enregistrer dans le backoffice, gérer enfin autant de déclinaisons couleurs que vous le souhaitez !
Fonctions
- Coloriser vos produits en 1 clic !
- Prévisualisation de l'inversion (animation)
- Couleurs spéciales (or, argent, miroir)
- Zoom type 'magic zoom'
- Prévisualisation de la couleur de fond (configurable)
- Support de la transparence des fichiers PNG !
- Pack licences 1, 3 ou nombre de domaine illimités.
- Installation simple
Installation
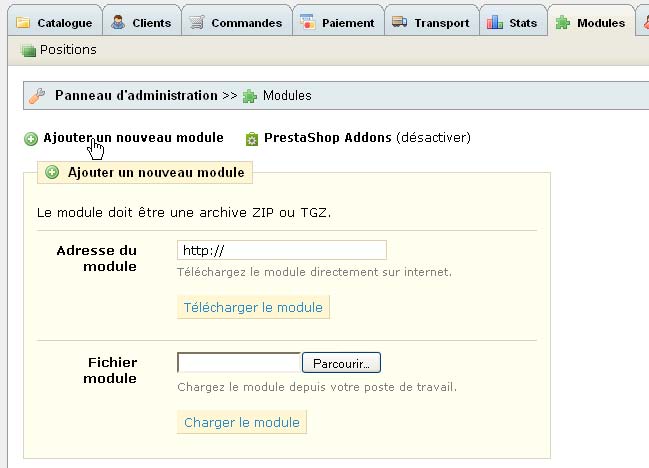
Dans le panneau d’administration de PrestaShop, sélectionnez l’onglet Modules, puis cliquez sur « Ajouter un nouveau module » :
Cliquez sur « Parcourir » et cherchez l’archive du module. Chargez le module.
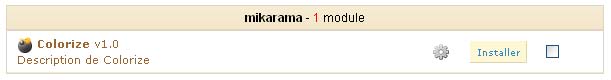
Vous obtenez ceci :
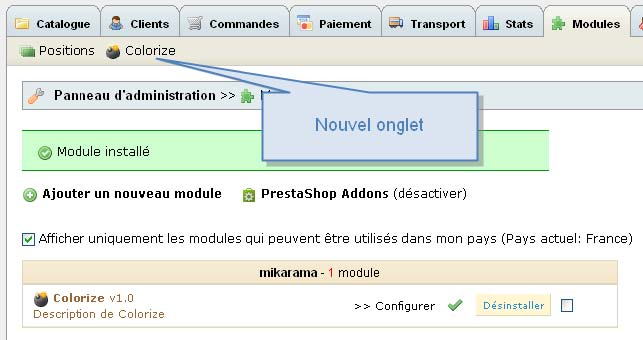
Cliquez sur installer et le module va créer un nouvel onglet :
L’installation effectue automatiquement pour vous les tâches suivantes :
- Création de l’onglet Modules > Colorize
- Sauvegarde de votre fichier /images.inc.php dans le dossier /modules/colorize/backup
- Remplacement du fichier /images.inc.php par celui du module
- Création de la nouvelle caractérisitique « Colorize » qui sert à indiquer quel produit utilise le module Colorize
- Création du nouveau groupe d’attribut « Orientation » qui permet de choisir entre
- Normal et Inverse
La version incluse de images.inc.php active la transparence des PNG, pour l’ensemble de |
|---|
Désinstallation
La désinstallation du module remet en place le fichier /images.inc.php d’origine et supprime l’onglet Modules > Colorize mais ne supprime pas la caractéristique « Colorize » et le groupe « Orientation » créés.
Ajouter un produit colorizable
Dans le backoffice (BO), allez dans le catalogue, puis cliquer sur ajouter un nouveau produit.
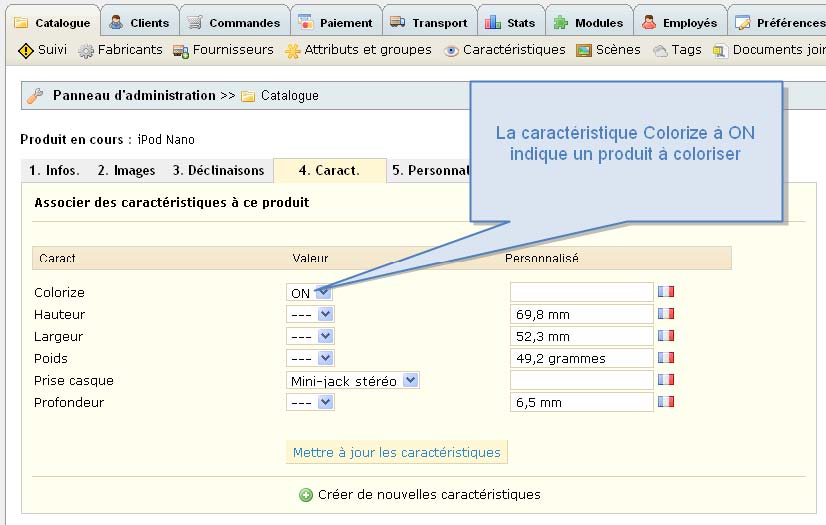
1. Onglet Infos – Définir un produit comme colorisable
Pour différencier vos produits classiques des produits à coloriser, on utilise la caractéristique « Colorize » qui doit être à ON.
Cliquez sur "Enregistrer et Rester" :
2. Onglet Images - Ajouter l’image à coloriser
2.1 Format d’images
Pour être colorisable, votre image doit être au format PNG transparent.
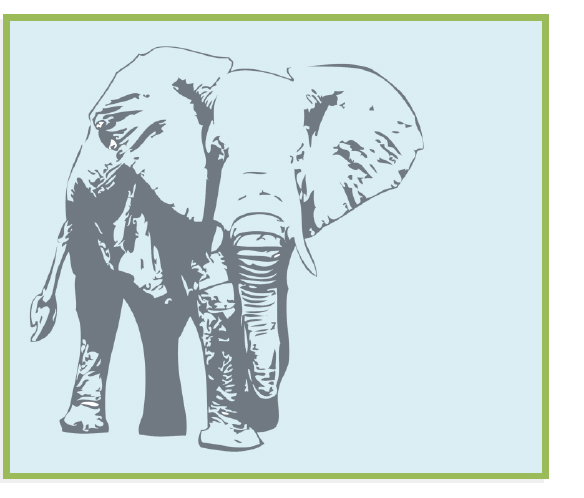
Voici une exemple correct :
Le fond bleu n’est pas dans l’image, il apparait par transparence.
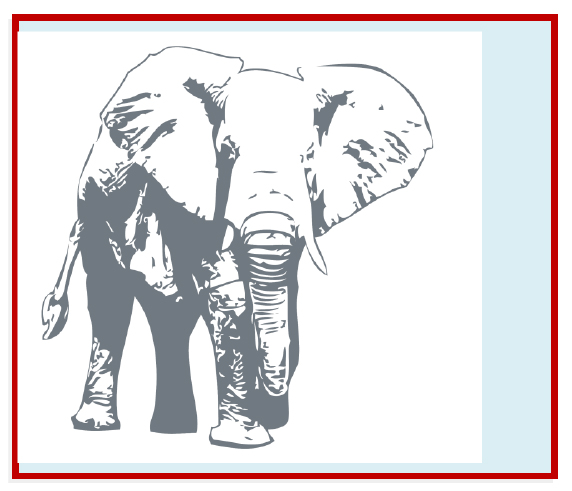
Et un exemple incorrect :
Le fond bleu est masqué par le fond blanc de l’image, elle ne peut pas être colorisée
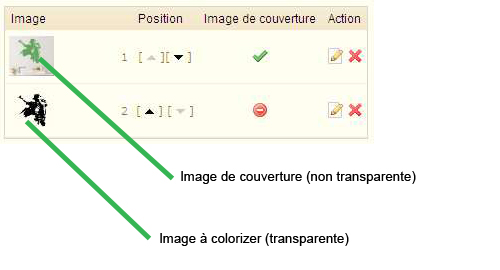
2.2 Image de couverture
Vous pouvez ajouter plusieurs images à un produit, pour le présenter en situation par exemple :
Cochez la case "Couverture : Utiliser comme image par défaut ?" pour l’image non colorisable, à afficher sur les pages catégories.
L’image transparente est toujours la dernière dans l’ordre d’affichage des images.
Voici une exemple valide :
Cliquez sur :
Notez que le module est prévu pour fonctionner avec ThickBox (et non jqZoom) Taille des images : thickbox : 600px * 600px |
|---|
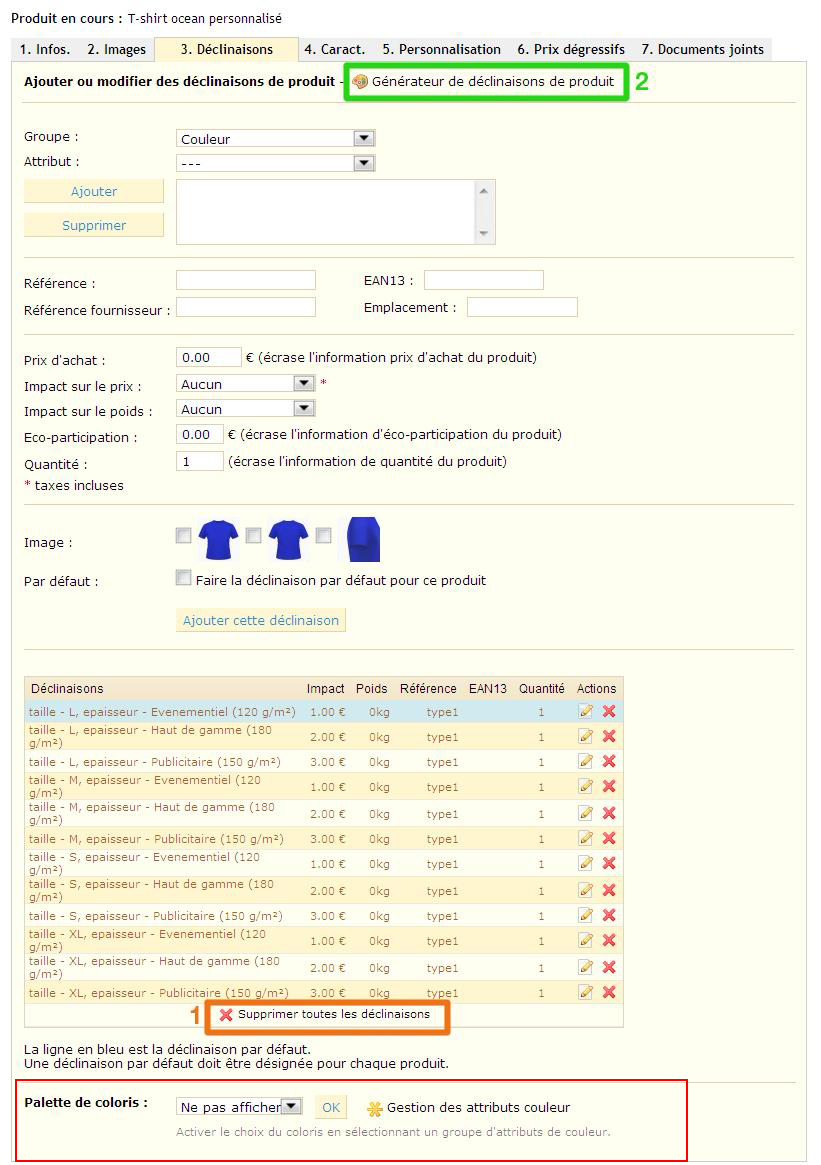
3. Onglet Déclinaisons – Ajoutez vos couleurs !
Utilisez le générateur de déclinaisons. Prenez soins de supprimer les déclinaisons existantes si applicable.
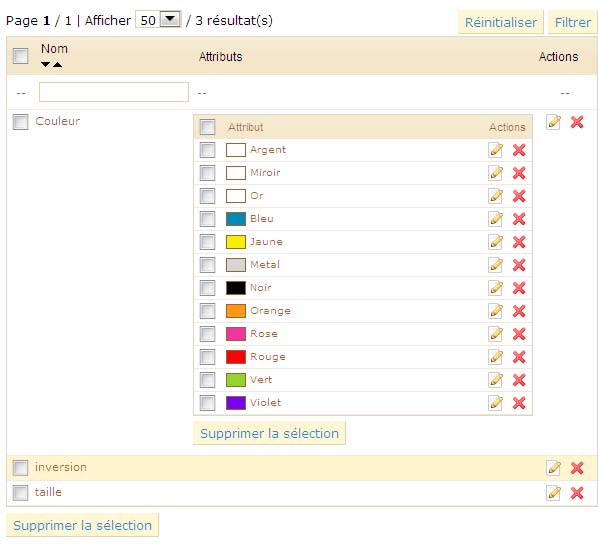
Il est indispensable d’afficher la palette de coloris ....
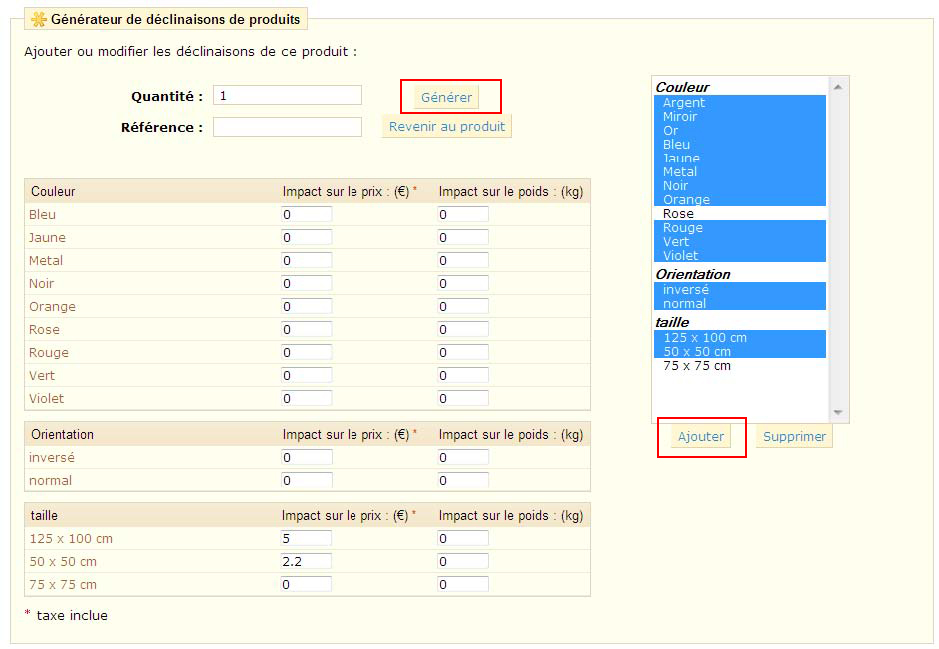
Ajouter les couleurs à appliquer au produit :
- Sélectionnez les attributs avec Ctrl+Clic ou Majuscule+Clic
- Cliquez sur ‘Ajouter’
- Définissez les impacts de prix si nécessaire
-> cliquer sur ‘Générer’
4. That’s all Folks !
Félicitations, vous venez de créer un produit colorisable ! Vous restez libre d’utiliser toutes les fonctions classiques de Prestashop pour vos produits.
Notez toutefois que le filtre Filigrane n’a pas été testé avec Colorize.
Pour que votre installation soit complete, vous pouvez personnaliser
Colorize ... Découvrez les Options de Configuration ...
5. Configuration (optionnelle)
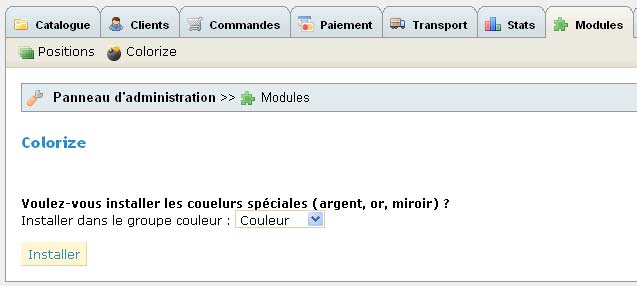
5.1 Couleurs Spéciales
Colorize permet de gérer des couleurs spéciales : or, argent, mirroir.
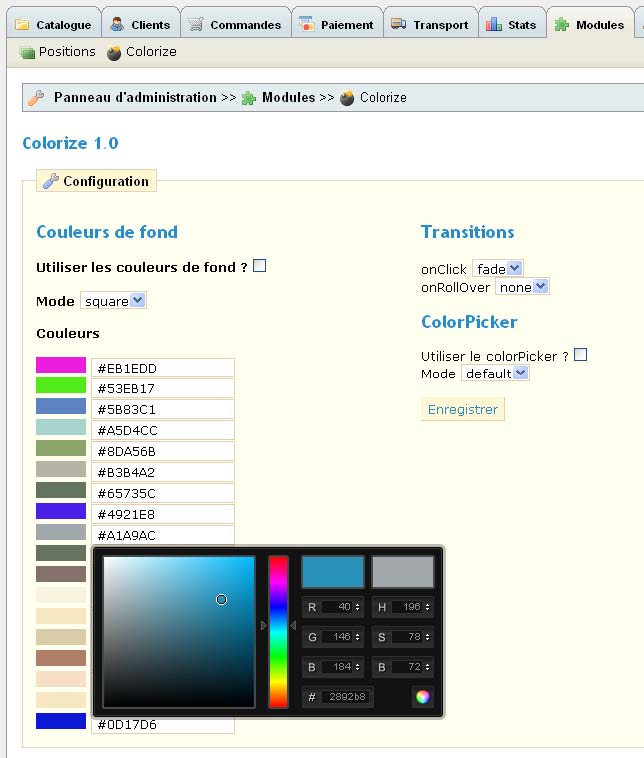
Pour pouvoir utiliser ces couleurs, vous devez renseigner le groupe d’attribut Couleur qui sera utilisé. Dans la liste des modules, cliquez sur le lien « Configurer » du module Colorize pour obtenir l’écran suivant :
Indiquez le groupe couleur où seront créées les couleurs spéciales (Il doit être créé préalablement).
Astuce : pour conserver vos couleurs spéciales en premier, ajouter un espace avant leur nom |
|---|
Vous pouvez ensuite utiliser les 3 nouveaux attributs dans vos déclinaisons.
5.2 Couleurs de fond
Utilisez l’onglet Modules > Colorize pour configurer le module :
5.3 Orientation
L’orientation est gérée en tant que déclinaison du produit. Les deux choix Inverse et Normal sont créés lors de l’installation.
Astuce : Choisissez votre déclinaison par défaut sur Orientation = normal et la couleur qui |
|---|
5.4 Taille du module
Pour modifier la taille (largeur) du module, editez /swf/colorize.conf :
"module":{ "width":"260",... }, |
Seul le réglage de la largeur est modifiable : la hauteur sera adaptée automatiquement en fonction du ratio (fixe) du module.
http://www.configurateurvisuel.fr
© 2012 Mikarama.fr - Tous droits réservés, reproduction et redistribution interdite