[FR] Manuel Colorize (Pro + HTML)
Introduction
Le module de colorisation automatique vous permet d'appliquer différentes couleurs ou textures à vos produits, sans besoin de créer une image pour chaque couleur.
Un gain de temps très appréciable si vous gérez de multiples variantes de couleurs !
Basé sur les attributs Prestashop™ (Palette de coloris) ou sa propre configuration, il vous suffit d'activer le module sur les produits de votre choix.
Le module applique automatiquement les couleurs sélectionnées, à partir des images produit (au format png transparent). Plus besoin de perdre un temps précieux à créer vos images et à les enregistrer dans le backoffice, gérer enfin autant de déclinaisons couleurs que vous le souhaitez !
Fonctions
- Coloriser vos produits ou des éléments de vos produits en 1 clic !
- Textures
Installation
Dans le panneau d’administration de Prestashop™, sélectionnez l’onglet Modules, puis cliquez sur « Ajouter un nouveau module » :
Cliquez sur « Parcourir » et cherchez l’archive du module. Chargez le module.
Cliquez sur installer et le module va créer un nouvel onglet :
L’installation effectue automatiquement pour vous les tâches suivantes :
- Création de la nouvelle caractérisitique « Colorize » qui sert à indiquer quel produit utilise le module Colorize
Désinstallation
La désinstallation du module ne supprime pas la caractéristique « Colorize ».
Ajouter un produit colorisable
Dans le BackOffice (BO), allez dans le catalogue, puis cliquer sur ajouter un nouveau produit.
1. Onglet Infos – Définir un produit comme colorisable
Pour différencier vos produits classiques des produits à coloriser, on utilise la caractéristique « Colorize » qui doit être à PROPLUS.
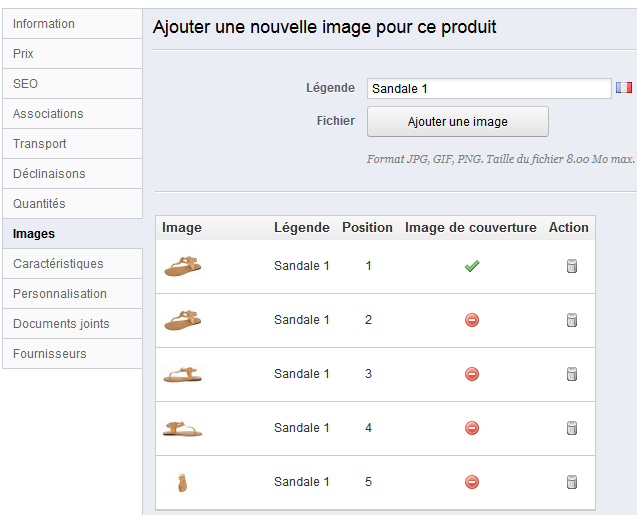
2. Onglet Images - Ajouter les images à coloriser
La première image (Position 1) doit être également l'image de couverture. Elle ne sera pas utilisée dans le module (mais uniquement sur les pages catalogue et panier).
Les images suivantes sont vos différentes 'vues'. Vous pouvez n'en avoir qu'une seule, pour un sticker par exemple, ou plusieurs, pour présenter plusieurs faces du même produit (comme une chaussure).
Voir l'annexe Images Colorize Pro Plus HTML
3. Source des couleurs
3.1 Couleurs Internes
Si vous avez de nombreuses couleurs, et d'autres attributs, vous risquez de dépassez la limite du nombre de combinaisons maximum de Prestashop. Le module Colorize Pro Plus vous permet de ne plus vous en soucier !
Pour chaque famille de produits, un fichier json vous permet de définir toutes les informations nécessaires à sa configuration.
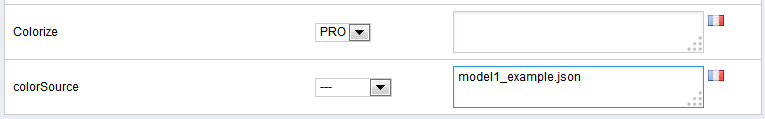
Pour utiliser les couleurs internes, définissez la caractéristique 'colorSource' au nom du fichier json.
le fichier model1.json, dans le dossier /modules/colorize/swf/ sera chargé pour ce produit.
Voir l'annexe pour la création du fichier json et de vos images de colorisation
3.2 Sauvegarde
Lorsque vous utilisez les couleurs internes, la sauvegarde de la personnalisation se fait via les champs Prestashop du même nom.
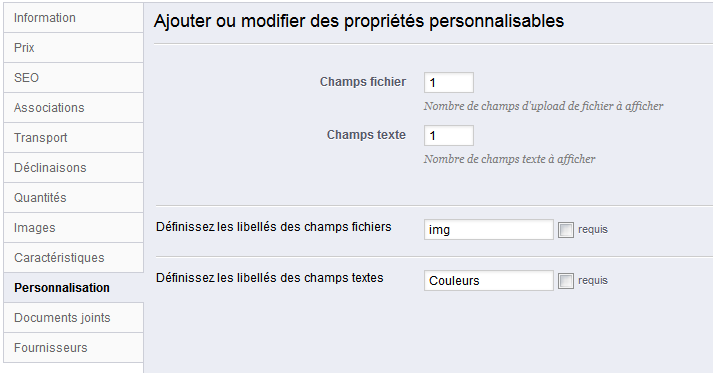
Vous devez ajouter les champs suivants dans l'onglet 'Personnalisation'
le nom des champs est libre
5. Options
5.1 Taille du module
Le paramère width du fichier /modules/colorize/swf/colorize.conf permet de modifier la taille du fichier module.
Exemple (extrait du fichier colorize.conf) :
"module": {
"width": 940,
"height": 440,
"scale": "exactfit"
},
6. That’s all Folks !
Félicitations, vous venez de créer un produit colorisable avec le module Colorize Pro + de Configurateur visuel ! Vous restez libre d’utiliser toutes les fonctions classiques de Prestashop™ pour vos produits.
http://www.configurateurvisuel.fr
© 2016 Mikarama.fr - Tous droits réservés, reproduction et redistribution interdite