[FR] Manuel Colorize Classic 2.0
Introduction
Le module de colorisation automatique vous permet d'appliquer différentes couleurs à vos produits, sans nécessiter de créer les images correspondantes.
Un gain de temps très appréciable si vous gérez de multiples variantes de couleurs !
Cliquez ici pour voir la démo Colorize Classic
Basé sur les attributs prestashop (Palette de coloris), il vous suffit d'activer le module sur les produits de votre choix. Le module applique automatiquement les couleurs sélectionnées, à partir de l’image produit (au format png transparent).
Plus besoin de perdre un temps précieux à créer vos images et à les enregistrer dans le backoffice, gérer enfin autant de déclinaisons couleurs que vous le souhaitez !
Fonctions
- Coloriser vos produits en 1 clic !
- Prévisualisation de l'inversion
- Prévisualisation de la couleur de fond (configurable)
- Support de la transparence des fichiers PNG
- Support des textures !
- Pack licences 1, 3 ou nombre de domaine illimités.
- Installation simple
Installation
Dans le panneau d’administration de PrestaShop, sélectionnez l’onglet Modules, puis cliquez sur « Ajouter un nouveau module » et séléctionner le .zip.
L’installation effectue automatiquement pour vous les tâches suivantes :
- Création de l’onglet Modules > Colorize
- Création de la nouvelle caractérisitique « Colorize » qui sert à indiquer quel produit utilise le module Colorize
- Création du nouveau groupe d’attribut « Orientation » qui permet de choisir entre : "Normal" et "Inversé"
Désinstallation
La désinstallation du module supprime pas la caractéristique « Colorize » et le groupe « Orientation » créés.
Ajouter un produit colorizable
Dans le backoffice (BO), allez dans le catalogue, puis cliquer sur ajouter un nouveau produit.
1. Onglet Infos – Définir un produit comme colorisable
Pour activer le module sur un produit, on utilise la caractéristique « Colorize » qui doit être à ON.
Puis cliquez sur "Enregistrer"
2. Onglet Images - Ajouter l’image à coloriser
2.1 Format d’images
Pour être colorisable, votre image doit être au format PNG transparent.
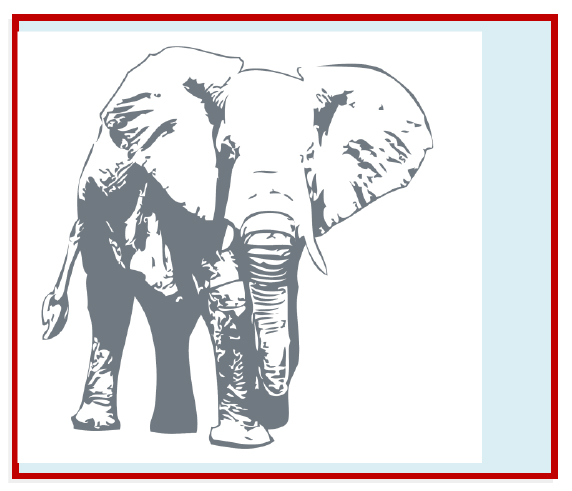
Voici une exemple correct :
Le fond bleu n’est pas dans l’image, il apparait par transparence.
Et un exemple incorrect :
Le fond bleu est masqué par le fond blanc de l’image, elle ne peut pas être colorisée
2.2 Image de couverture
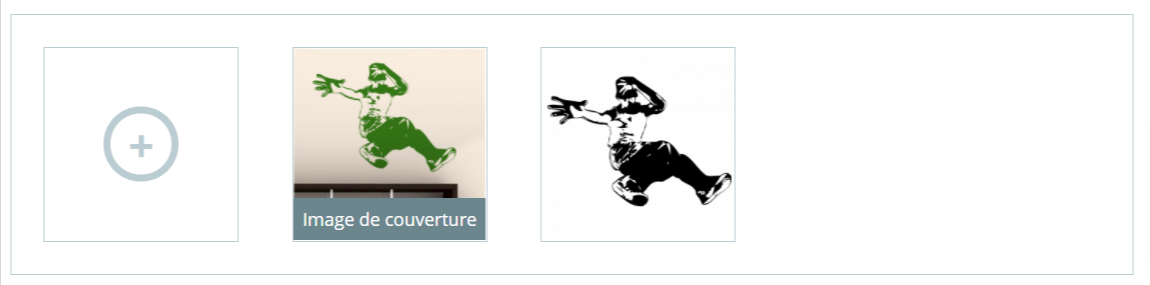
Vous pouvez ajouter plusieurs images à un produit, pour le présenter en situation par exemple :
Cochez la case "Couverture : Utiliser comme image par défaut ?" pour l’image non colorisable, à afficher sur les pages catégories.
L’image transparente est toujours la dernière dans l’ordre d’affichage des images.
Voici une exemple valide :
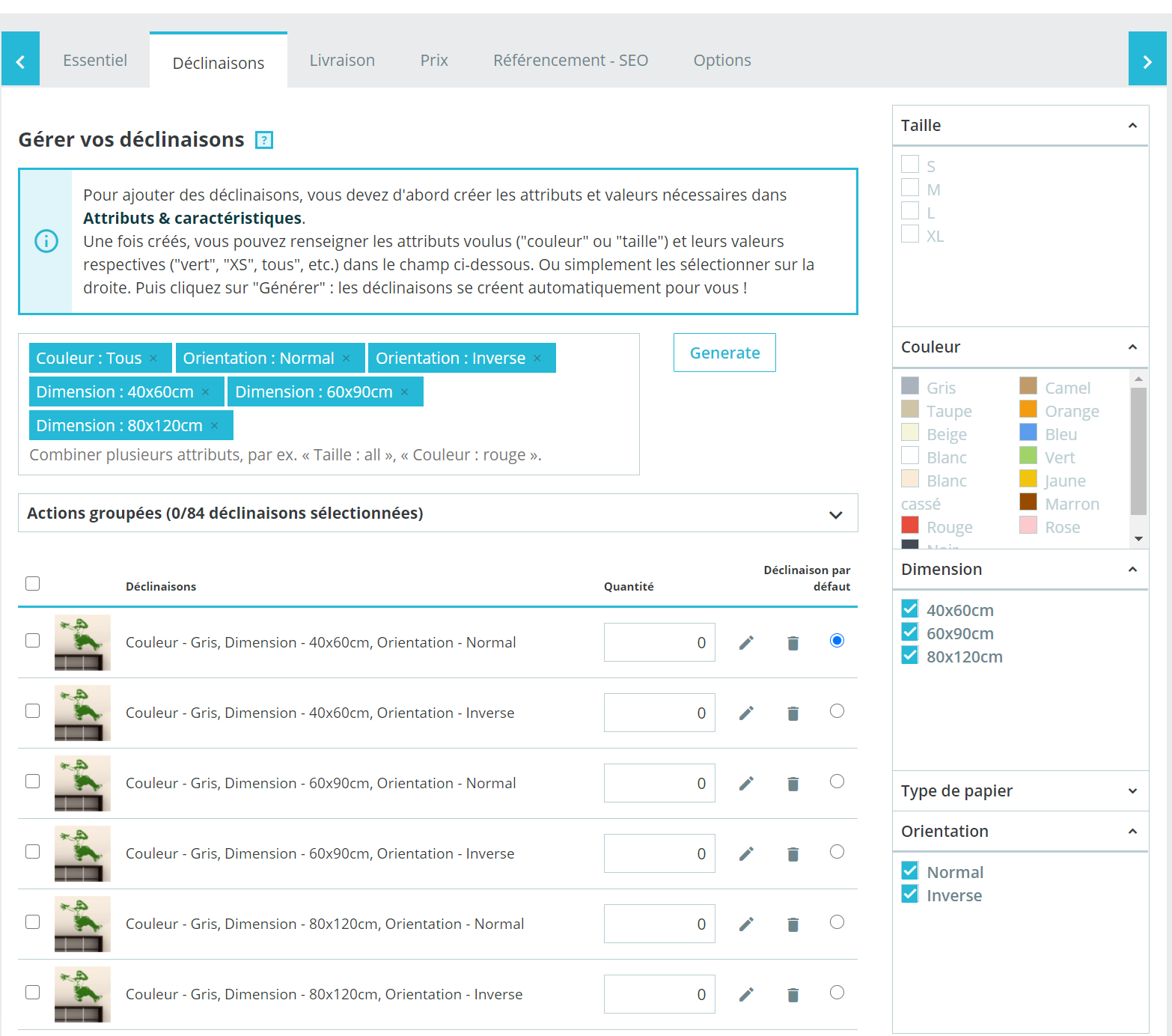
3. Onglet Déclinaisons – Ajoutez vos couleurs !
Utilisez le générateur de déclinaisons. Prenez soins de supprimer les déclinaisons existantes si applicable.
-> cliquer sur ‘Générer’
4. Options
4.1 Couleurs de fond
Vous pouvez choisir d'afficher ou non la palette de couleur de prévisualisation (couleur du mur) depuis la configuration du module :
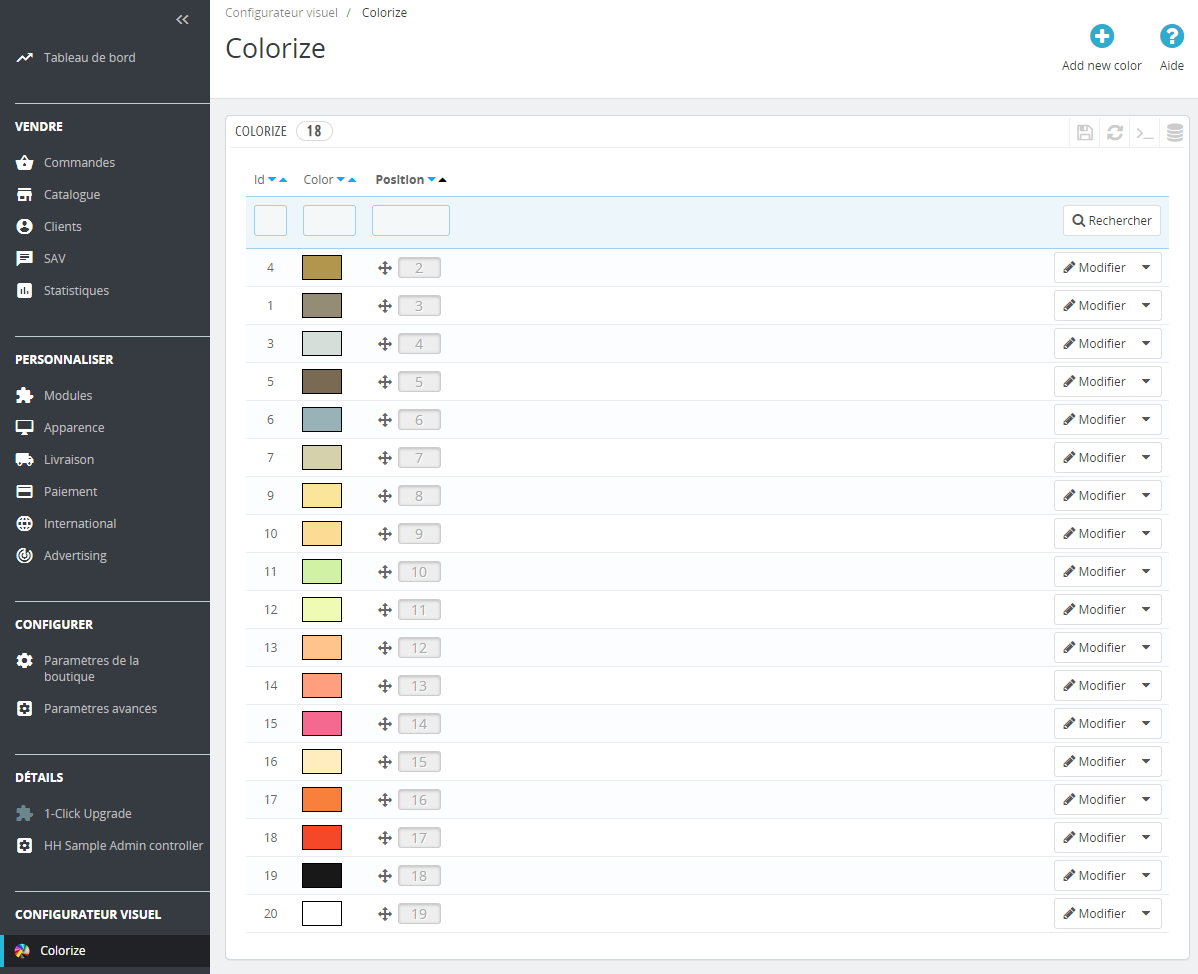
Dans l'onglet d'administration du module, vous pourrez ajouter et modifier ces couleurs :
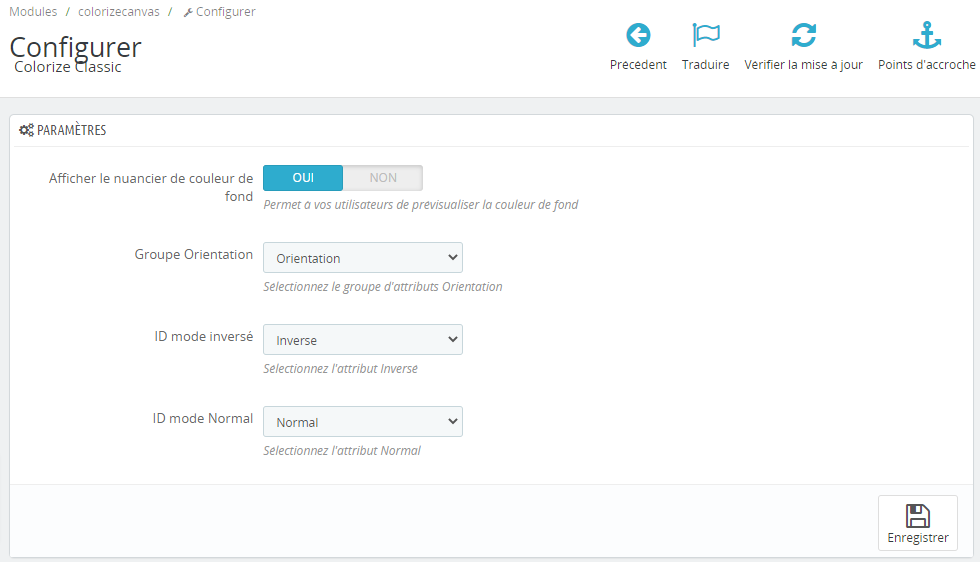
4.2 Groupe d'attributs inversion
Lors de l'installation du module un nouveau groupe d'attributs 'Orientation' a été crée, avec deux valeurs : 'Normal', et 'Inversé'.
Ces attributs, lorsqu'ils sont ajoutés au produit, permettent de piloter l'orientation de l'image.
Si vous devez modifiez le groupe d'attributs, vous pouvez le faire depuis la page de configuration du module :
That's all Folks !
Félicitations, vous venez de créer un produit colorisable ! Vous restez libre d’utiliser toutes les fonctions classiques de Prestashop pour vos produits.
Bonne personnalisations !
https://www.configurateurvisuel.fr
© 2021 Mikarama - Tous droits réservés, reproduction et redistribution interdite