[EN] Colorize Classic 2.0 Manual
Introduction
This module allows you to apply different colors to your products without the need to create the corresponding images.
A very significant time savings if you manage multiple colorways!
Click here to see the demo Colorize Classic
Based on prestashop attributes (color palette), you simply activate the module product of your choice. The module automatically applies the selected color from the product (the transparent png format) picture.
No need to waste valuable time to create your images and save them in the backoffice, finally manage as many color variations as you want!
Functions
- Colorize your products in one click!
- Preview inversion
- Preview background color (configurable)
- Transparency support of PNG files
- Texture support !
- Pack licenses 1, 3 or unlimited number of field.
- Simple installation
Installation
In the Prestashop administration panel (BO), select the Modules tab, then click on "Add a new module".
Click "Browse" and find the archive file (.ZIP). Load the module.
The installation procedure automatically performs the following tasks for you:
- Creation of the tab Modules>Colorize
- Creation of the new feature "Colorize" used to indicate which product uses the module Colorize
- Creation of new attribute group "Orientation" which lets you choose between Normal and Inverse
Uninstall
The uninstall procedure does not remove the "Colorize" feature neither does it remove the "Orientation" attribute group.
Add a colorizable product
In BO, go to "Catalog" then click on "Add new Product".
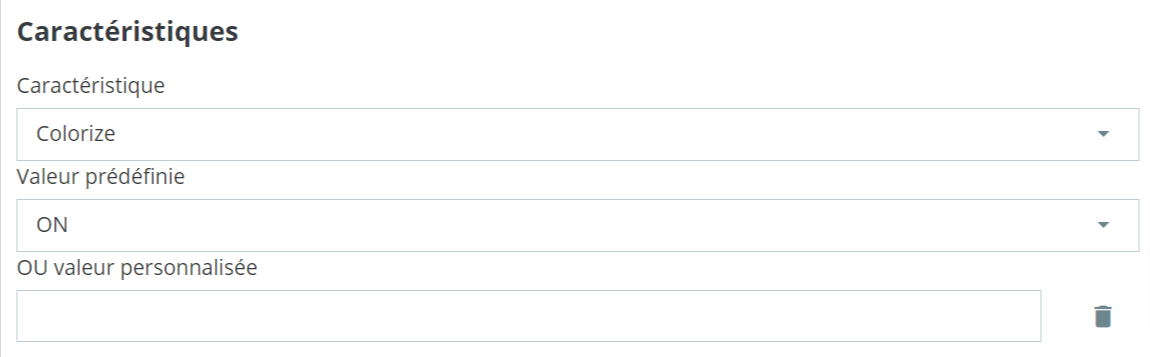
1. Infos Tab – Define your product as "Colorizable"
In order to activate the module, we use the "Colorize" feature. That feature must be set to ON for "colorizable" products.
Click on "Save"
2. Images Tab - Add the picture to colorize
2.1 Images format
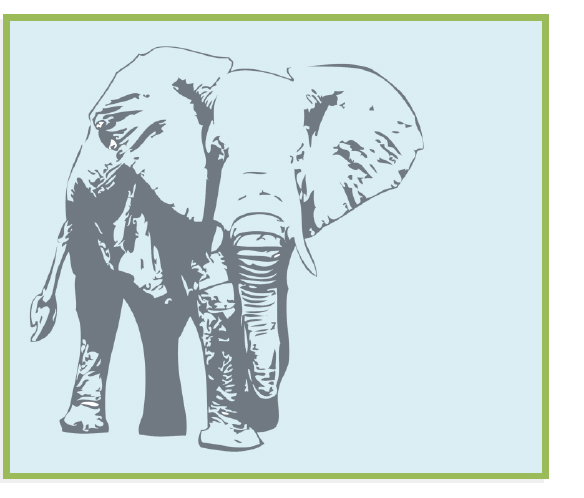
In order to be colorizable, the image must be in PNG Format with transparency.
Here's a correct example :
The blue background is not in the picture (the picture is the elephant), it's being displayed by transparency.
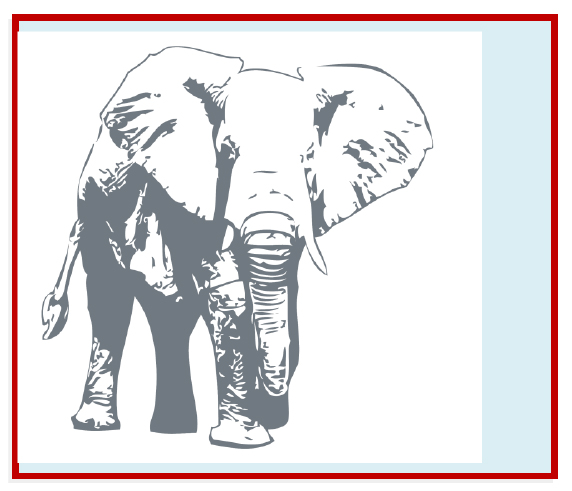
And here's an incorrect example :
The blue background is hidden by the white background of the picture (the elephant), therefore it can't be colorized.
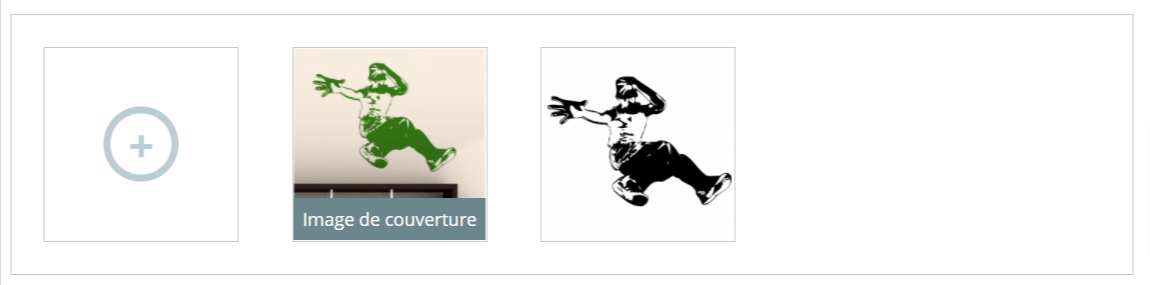
2.2 Cover
You can add multiple pictures to a product if you would like to to stage different views. For instance :
Tick the box "Cover : Use as default image ?" for the non-colorizable picture that will be displayed on categories pages.
The picture with transparency is always the last one in the list of all the pictures.
Here's a correct example :
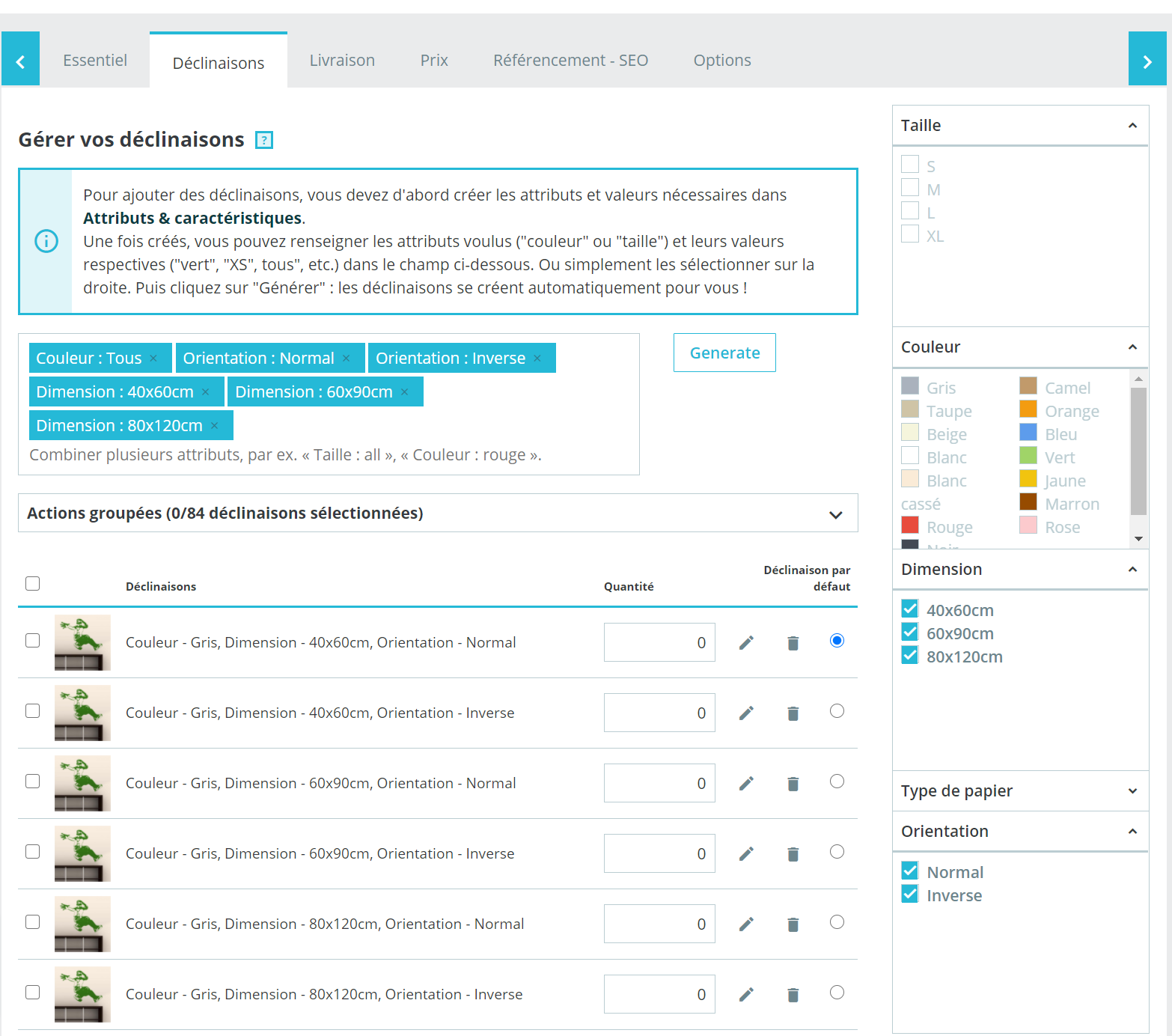
3. Combinations Tab –Add your colors !
Use the Product Combinations Generator. Make sure all existing combination have been deleted.
-> Click on 'Generate'
4. Options
4.1 Background colors
You can choose whether or not to display the preview colour palette (wall colour) from the module configuration :
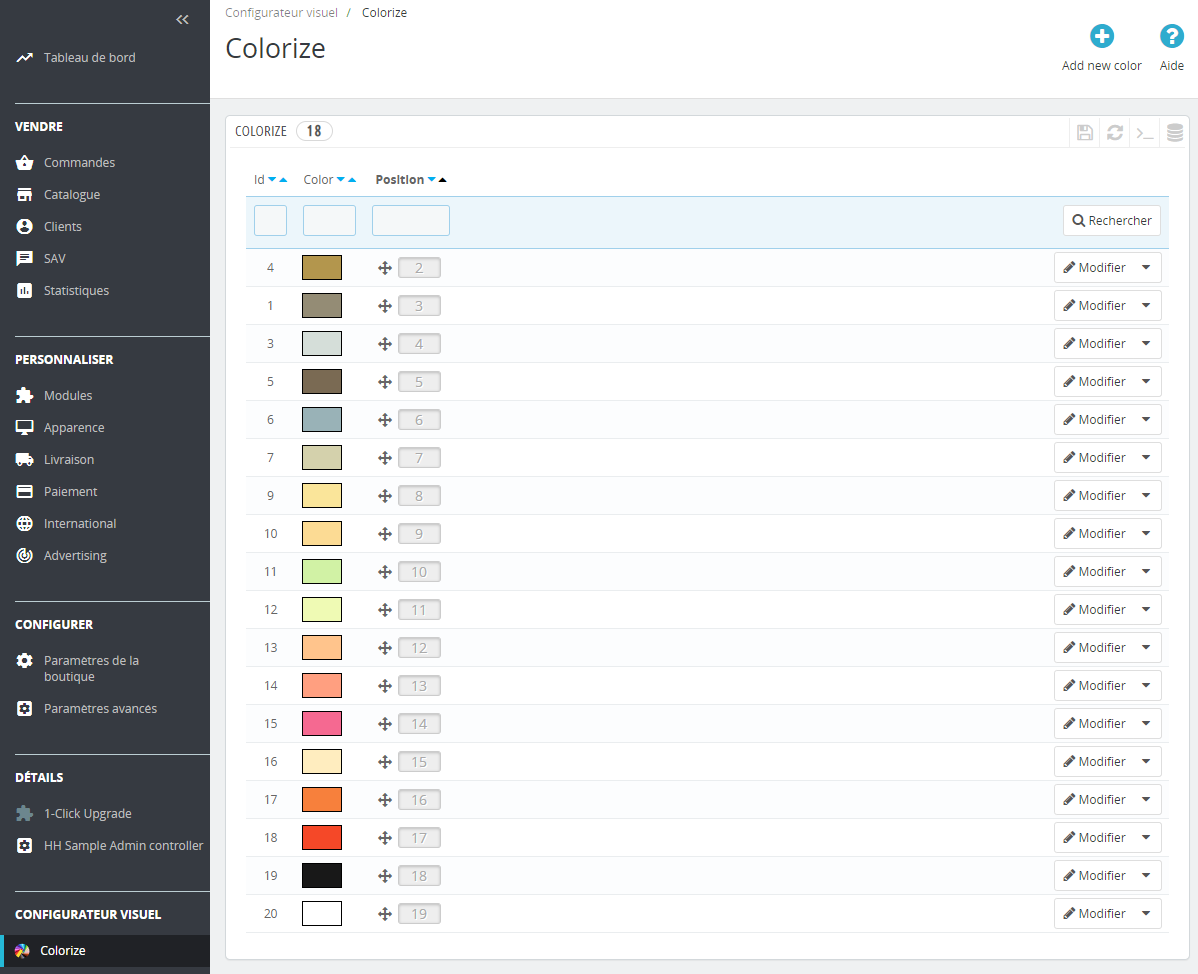
You can edit background colors in the administration tab of the module :
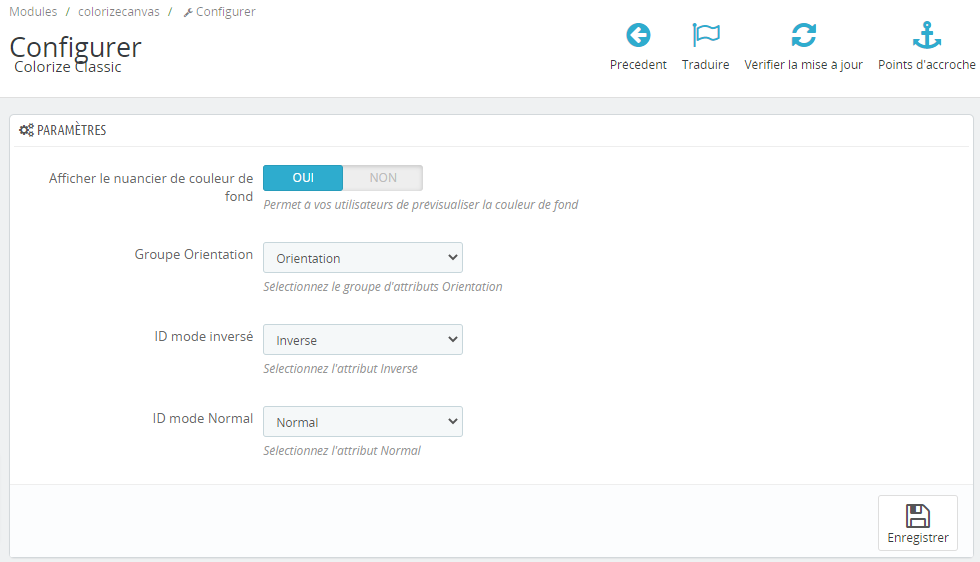
4.2 Inversion attribute group
During the installation of the module a new attributes group, 'Orientation' was created with two values : 'Normal', and 'Reverse'.
These attributes, when added to the product, control the orientation of the image.
If you need to edit the attribute group, you can do so from the module configuration page :
That's all folks !
Congratulations !! you just created your first Colorizable Product. You can still use all the functions of the Prestashop platform for your products.
Happy customizations !
https://www.configurateurvisuel.fr
© 2021 Mikarama - Tous droits réservés, reproduction et redistribution interdite