[EN] Fotolia Business API Module
Welcome in the Fotolia Business API Module for Prestashop documentation !
A. Module Configuration
1.Install
Install the module either by uploading the unzipped folder to your prestashop modules directory or upload the zip from the modules tab.
2. Click on Configure
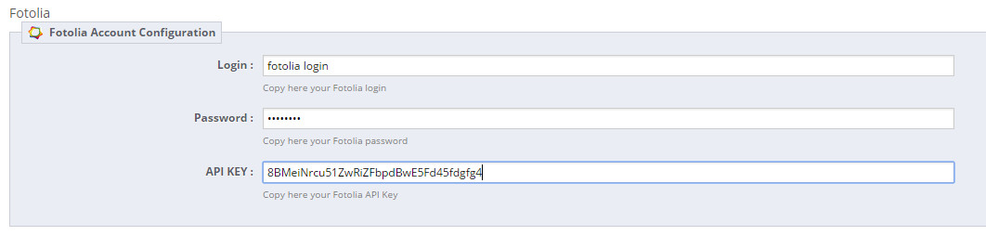
3. Fotolia Credentials
Setup you fotolia credentials and API key (more info here https://fr.fotolia.com/Services/API/Business)
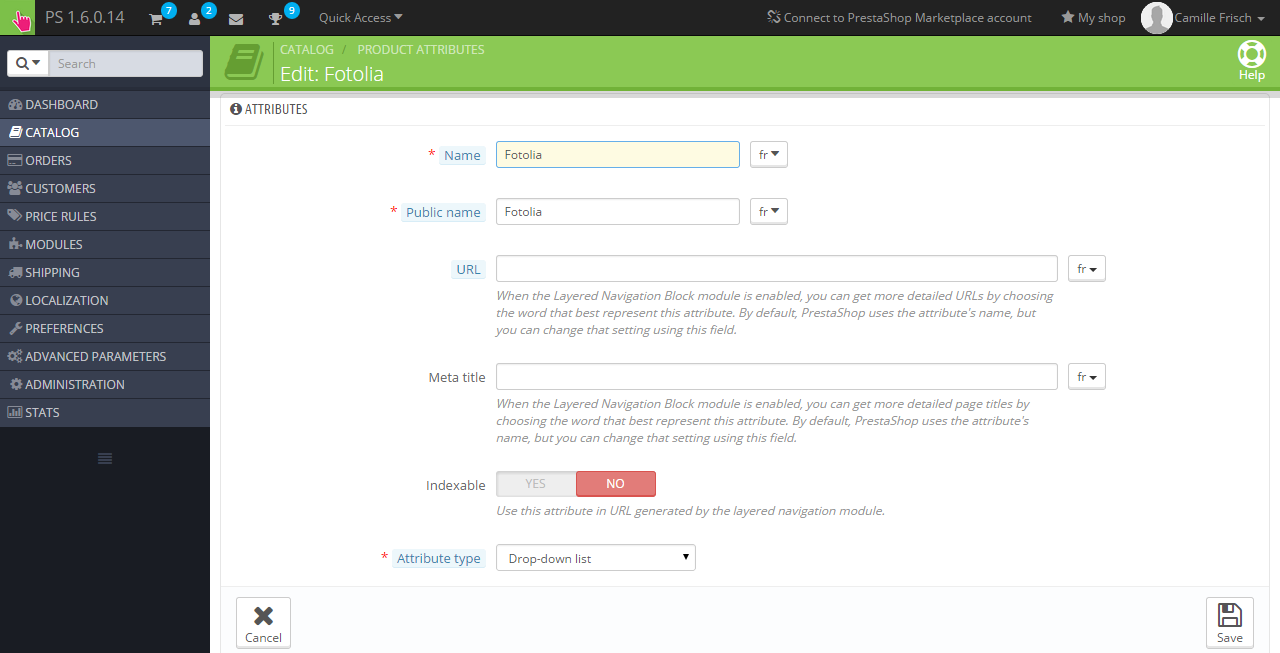
4. Fotolia Attribute
Now let's set up your Prestashop store for Fotolia.
First, we need to create the Fotolia attribute group : it will store each fotolia image id created when users add an image to cart.
You can name it as you like.
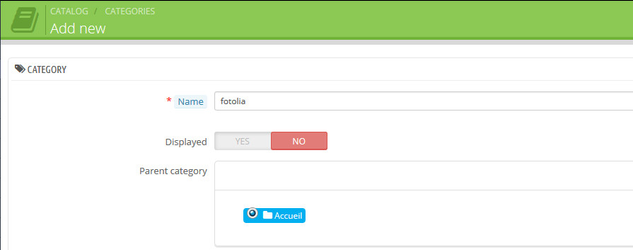
The newly created product is added in the fotolia category (that will be set as not displayed)
You must set the caegory as not displayed.
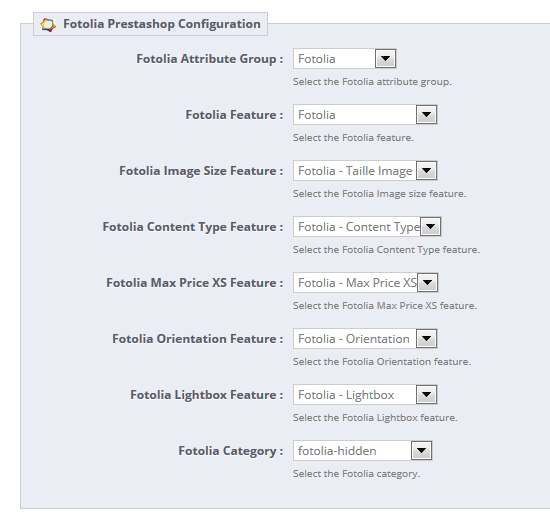
6. Fotolia Prestashop Configuration
Back to the module configuration page (cf 2.), you can now set the module's Prestashop configuration :
Fotolia Attribute Group : the attribute you have newly created (cf 4.)
Fotolia Feature : The Prestashop feature group that will be used to enable the module on a product (ON)
Fotolia Image Size Feature : The Prestashop feature group that will be used to filter the Fotolia image sizes (XS, S, M, L, XL, XXL, V)
Fotolia Content Type Feature : The Prestashop feature group that will be used to filter the Fotolia content types (photo, vector, illustration)
Fotolia Max Price XS Feature : The Prestashop feature group that will be used to filter by maximum credit price for the XS size (1 or 2)
Fotolia Orientation Feature : The Prestashop feature group that will be used to filter by orientation (normal, square, vertical)
Fotolia Category : The Prestashop category you have newly created (cf 5.)
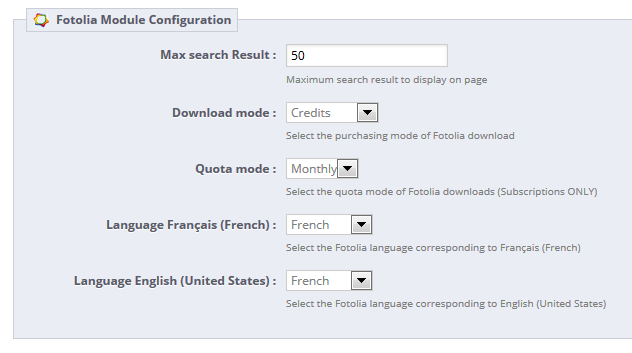
7. Fotolia Module Configuration
Below is the fotolia configuration, where you can choose the type of Fotolia's billing (credits, or subscribtion), and languages matchings for your store languages
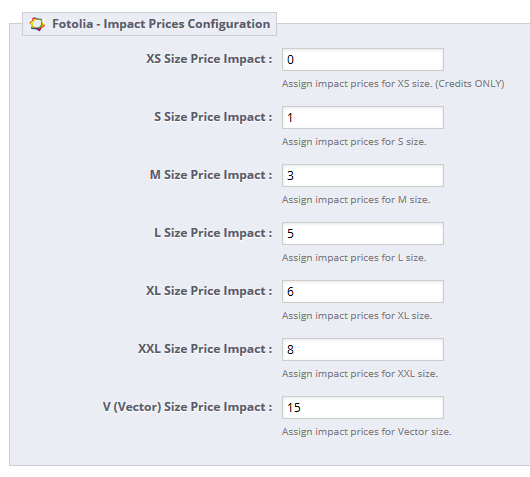
8. Fotolia Prices Impact Configuration
Last for module's config, are the prices attributes impact, automatically added for each Fotolia image size. (you can also keep them at 0, no impact will be added).
Once an impact is set, when a Fotolia product is added to cart, the impact is added.
These feature should only be used when using credits.
B. Product configuration
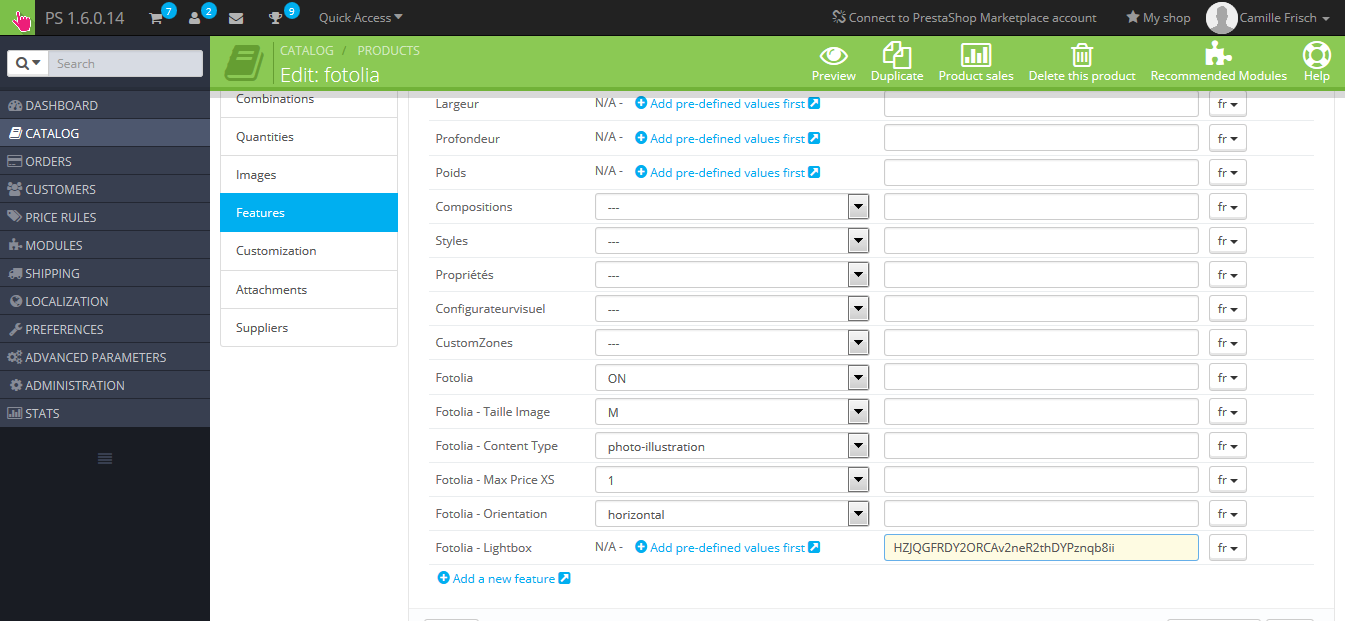
Now all is set up, the last step is to activate the module on a, or a severals products, by editing the feature tab.
Only the Fotolia feature is mandatory, the others will acts as filters.
You can set up here the Fotolia - Lightbox feature, the value should be a valid Lightbox id, like https://fr.fotolia.com/Lightbox/HZJQGFRDY2ORCAv2neR2thDYPznqb8ii
Only paste the id part of the url (in bold)
Once set, only this gallery will be shown in the gallery tab.
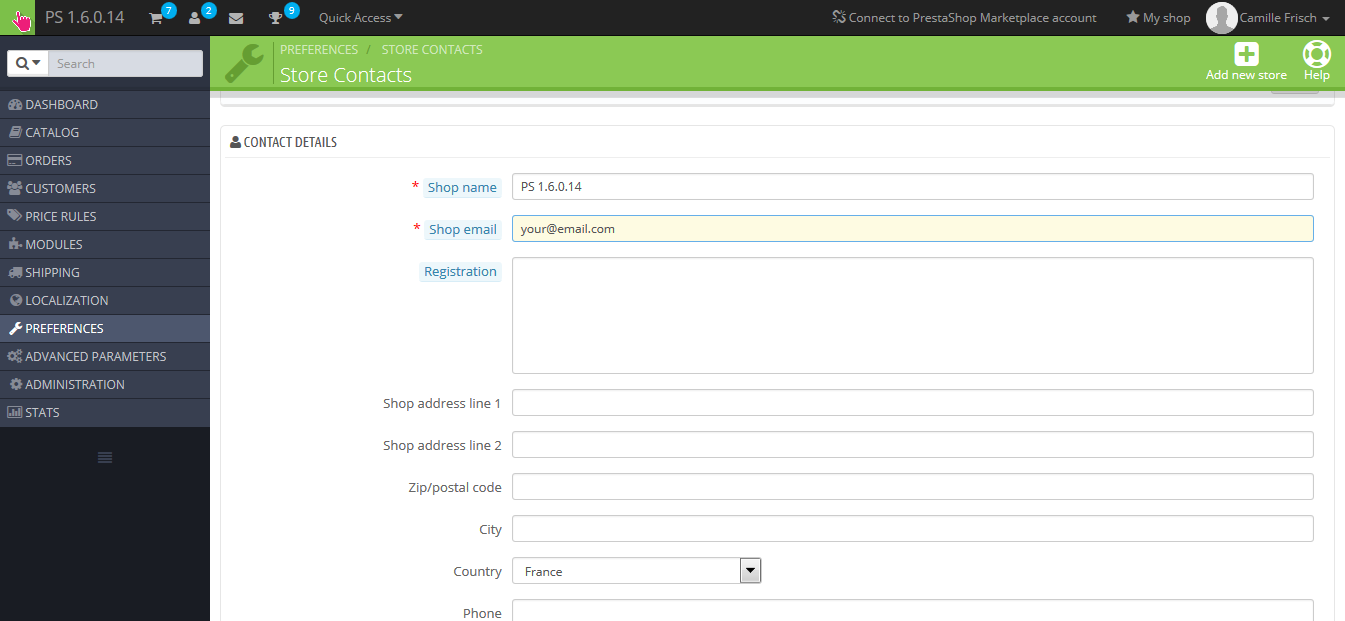
C. Other requirements
Be sure to set up your shop email to receive notifications and the bought Fotolia images.