Introduction
This module allows you to apply different colors to your products without the need to create the corresponding images.
A very significant time savings if you manage multiple colorways!
Click here to see the demo Colorize Pro+
Based on prestashop attributes (color palette), you simply activate the module product of your choice. The module automatically applies the selected color from the product (the transparent png format) picture.
No need to waste valuable time to create your images and save them in the backoffice, finally manage as many color variations as you want!
Functions
- Colorize your products in 1 click!
- Preview inversion (animation)
- Special colors (gold, silver, mirror)
- Zoom type 'magic zoom'
- Transparency support of PNG files!
- Pack licenses 1, 3 or unlimited number of field.
- Simple installation
Installation
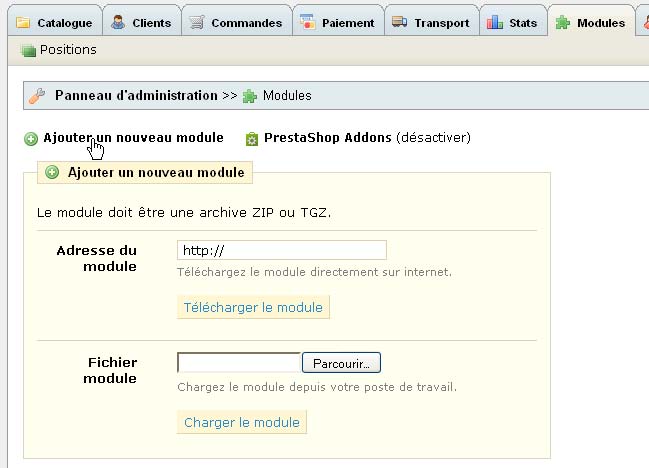
In the Prestashop administration panel (BO), select the Modules tab, then click on "Add a new module"
Click "Browse" and find the archive file (.ZIP). Load the module.
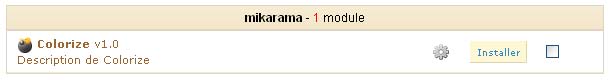
You get this:
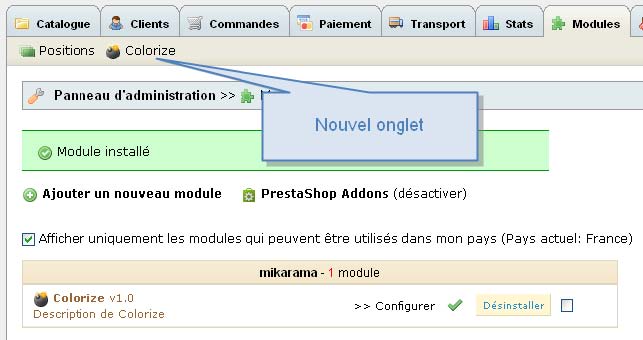
Click "install" and the module will create a new tab:
The installation procedure automatically performs the following tasks for you:
- Creation of the tab Modules>Colorize tab
- Backup the file /images.inc.php in /modules/colorize/backup
- Replacement of the file /images.inc.php by the module's one
- Creation of the new feature "Colorize" used to indicate which product uses the module Colorize
- Creation of new attribute group "Orientation" which lets you choose between Normal and Inverse
The included version of images.inc.php in the module activates the transparency of PNG files |
|---|
Désinstallation
La désinstallation du module remet en place le fichier /images.inc.php d’origine et supprime l’onglet Modules > Colorize mais ne supprime pas la caractéristique « Colorize » et le groupe « Orientation » créés.
Ajouter un produit colorisable
Dans le backoffice (BO), allez dans le catalogue, puis cliquer sur ajouter un nouveau produit.
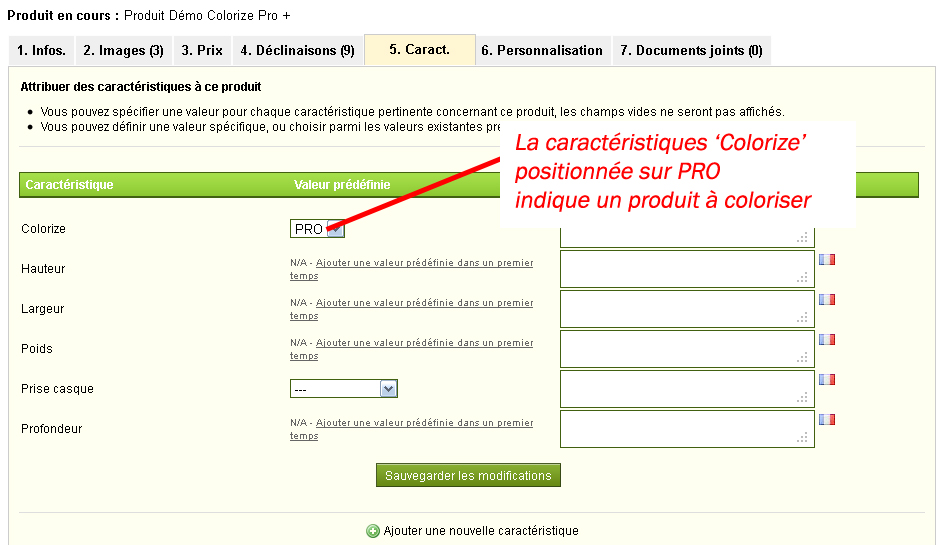
1. Onglet Infos – Définir un produit comme colorisable
Pour différencier vos produits classiques des produits à coloriser, on utilise la caractéristique « Colorize » qui doit être à PRO.
Cliquer sur enregistrer et rester :
2. Onglet Images - Ajouter l’image à coloriser
2.1 Format d’images
Pour être colorisable, votre image doit être au format PNG transparent.
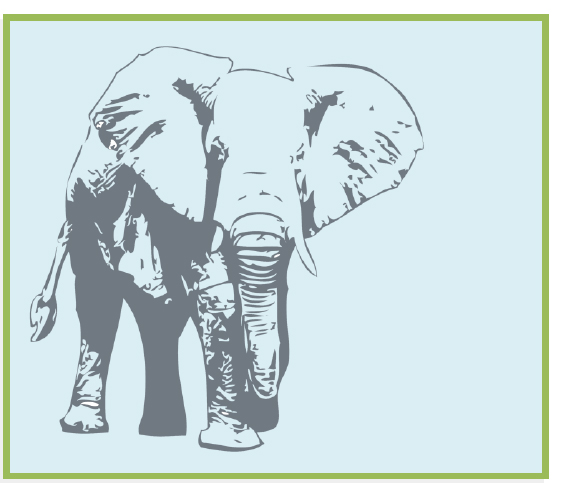
Voici une exemple correct :
Le fond bleu n’est pas dans l’image, il apparait par transparence.
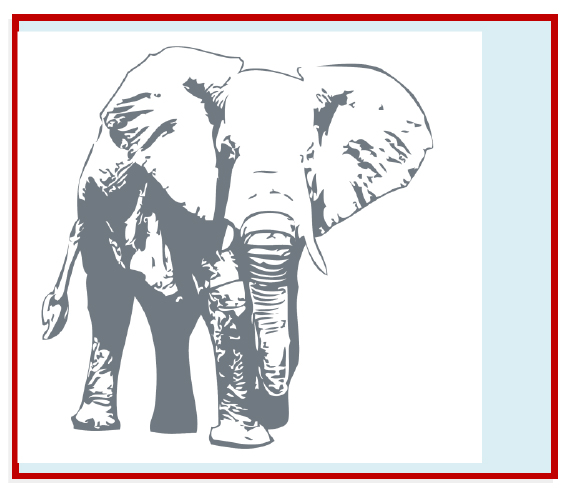
Et un exemple incorrect :
Le fond bleu est masqué par le fond blanc de l’image, elle ne peut pas être colorisée.
2.2 Image de couverture & images de situation
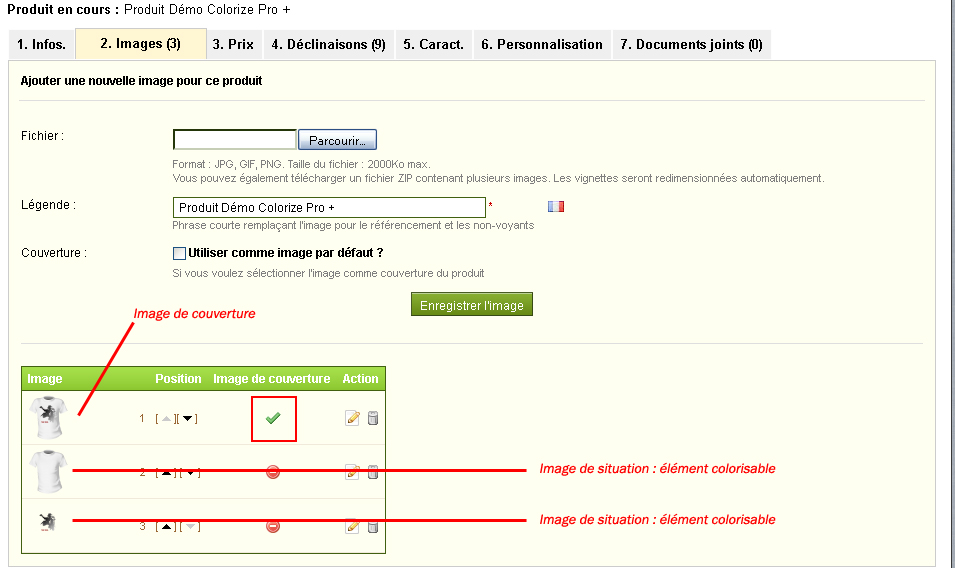
L'image de couverture, c'est l'image avec toutes les couleurs -comprenez non colorisable- c'est aussi celle qui sera affichée sur les pages catégories. Par exemple :
Dans l'onglet de gestion d'image Prestashop™ :
- Sélectionnez votre image en cliquant sur le bouton "Parcourir"
- Cochez la case 'Couverture Utiliser comme image par défaut ?'
- Ajoutez "[x]" à la fin de sa légende
Les images de situation sont les images qui seront colorisables par le module Colorize Pro +. Le principe de fonctionnement est le suivant : pour chaque élément colorisable il faut créé une image (un calque couleur en d'autres termes). Avec un logiciel de traitement d'images, il vous suffit de détourez chaque couleur et d'enregistrer les fichiers séparément au format png transparent.
Dans l'onglet de gestion d'image Prestashop™, il vous suffit simplement d'ajouter chaque calque couleur dans l'ordre d'une pile du bas vers le haut.
Voici un exemple complet d'une produit colorisable par Colorize Pro + (le tshirt & le logo sont colorizable par 2 couleurs différentes):
Notez que le module est prévu pour fonctionner avec ThickBox (et non jqZoom) Taille des images : thickbox : 600px * 600px |
|---|
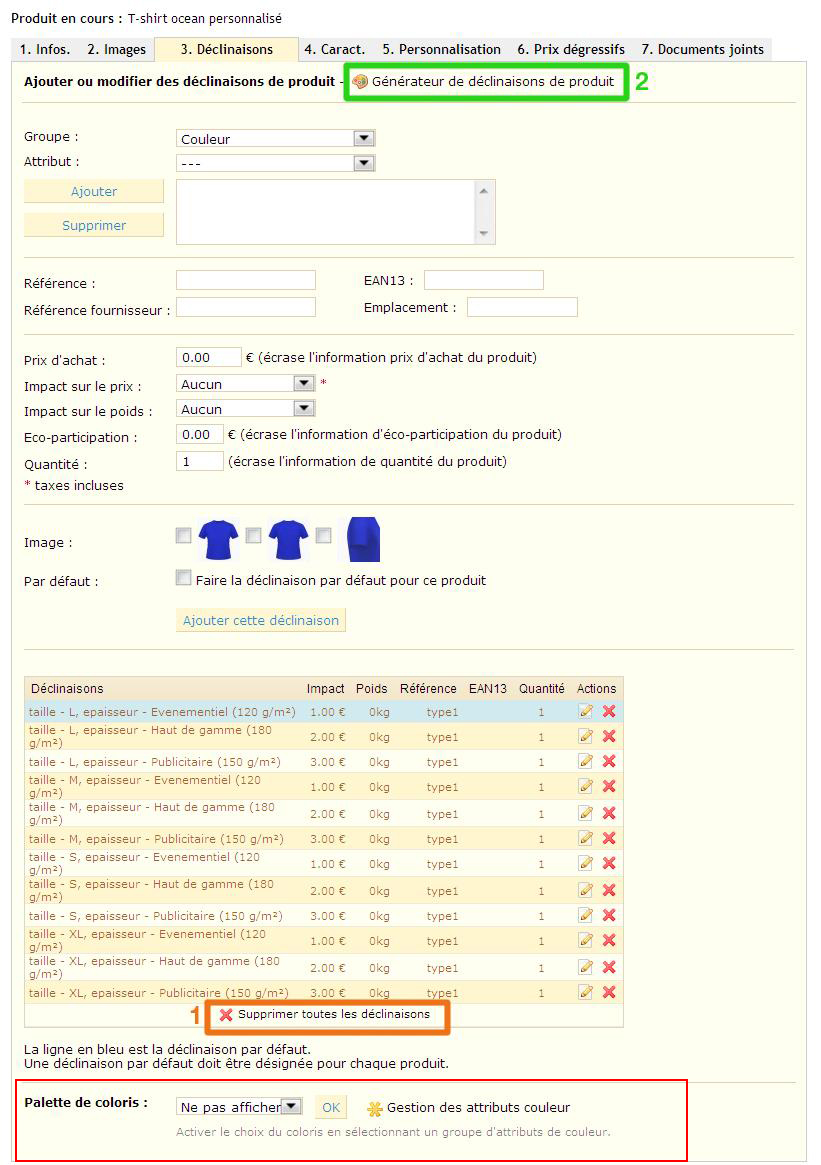
3. Onglet Déclinaisons
3.1 Créez vos palettes de couleurs
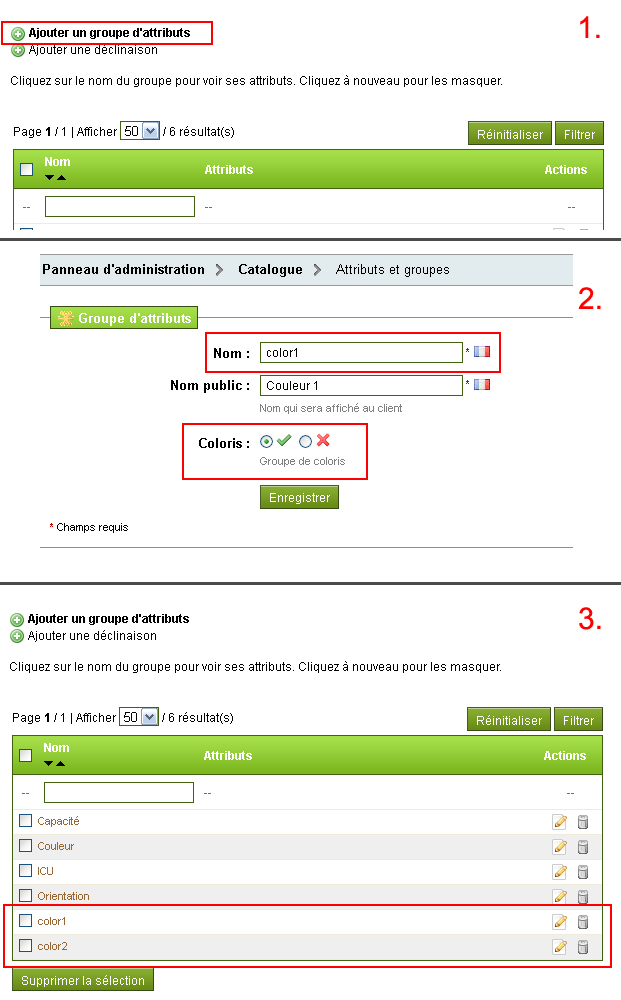
Pour chacun des éléments personnalisable de votre produit, il vous faudra créer un groupe d'attributs couleurs selon la nomenclature suivante :
Nom : color1
Nom Public : Couleur 1
Nom : color2
Nom Public : Couleur 2
...etc.
Note : le paramètre nom doit être écrit de la manière suivante 'color'+chiffre. Vous être libre du choix pour le nom public. Exemple :
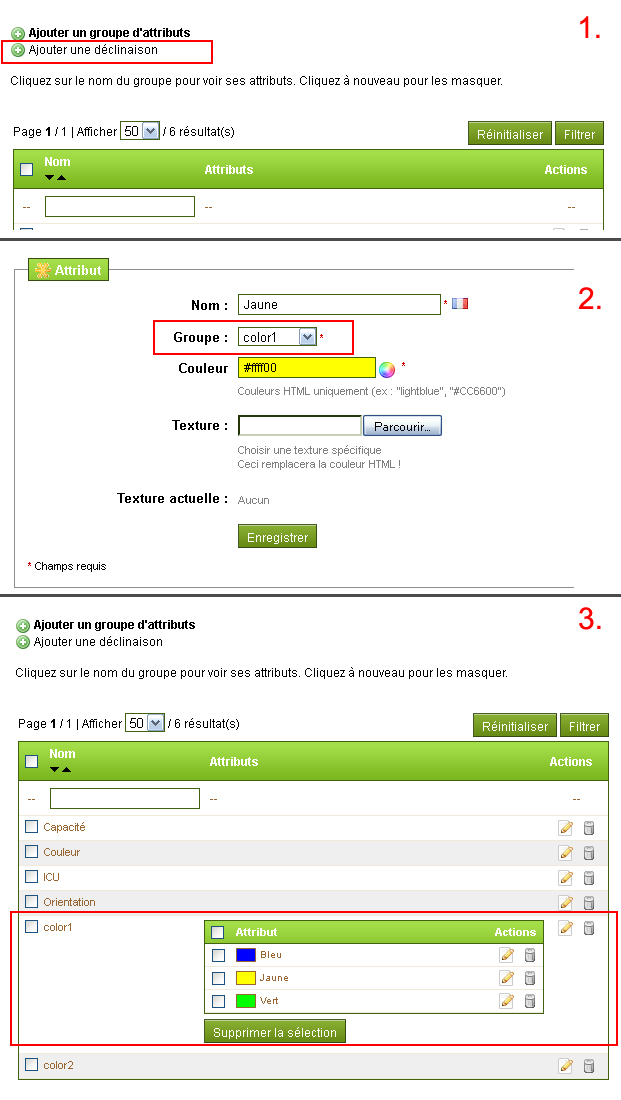
Ensuite, pour chacun des groupes créés, il vous suffit de créer les couleurs de votre choix. Exemple :
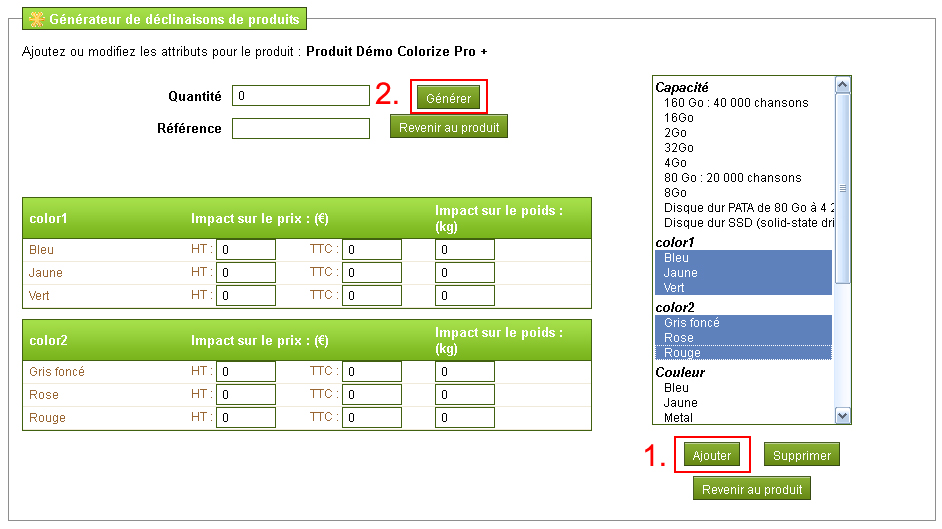
3.2 Ajoutez vos couleurs !
En utilisant le générateur de déclinaisons, il vous faudra ajouter autant de groupes de couleurs (color1, color2, color3, ...) qu'il y a d'éléments colorisables sur votre produit (vous pouvez créer autant de groupes que nécéssaire)
Notes :
- Utilisez toujours les groupes dans l'ordre chronologique.
- Prenez soins de supprimer les déclinaisons existantes si applicable.
Il est indispensable d’afficher la palette de coloris : positionnez la liste déroulante "Palette de coloris" sur le premier groupe de couleur utilisé.
Ajouter les couleurs à appliquer au produit :
- Sélectionnez les attributs avec Ctrl+Clic ou Majuscule+Clic
- Cliquez sur ‘Ajouter’
- Définissez les impacts de prix si nécessaire
-> cliquer sur ‘Générer’.
4. That’s all Folks !
Félicitations, vous venez de créer un produit colorisable avec le module Colorize Pro + de Configurateur Visuel.fr ! Vous restez libre d’utiliser toutes les fonctions classiques de Prestashop™ pour vos produits.
Notez toutefois que le filtre Filigrane n’a pas été testé avec Colorize Pro +
Pour que votre installation soit complete, vous pouvez personnaliser
Colorize ... Découvrez les Options de Configuration ...
5. Configuration (optionnelle)
5.1 Taille du .swf
Le paramère swfwidth du fichier swf/colorize.conf permet de modifier la taille du fichier .swf.
Exemple (extrait du fichier colorize.conf) :
"domain": {
5.2 Opacité des groupes de couleurs
Le paramètre colorOpacity du fichier swf/colorize.conf permet de mofidier l'opacité des groupes de couleurs concernés : 1 pour une application de la couleur à 100% (comparable à un alpha 100%, 0 pour 0%) cela joue sur l'intensité du mélange de couche entre le calque produit et la couleur appliquée.
Exemple (extrait du fichier colorize.conf) :
"colorPicker": {
http://www.configurateurvisuel.fr
© 2012 Mikarama.fr - Tous droits réservés, reproduction et redistribution interdite