Introduction
Le module de colorisation automatique vous permet d'appliquer différentes couleurs à vos produits, sans nécessiter de créer les images correspondantes.
Un gain de temps très appréciable si vous gérez de multiples variantes de couleurs !
Cliquez-ici pour voir la démo de Colorize Pro +
Basé sur les attributs Prestashop™ (Palette de coloris), il vous suffit d'activer le module sur les produits de votre choix.
Le module applique automatiquement les couleurs sélectionnées, à partir des images produit (au format png transparent). Plus besoin de perdre un temps précieux à créer vos images et à les enregistrer dans le backoffice, gérer enfin autant de déclinaisons couleurs que vous le souhaitez !
Fonctions
- Coloriser vos produits ou des éléments de vos produits en 1 clic !
- Prévisualisation de l'inversion (animation)
- Couleurs spéciales (or, argent, miroir)
- Zoom type 'magic zoom'
- Support de la transparence des fichiers PNG !
- Pack licences 1, 3 ou nombre de domaine illimités.
- Installation simple
Installation
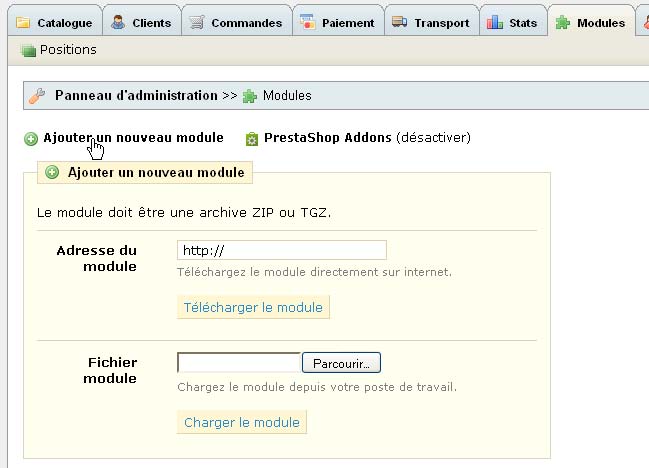
Dans le panneau d’administration de Prestashop™, sélectionnez l’onglet Modules, puis cliquez sur « Ajouter un nouveau module » :
Cliquez sur « Parcourir » et cherchez l’archive du module. Chargez le module.
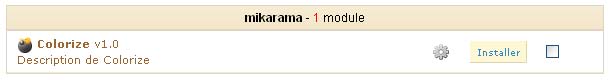
Vous obtenez ceci :
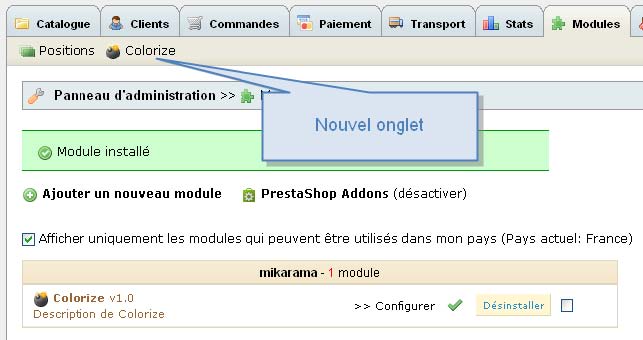
Cliquez sur installer et le module va créer un nouvel onglet :
L’installation effectue automatiquement pour vous les tâches suivantes :
- Création de l’onglet Modules > Colorize
- Sauvegarde de votre fichier /images.inc.php dans le dossier /modules/colorize/backup
- Remplacement du fichier /images.inc.php par celui du module
- Création de la nouvelle caractérisitique « Colorize » qui sert à indiquer quel produit utilise le module Colorize
- Création du nouveau groupe d’attribut « Orientation » qui permet de choisir entre
- Normal et Inverse
La version incluse de images.inc.php active la transparence des PNG, pour l’ensemble de |
|---|
Désinstallation
La désinstallation du module remet en place le fichier /images.inc.php d’origine et supprime l’onglet Modules > Colorize mais ne supprime pas la caractéristique « Colorize » et le groupe « Orientation » créés.
Ajouter un produit colorisable
Dans le backoffice (BO), allez dans le catalogue, puis cliquer sur ajouter un nouveau produit.
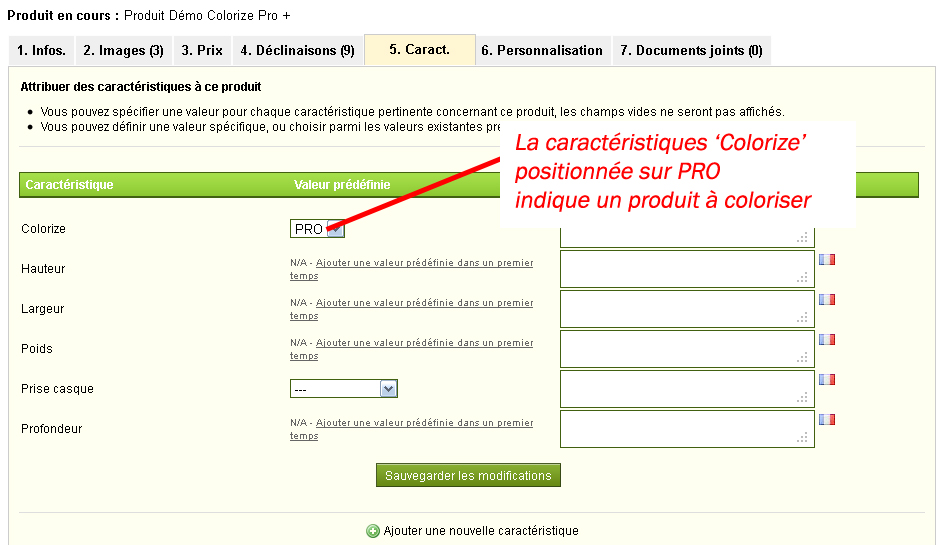
1. Onglet Infos – Définir un produit comme colorisable
Pour différencier vos produits classiques des produits à coloriser, on utilise la caractéristique « Colorize » qui doit être à PRO.
Cliquer sur enregistrer et rester :
Onglet Images - Ajouter l’image à coloriser
2.1 Format d’images
Pour être colorisable, votre image doit être au format PNG transparent.
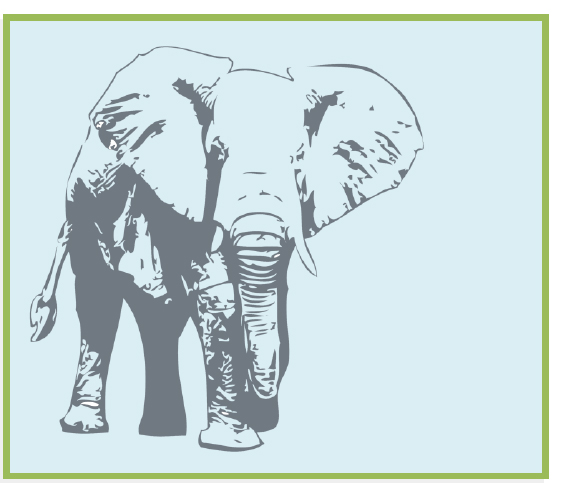
Voici une exemple correct :
Le fond bleu n’est pas dans l’image, il apparait par transparence.
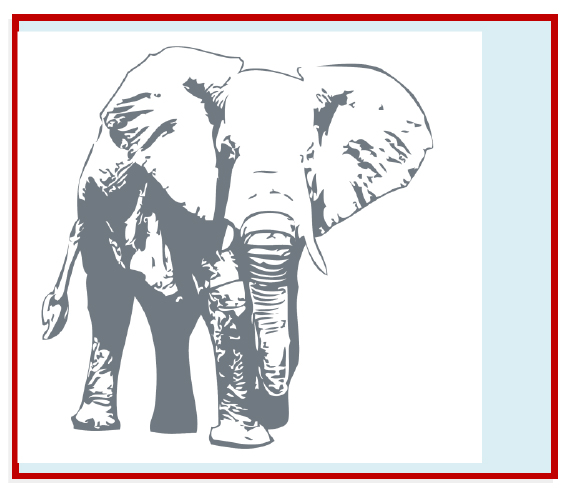
Et un exemple incorrect :
Le fond bleu est masqué par le fond blanc de l’image, elle ne peut pas être colorisée.
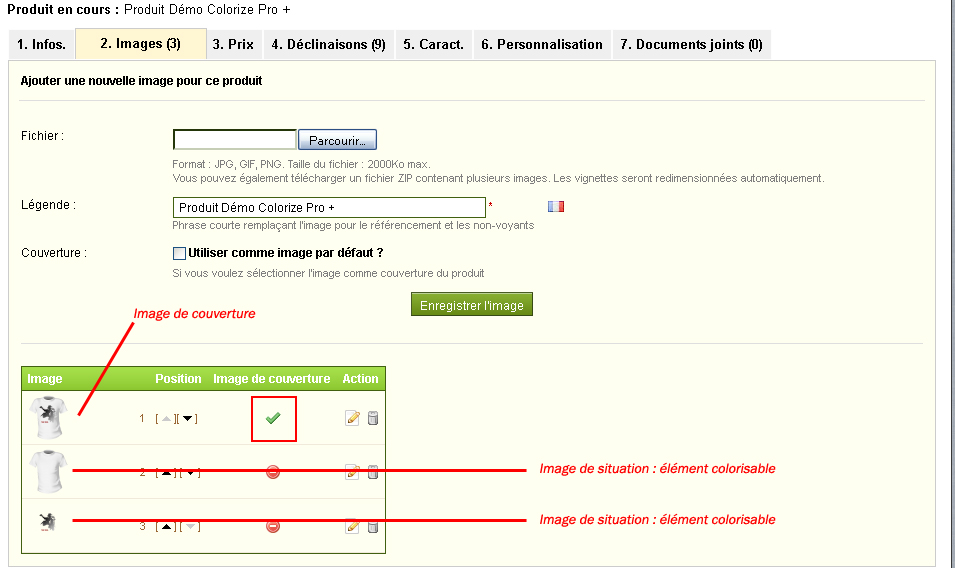
2.2 Image de couverture & images de situation
L'image de couverture, c'est l'image avec toutes les couleurs -comprenez non colorisable- c'est aussi celle qui sera affichée sur les pages catégories. Par exemple :
Dans l'onglet de gestion d'image Prestashop™ :
- Sélectionnez votre image en cliquant sur le bouton "Parcourir"
- Cochez la case 'Couverture Utiliser comme image par défaut ?'
- Ajoutez "[x]" à la fin de sa légende
Les images de situation sont les images qui seront colorisables par le module Colorize Pro +. Le principe de fonctionnement est le suivant : pour chaque élément colorisable il faut créé une image (un calque couleur en d'autres termes). Avec un logiciel de traitement d'images, il vous suffit de détourez chaque couleur et d'enregistrer les fichiers séparément au format png transparent.
Dans l'onglet de gestion d'image Prestashop™, il vous suffit simplement d'ajouter chaque calque couleur dans l'ordre d'une pile du bas vers le haut.
Voici un exemple correct :
Notez que le module est prévu pour fonctionner avec ThickBox (et non jqZoom) Taille des images : thickbox : 600px * 600px |
|---|