...
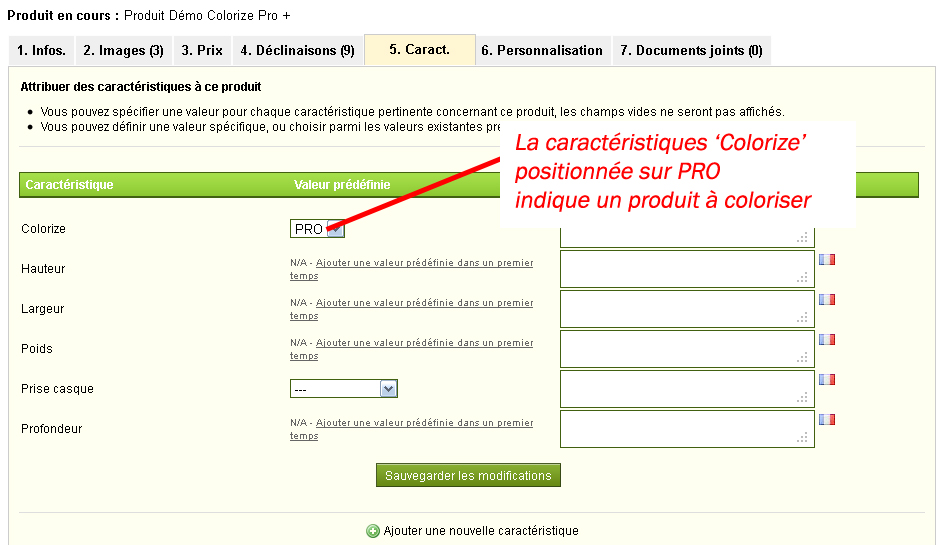
Pour différencier vos produits classiques des produits à coloriser, on utilise la caractéristique « Colorize » qui doit être à PRO.
Cliquer sur enregistrer et rester :
Onglet Images - Ajouter l’image à coloriser
2.1 Format d’images
Pour être colorisable, votre image doit être au format PNG transparent.
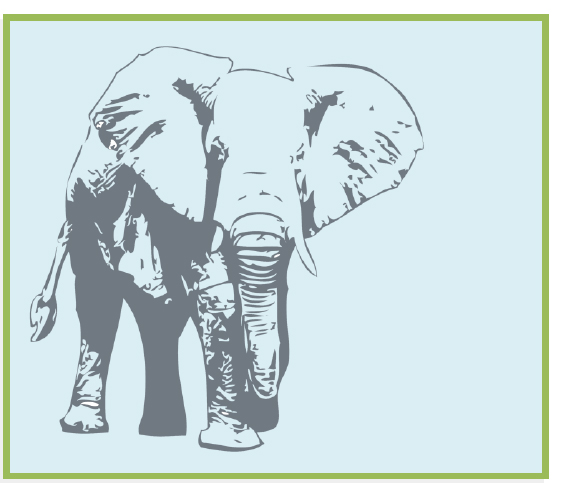
Voici une exemple correct :
Le fond bleu n’est pas dans l’image, il apparait par transparence.
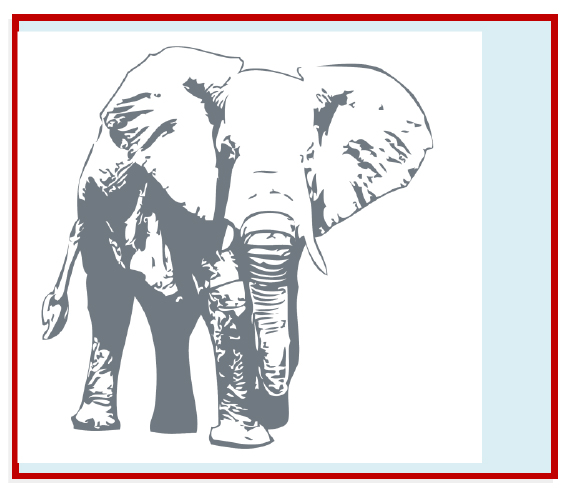
Et un exemple incorrect :
Le fond bleu est masqué par le fond blanc de l’image, elle ne peut pas être colorisée.
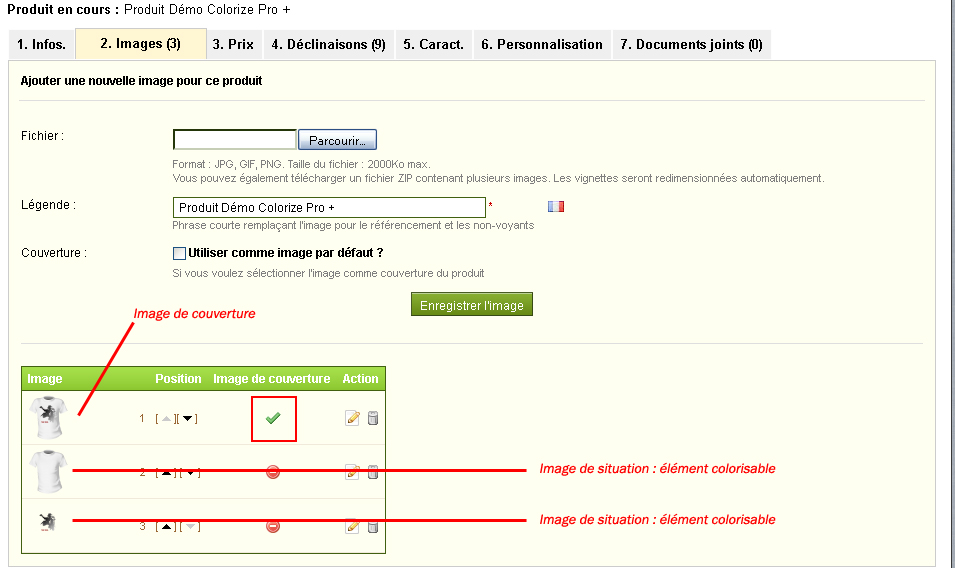
2.2 Image de couverture & images de situation
L'image de couverture, c'est l'image avec toutes les couleurs -comprenez non colorisable- c'est aussi celle qui sera affichée sur les pages catégories. Par exemple :
Dans l'onglet de gestion d'image Prestashop™ :
- Sélectionnez votre image en cliquant sur le bouton "Parcourir"
- Cochez la case 'Couverture Utiliser comme image par défaut ?'
- Ajoutez "[x]" à la fin de sa légende
Les images de situation sont les images qui seront colorisables par le module Colorize Pro +. Le principe de fonctionnement est le suivant : pour chaque élément colorisable il faut créé une image (un calque couleur en d'autres termes). Avec un logiciel de traitement d'images, il vous suffit de détourez chaque couleur et d'enregistrer les fichiers séparément au format png transparent.
Dans l'onglet de gestion d'image Prestashop™, il vous suffit simplement d'ajouter chaque calque couleur dans l'ordre d'une pile du bas vers le haut.
Voici un exemple correct :
Notez que le module est prévu pour fonctionner avec ThickBox (et non jqZoom) Taille des images : thickbox : 600px * 600px |
|---|