Introduction
This module allows you to apply different colors to your products without the need to create the corresponding images.
A very significant time savings if you manage multiple colorways!
Click here to see the demo Colorize Pro+
Based on prestashop attributes (color palette), you simply activate the module product of your choice. The module automatically applies the selected color from the product (the transparent png format) picture.
No need to waste valuable time to create your images and save them in the backoffice, finally manage as many color variations as you want!
Functions
- Colorize your products in 1 click!
- Preview inversion (animation)
- Special colors (gold, silver, mirror)
- Zoom type 'magic zoom'
- Transparency support of PNG files!
- Pack licenses 1, 3 or unlimited number of field.
- Simple installation
Install
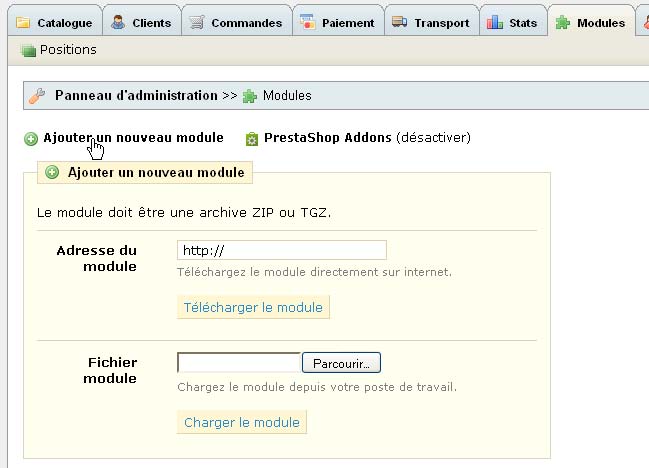
In the Prestashop administration panel (BO), select the Modules tab, then click on "Add a new module"
Click "Browse" and find the archive file (.ZIP). Load the module.
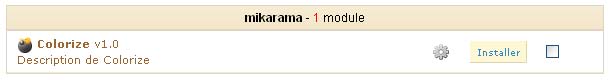
You get this:
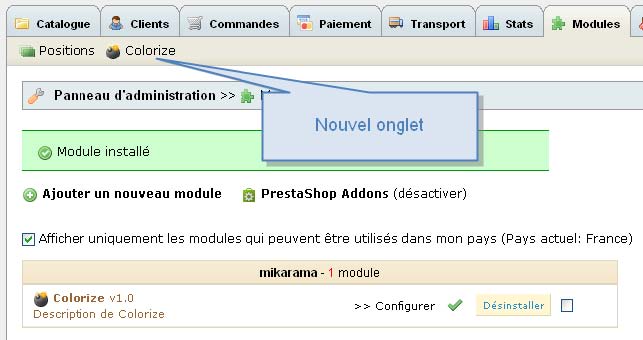
Click "install" and the module will create a new tab:
The installation procedure automatically performs the following tasks for you:
- Creation of the tab Modules>Colorize tab
- Backup the file /images.inc.php in /modules/colorize/backup
- Replacement of the file /images.inc.php by the module's one
- Creation of the new feature "Colorize" used to indicate which product uses the module Colorize
- Creation of new attribute group "Orientation" which lets you choose between Normal and Inverse
The included version of images.inc.php in the module activates the transparency of PNG files for all your shop. Only the files added after the installation would be appended. |
|---|
Uninstall
The uninstall procedure puts back in place the original file /images.inc.php and removes the tab Modules > Colorize. It does not remove the "Colorize" feature neither does it remove the "Orientation" attribute group.
Add a Colorizable product
In BO, go to "Catalog" then click on "Add new Product".
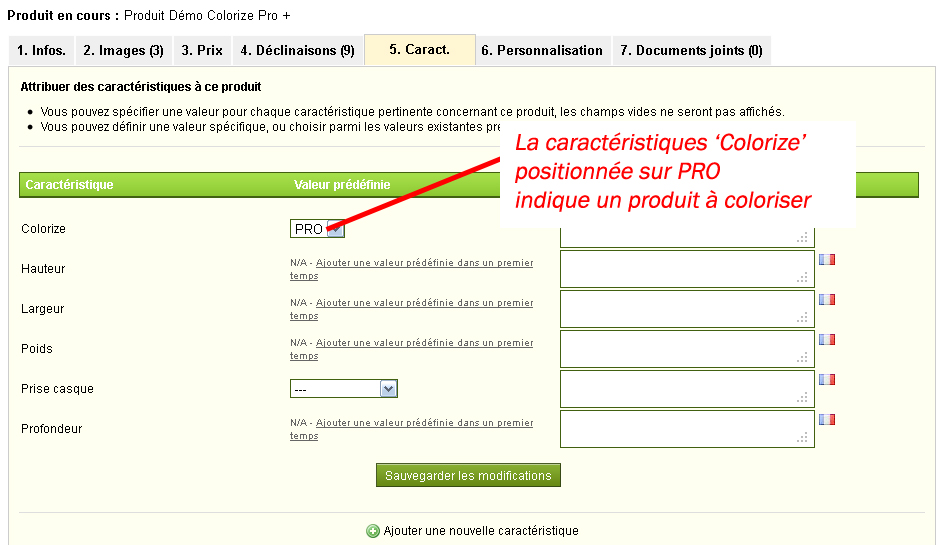
1. Infos Tab – Define your product as "Colorizable"
In order to differentitate the "classical" products from the "colorizable" products, we use the "Colorize" feature. That feature must be set to ON for "colorizable" products. For Colorize Pro module, use PRO.
Click on "Save and Stay" :
2. Images Tab - Add the pictures to colorize
2.1 Format d’images
In order to be colorizable, the image must be in PNG Format with transparency.
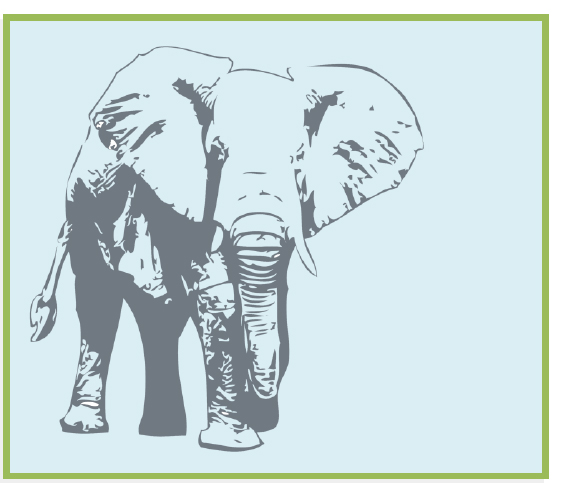
Here's a correct example :
The blue background is not in the picture (the picture is the elephant), it's being displayed by transparency.
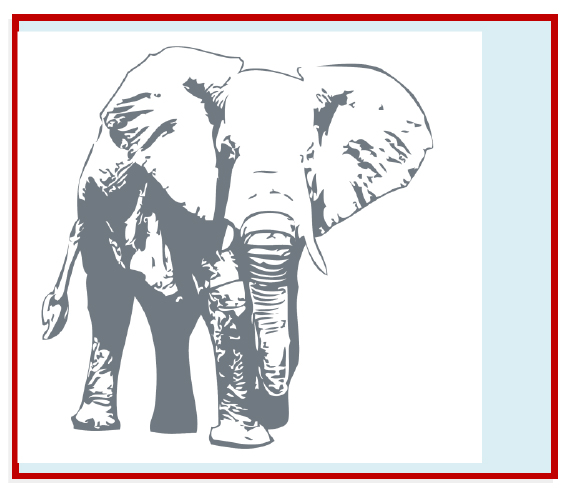
And here's an incorrect example :
The blue background is hidden by the white background of the picture (the elephant), therefore it can't be colorized.
2.2 "Cover" Picture & "Situation" Picture
The Cover picture, is the picture with all the colors -meaning not colorizable. It's the one picture which would be displayed on the Categories pages. For instance :
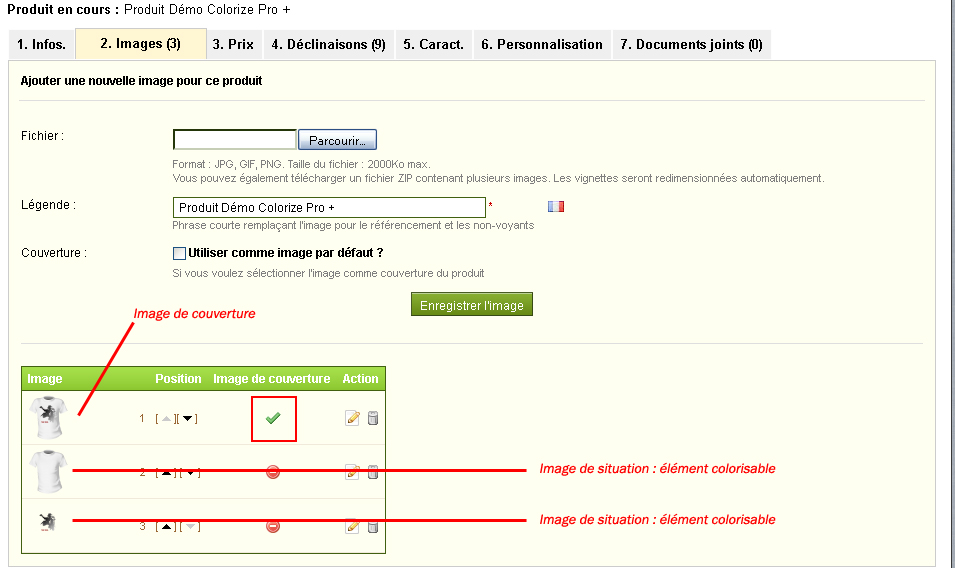
In the Image Tab of a Product :
- Select your cover picture by clicking on the "Browse" button
- Tick the box "Cover : Use as default image ?"
- Add "[x]" at the end of its legend
Situation pictures are the ones that would be colorizable by the Colorize Pro + module. The working process is quite simple : for each colorizable element, you'll have to create a picture (like a layer of colors). With some image-processing software, you'll need to extract each color layer of the cover picture and save the files separately in PNG format (transparent).
In the Image tab of Product management, you simply have to add each color (file) in pile order from bottom to top.
Here's a complete example of a colorizable product with Colorize Pro+. T-shirt & logo are colorizable by 2 group of colors.
Please note that the module is supposed to be working with ThickBox (not jqZoom). Image size : thickbox : 600px * 600px |
|---|
3. Combinations Tab
3.1 Créez vos palettes de couleurs
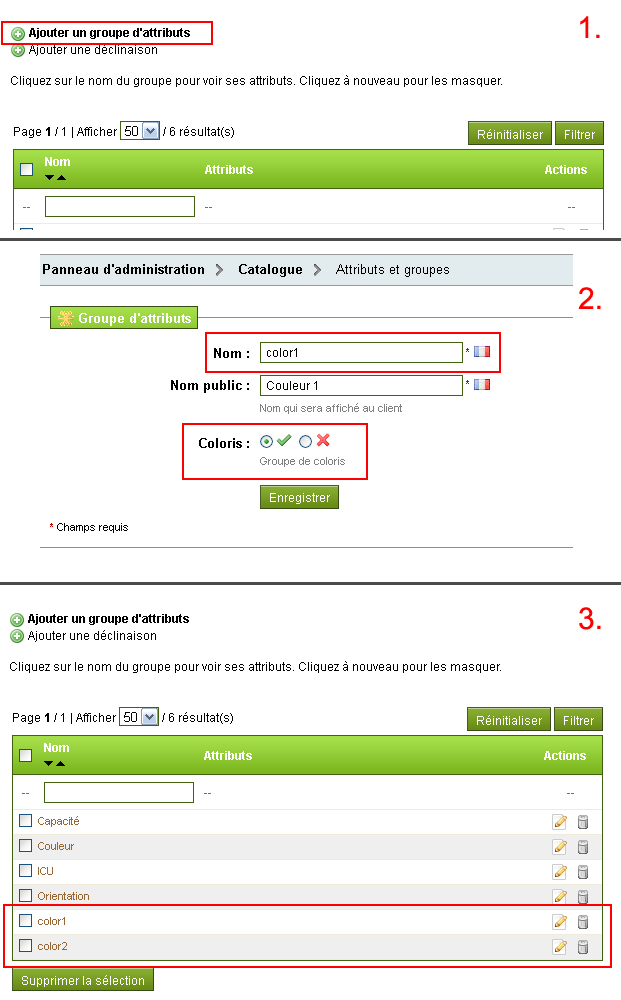
Pour chacun des éléments personnalisable de votre produit, il vous faudra créer un groupe d'attributs couleurs selon la nomenclature suivante :
Nom : color1
Nom Public : Couleur 1
Nom : color2
Nom Public : Couleur 2
...etc.
Note : le paramètre nom doit être écrit de la manière suivante 'color'+chiffre. Vous être libre du choix pour le nom public. Exemple :
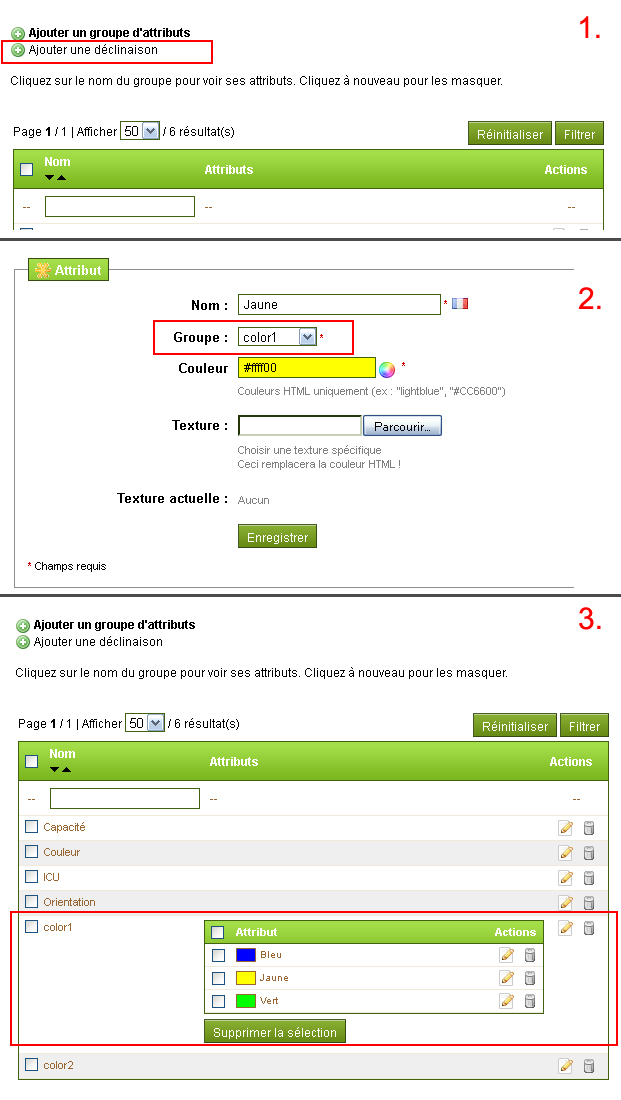
Ensuite, pour chacun des groupes créés, il vous suffit de créer les couleurs de votre choix. Exemple :
3.2 Ajoutez vos couleurs !
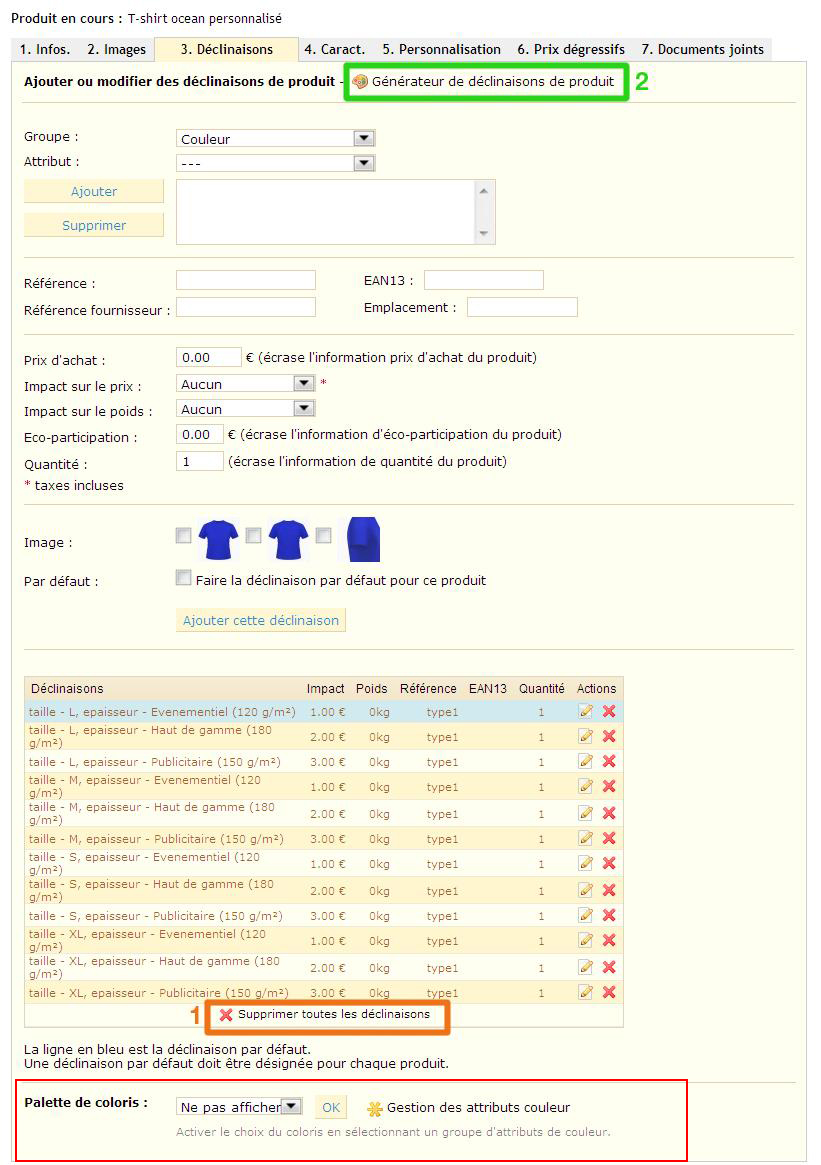
En utilisant le générateur de déclinaisons, il vous faudra ajouter autant de groupes de couleurs (color1, color2, color3, ...) qu'il y a d'éléments colorisables sur votre produit (vous pouvez créer autant de groupes que nécéssaire)
Notes :
- Utilisez toujours les groupes dans l'ordre chronologique.
- Prenez soins de supprimer les déclinaisons existantes si applicable.
Il est indispensable d’afficher la palette de coloris : positionnez la liste déroulante "Palette de coloris" sur le premier groupe de couleur utilisé.
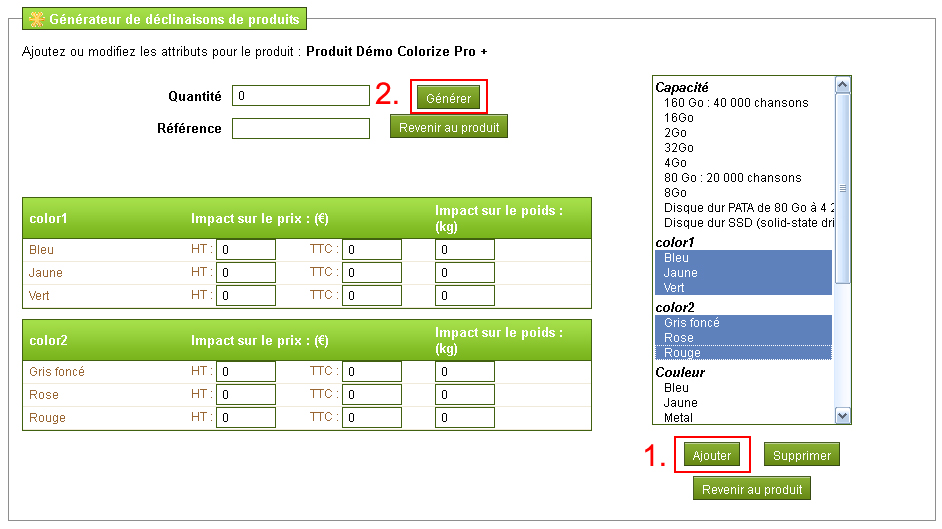
Ajouter les couleurs à appliquer au produit :
- Sélectionnez les attributs avec Ctrl+Clic ou Majuscule+Clic
- Cliquez sur ‘Ajouter’
- Définissez les impacts de prix si nécessaire
-> cliquer sur ‘Générer’.
4. That’s all Folks !
Félicitations, vous venez de créer un produit colorisable avec le module Colorize Pro + de Configurateur Visuel.fr ! Vous restez libre d’utiliser toutes les fonctions classiques de Prestashop™ pour vos produits.
Notez toutefois que le filtre Filigrane n’a pas été testé avec Colorize Pro +
Pour que votre installation soit complete, vous pouvez personnaliser
Colorize ... Découvrez les Options de Configuration ...
5. Configuration (optionnelle)
5.1 Taille du .swf
Le paramère swfwidth du fichier swf/colorize.conf permet de modifier la taille du fichier .swf.
Exemple (extrait du fichier colorize.conf) :
"domain": {
5.2 Opacité des groupes de couleurs
Le paramètre colorOpacity du fichier swf/colorize.conf permet de mofidier l'opacité des groupes de couleurs concernés : 1 pour une application de la couleur à 100% (comparable à un alpha 100%, 0 pour 0%) cela joue sur l'intensité du mélange de couche entre le calque produit et la couleur appliquée.
Exemple (extrait du fichier colorize.conf) :
"colorPicker": {
http://www.configurateurvisuel.fr
© 2012 Mikarama.fr - Tous droits réservés, reproduction et redistribution interdite