[FR] Manuel Colorize (Pro +)
Introduction
Le module de colorisation automatique vous permet d'appliquer différentes couleurs à vos produits, sans nécessiter de créer les images correspondantes.
Un gain de temps très appréciable si vous gérez de multiples variantes de couleurs !
Cliquez-ici pour voir la démo de Colorize Pro +
Basé sur les attributs Prestashop™ (Palette de coloris), il vous suffit d'activer le module sur les produits de votre choix.
Le module applique automatiquement les couleurs sélectionnées, à partir des images produit (au format png transparent). Plus besoin de perdre un temps précieux à créer vos images et à les enregistrer dans le backoffice, gérer enfin autant de déclinaisons couleurs que vous le souhaitez !
Fonctions
- Coloriser vos produits ou des éléments de vos produits en 1 clic !
- Prévisualisation de l'inversion (animation)
- Couleurs spéciales (or, argent, miroir)
- Zoom type 'magic zoom'
- Support de la transparence des fichiers PNG !
- Pack licences 1, 3 ou nombre de domaine illimités.
- Installation simple
Installation
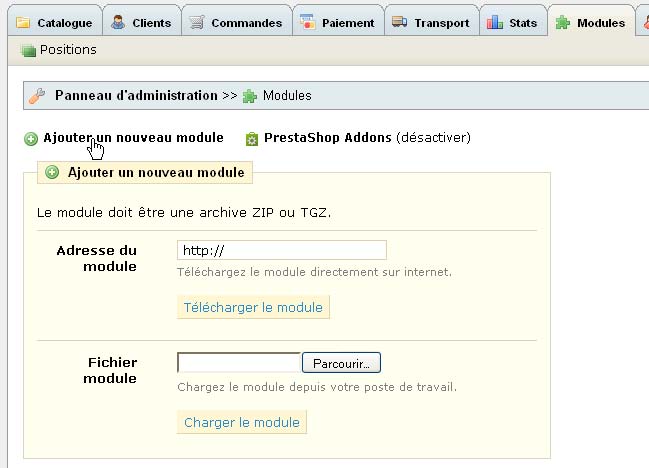
Dans le panneau d’administration de Prestashop™, sélectionnez l’onglet Modules, puis cliquez sur « Ajouter un nouveau module » :
Cliquez sur « Parcourir » et cherchez l’archive du module. Chargez le module.
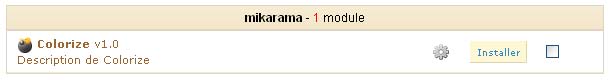
Vous obtenez ceci :
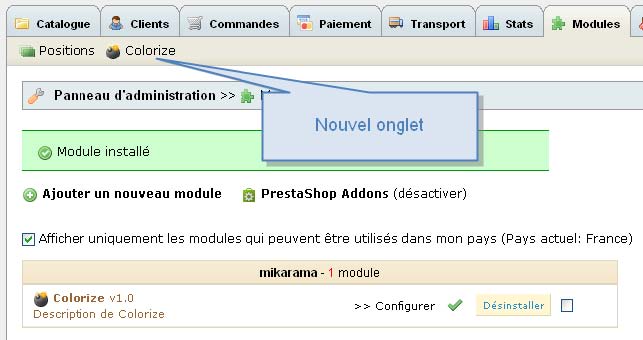
Cliquez sur installer et le module va créer un nouvel onglet :
L’installation effectue automatiquement pour vous les tâches suivantes :
- Création de l’onglet Modules > Colorize
- Sauvegarde de votre fichier /images.inc.php dans le dossier /modules/colorize/backup
- Remplacement du fichier /images.inc.php par celui du module
- Création de la nouvelle caractérisitique « Colorize » qui sert à indiquer quel produit utilise le module Colorize
- Création du nouveau groupe d’attribut « Orientation » qui permet de choisir entre
- Normal et Inverse
La version incluse de images.inc.php active la transparence des PNG, pour l’ensemble de |
|---|
Désinstallation
La désinstallation du module remet en place le fichier /images.inc.php d’origine et supprime l’onglet Modules > Colorize mais ne supprime pas la caractéristique « Colorize » et le groupe « Orientation » créés.
Ajouter un produit colorisable
Dans le backoffice (BO), allez dans le catalogue, puis cliquer sur ajouter un nouveau produit.
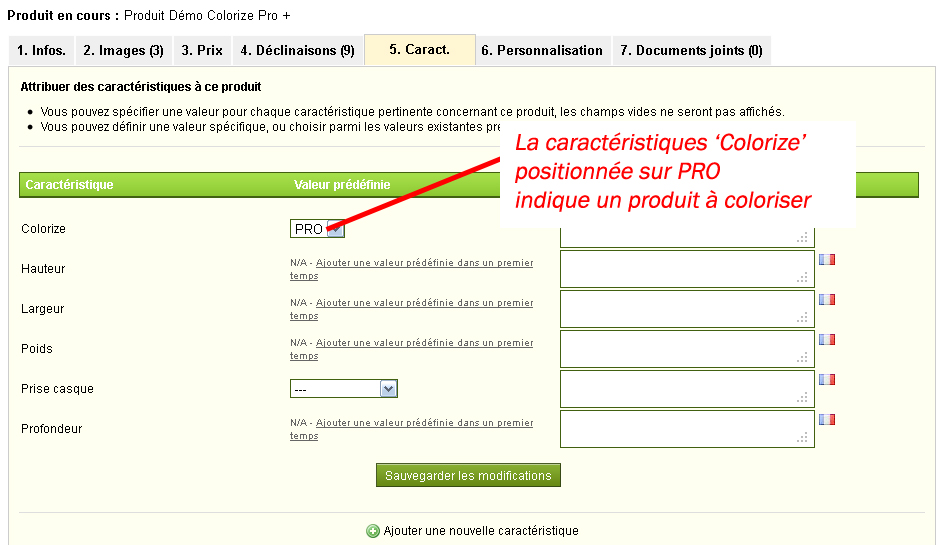
1. Onglet Infos – Définir un produit comme colorisable
Pour différencier vos produits classiques des produits à coloriser, on utilise la caractéristique « Colorize » qui doit être à PRO.
Cliquer sur enregistrer et rester :
2. Onglet Images - Ajouter l’image à coloriser
2.1 Format d’images
Pour être colorisable, votre image doit être au format PNG transparent.
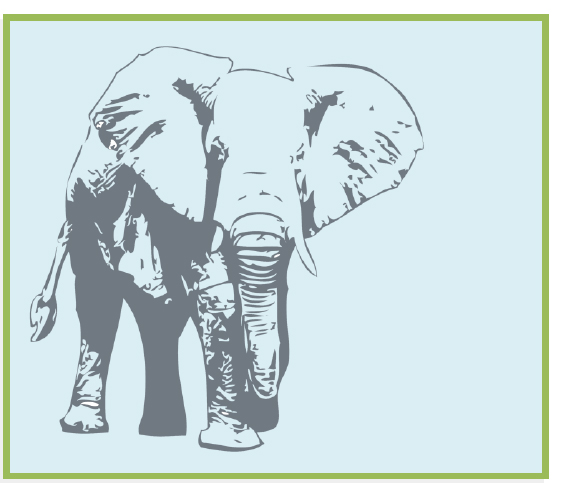
Voici une exemple correct :
Le fond bleu n’est pas dans l’image, il apparait par transparence.
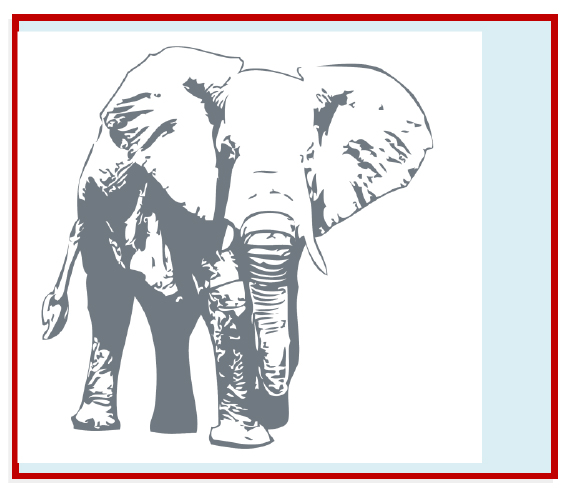
Et un exemple incorrect :
Le fond bleu est masqué par le fond blanc de l’image, elle ne peut pas être colorisée.
2.2 Image de couverture & images de situation
L'image de couverture, c'est l'image avec toutes les couleurs -comprenez non colorisable- c'est aussi celle qui sera affichée sur les pages catégories. Par exemple :
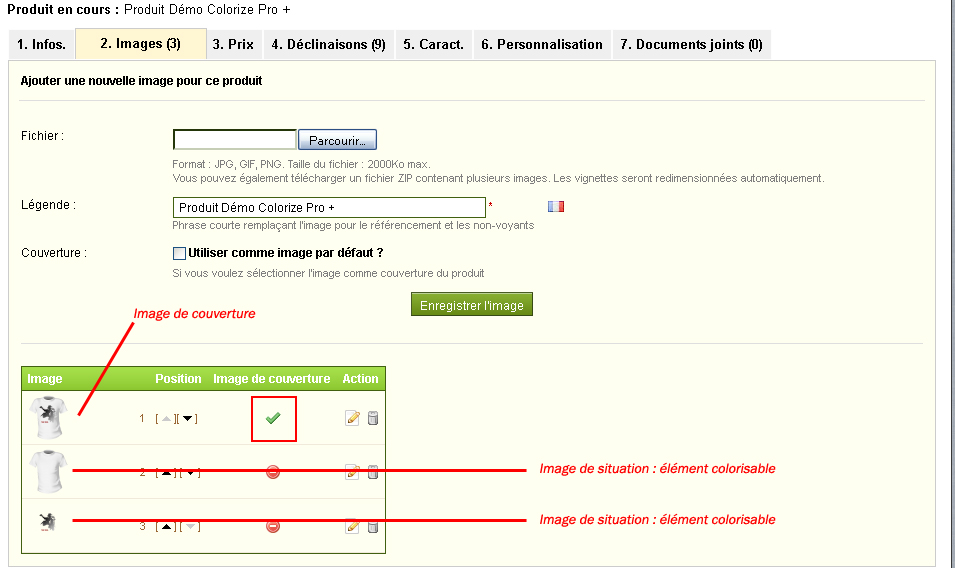
Dans l'onglet de gestion d'image Prestashop™ :
- Sélectionnez votre image en cliquant sur le bouton "Parcourir"
- Cochez la case 'Couverture Utiliser comme image par défaut ?'
- Ajoutez "[x]" à la fin de sa légende
Les images de situation sont les images qui seront colorisables par le module Colorize Pro +. Le principe de fonctionnement est le suivant : pour chaque élément colorisable il faut créé une image (un calque couleur en d'autres termes). Avec un logiciel de traitement d'images, il vous suffit de détourez chaque couleur et d'enregistrer les fichiers séparément au format png transparent.
Dans l'onglet de gestion d'image Prestashop™, il vous suffit simplement d'ajouter chaque calque couleur dans l'ordre d'une pile du bas vers le haut.
Voici un exemple complet d'une produit colorisable par Colorize Pro + (le tshirt & le logo sont colorizable par 2 couleurs différentes):
Notez que le module est prévu pour fonctionner avec ThickBox (et non jqZoom) Taille des images : thickbox : 600px * 600px |
|---|
3. Onglet Déclinaisons
3.1 Créez vos palettes de couleurs
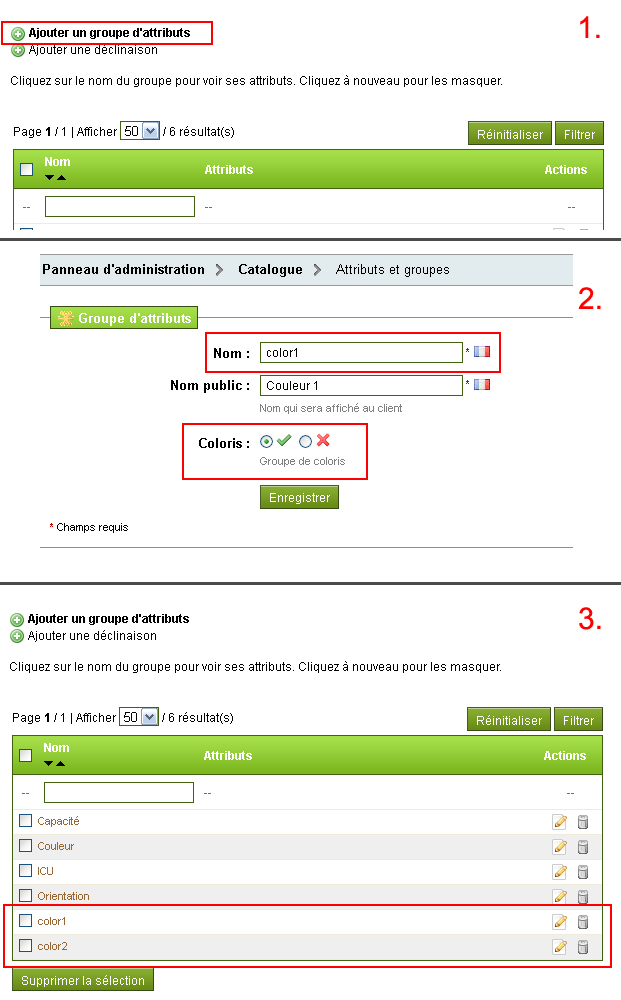
Pour chacun des éléments personnalisable de votre produit, il vous faudra créer un groupe d'attributs couleurs selon la nomenclature suivante :
Nom : color1
Nom Public : Couleur 1
Nom : color2
Nom Public : Couleur 2
...etc.
Note : le paramètre nom doit être écrit de la manière suivante 'color'+chiffre. Vous être libre du choix pour le nom public. Exemple :
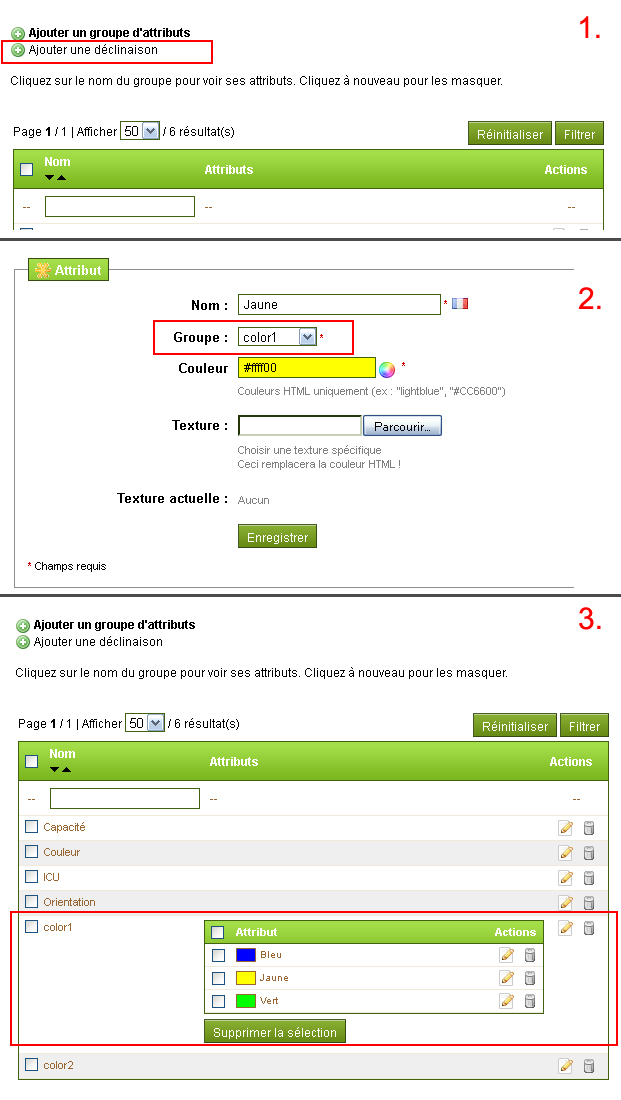
Ensuite, pour chacun des groupes créés, il vous suffit de créer les couleurs de votre choix. Exemple :
3.2 Ajoutez vos couleurs !
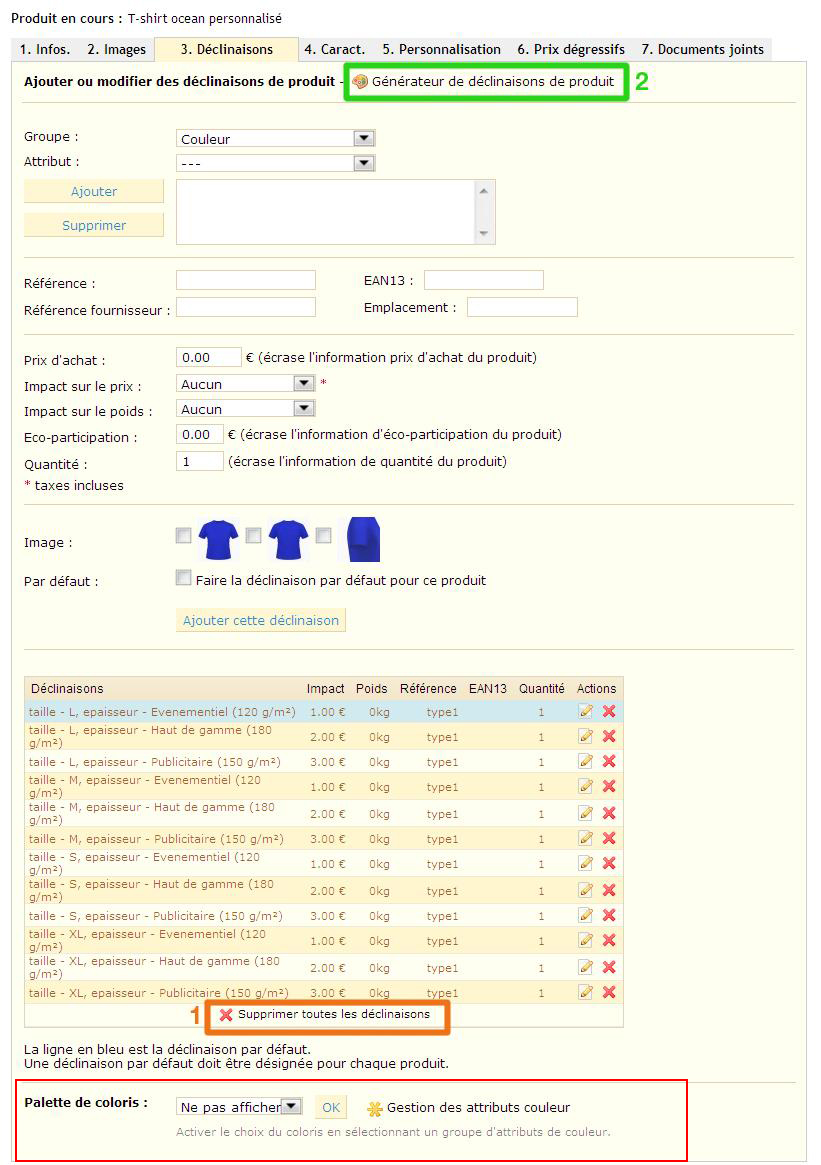
En utilisant le générateur de déclinaisons, il vous faudra ajouter autant de groupes de couleurs (color1, color2, color3, ...) qu'il y a d'éléments colorisables sur votre produit (vous pouvez créer autant de groupes que nécéssaire)
Notes :
- Utilisez toujours les groupes dans l'ordre chronologique.
- Prenez soins de supprimer les déclinaisons existantes si applicable.
Il est indispensable d’afficher la palette de coloris : positionnez la liste déroulante "Palette de coloris" sur le premier groupe de couleur utilisé.
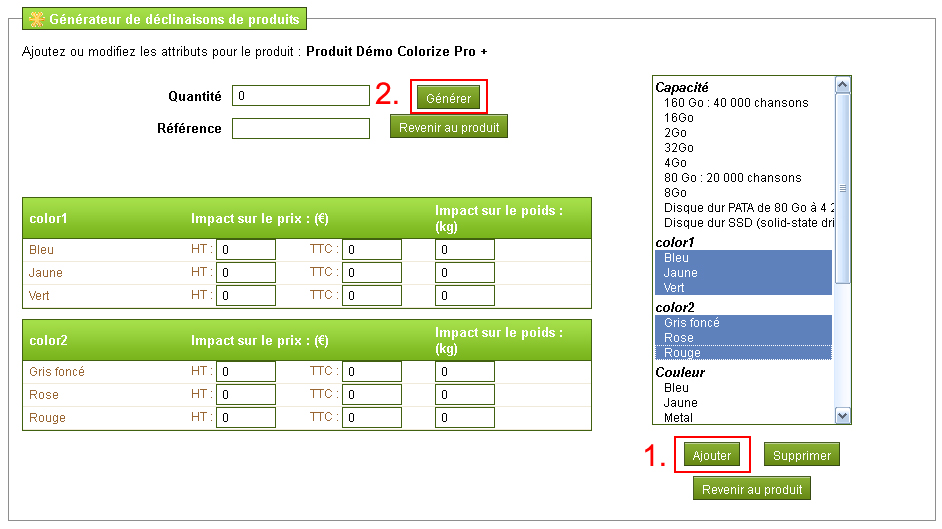
Ajouter les couleurs à appliquer au produit :
- Sélectionnez les attributs avec Ctrl+Clic ou Majuscule+Clic
- Cliquez sur ‘Ajouter’
- Définissez les impacts de prix si nécessaire
-> cliquer sur ‘Générer’.
4. That’s all Folks !
Félicitations, vous venez de créer un produit colorisable avec le module Colorize Pro + de Configurateur Visuel.fr ! Vous restez libre d’utiliser toutes les fonctions classiques de Prestashop™ pour vos produits.
Notez toutefois que le filtre Filigrane n’a pas été testé avec Colorize Pro +
Pour que votre installation soit complete, vous pouvez personnaliser
Colorize ... Découvrez les Options de Configuration ...
5. Configuration (optionnelle)
5.1 Taille du .swf
Le paramère swfwidth du fichier swf/colorize.conf permet de modifier la taille du fichier .swf.
Exemple (extrait du fichier colorize.conf) :
"domain": {
5.2 Opacité des groupes de couleurs
Le paramètre colorOpacity du fichier swf/colorize.conf permet de mofidier l'opacité des groupes de couleurs concernés : 1 pour une application de la couleur à 100% (comparable à un alpha 100%, 0 pour 0%) cela joue sur l'intensité du mélange de couche entre le calque produit et la couleur appliquée.
Exemple (extrait du fichier colorize.conf) :
"colorPicker": {
http://www.configurateurvisuel.fr
© 2012 Mikarama.fr - Tous droits réservés, reproduction et redistribution interdite