| Table of Contents |
|---|
Introduction
Le module de colorisation automatique vous permet d'appliquer différentes couleurs à vos produits, sans nécessiter de créer les images correspondantes.
...
Le module applique automatiquement les couleurs sélectionnées, à partir des images produit (au format png transparent). Plus besoin de perdre un temps précieux à créer vos images et à les enregistrer dans le backoffice, gérer enfin autant de déclinaisons couleurs que vous le souhaitez !
Fonctions
- Coloriser vos produits ou des éléments de vos produits en 1 clic !
- Prévisualisation de l'inversion (animation)
- Couleurs spéciales (or, argent, miroir)
- Zoom type 'magic zoom'
- Support de la transparence des fichiers PNG !
- Pack licences 1, 3 ou nombre de domaine illimités.
- Installation simple
Installation
Dans le panneau d’administration de Prestashop™, sélectionnez l’onglet Modules, puis cliquez sur « Ajouter un nouveau module » :
...
La version incluse de images.inc.php active la transparence des PNG, pour l’ensemble de |
|---|
Désinstallation
La désinstallation du module remet en place le fichier /images.inc.php d’origine et supprime l’onglet Modules > Colorize mais ne supprime pas la caractéristique « Colorize » et le groupe « Orientation » créés.
Ajouter un produit colorisable
Dans le backoffice (BO), allez dans le catalogue, puis cliquer sur ajouter un nouveau produit.
1. Onglet Infos – Définir un produit comme colorisable
Pour différencier vos produits classiques des produits à coloriser, on utilise la caractéristique « Colorize » qui doit être à PRO.
...
Cliquer sur enregistrer et rester :
2. Onglet Images - Ajouter l’image à coloriser
2.1 Format d’images
Pour être colorisable, votre image doit être au format PNG transparent.
...
Le fond bleu est masqué par le fond blanc de l’image, elle ne peut pas être colorisée.
2.2 Image de couverture & images de situation
L'image de couverture, c'est l'image avec toutes les couleurs -comprenez non colorisable- c'est aussi celle qui sera affichée sur les pages catégories. Par exemple :
...
Notez que le module est prévu pour fonctionner avec ThickBox (et non jqZoom) Taille des images : thickbox : 600px * 600px |
|---|
3. Onglet Déclinaisons
3.1 Créez vos palettes de couleurs
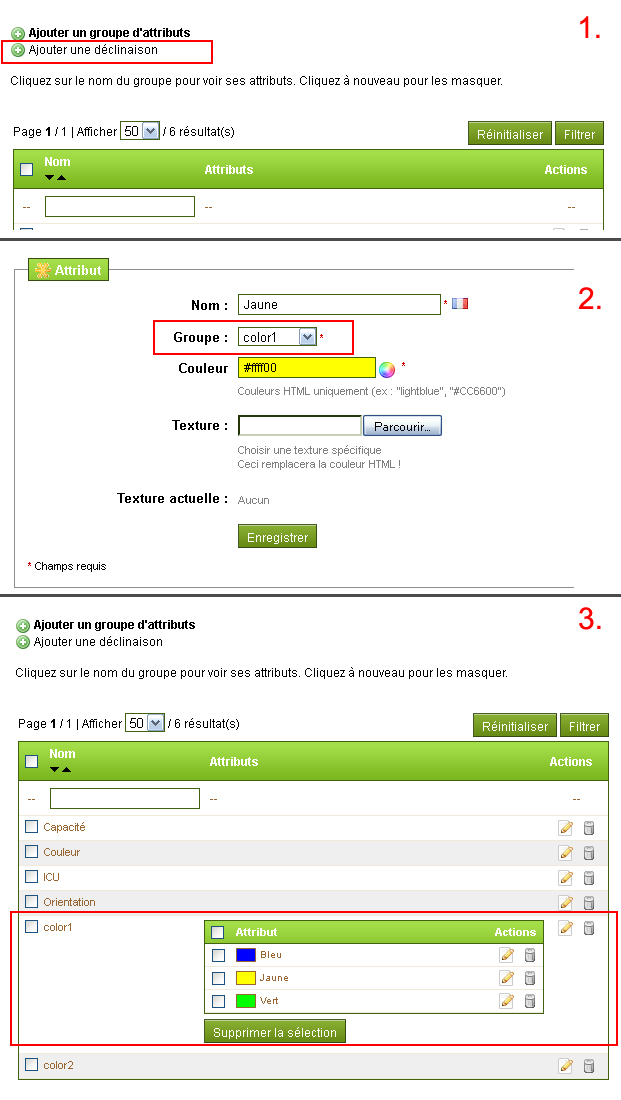
Pour chacun des éléments personnalisable de votre produit, il vous faudra créer un groupe d'attributs couleurs selon la nomenclature suivante :
...
Ensuite, pour chacun des groupes créés, il vous suffit de créer les couleurs de votre choix. Exemple :
3.2 Ajoutez vos couleurs !
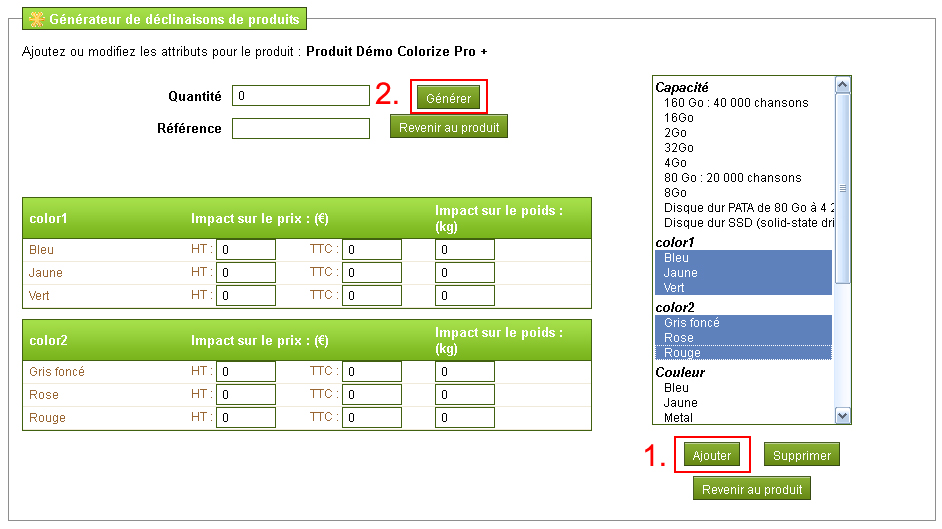
En utilisant le générateur de déclinaisons, il vous faudra ajouter autant de groupes de couleurs (color1, color2, color3, ...) qu'il y a d'éléments colorisables sur votre produit (vous pouvez créer autant de groupes que nécéssaire)
...
-> cliquer sur ‘Générer’.
4. That’s all Folks !
Félicitations, vous venez de créer un produit colorisable avec le module Colorize Pro + de Configurateur Visuel.fr ! Vous restez libre d’utiliser toutes les fonctions classiques de Prestashop™ pour vos produits.
...
Pour que votre installation soit complete, vous pouvez personnaliser
Colorize ... Découvrez les Options de Configuration ...
5. Configuration (optionnelle)
5.1 Taille du .swf
Le paramère swfwidth du fichier swf/colorize.conf permet de modifier la taille du fichier .swf.
...
5.2 Opacité des groupes de couleurs
Le paramètre colorOpacity du fichier swf/colorize.conf permet de mofidier l'opacité des groupes de couleurs concernés : 1 pour une application de la couleur à 100% (comparable à un alpha 100%, 0 pour 0%) cela joue sur l'intensité du mélange de couche entre le calque produit et la couleur appliquée.
...