...
Cliquer sur enregistrer et rester :
2. Onglet Images - Ajouter l’image à coloriser
2.1 Format d’images
Pour être colorisable, votre image doit être au format PNG transparent.
...
- image de couverture : affichée dans le catalogue, non affichée par le module.
- image de situation -> le mur qui sera colorisé
- image de situation -> les élements de décoration (non colorisé)
- le produit (colorisé par les couleurs choisies dans les déclinaisons)
Cochez la case : Utiliser comme image par défaut ? pour l'image non colorizable à afficher sur les pages catégories.
L’image produit transparente est toujours la dernière dans l’ordre d’affichage des images.
Notez que le module est prévu pour fonctionner avec ThickBox (et non jqZoom) Taille des images : thickbox : 600px * 600px |
|---|
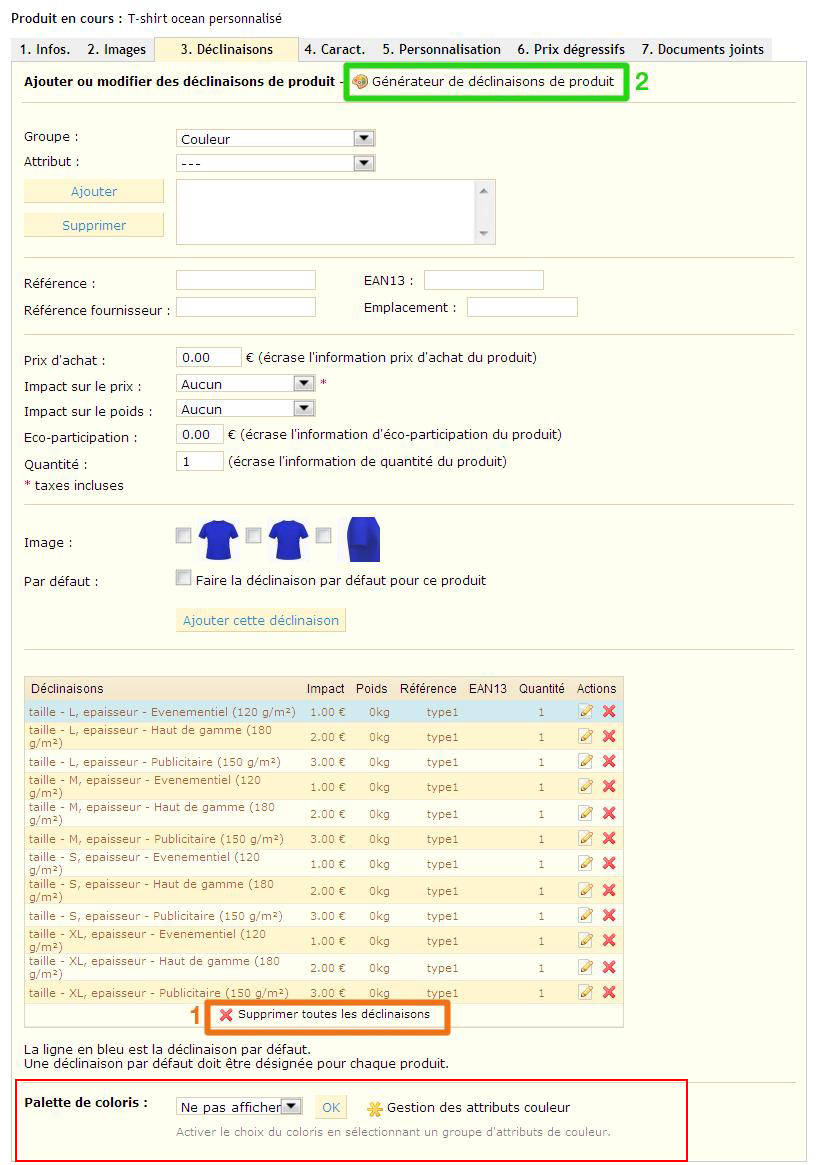
3. Onglet Déclinaisons
3.1 Ajoutez les attributs spéciaux
Pour fonctionner, Sticker Designer fait appel à des attributes spéciaux.
Commençons par créer ces attributs :
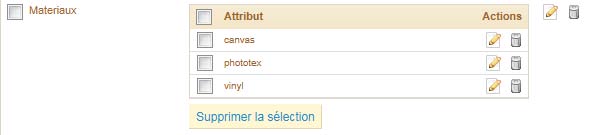
Créer le groupe d’attributs pour les matériaux (supports) que vous proposez à l’impression. Ajouter jusqu’à 3 supports différents (choisissez les noms de votre choix). Exemple :
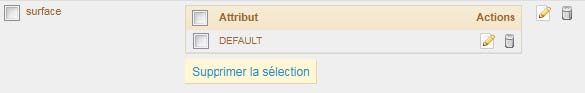
Créer le groupe d’attribut spécial ‘surface’.
Celui-ci ne sera pas affiché sur la page produit, il permet au système de calcul de prix dynamique de fonctionner.
Ajouter une seule déclinaison, que vous pouvez nommez ‘DEFAUT’ par exemple :
| Un peu de concentration à présent ! Il vous faut enregistrer les identifiants de ces attributs dans votre fichier de configuration. C’est très simple, mais il vous faudra etre attentif, sans quoi, le module ne fonctionnera pas ! |
|---|
3.2 Enregistrer les attributs spéciaux
Ouvrez votre fichier colorize.conf dans un editeur de texte, ou avec un editeur JSON :
/modules/colorize/swf/colorize.conf
Vous allez editer les valeurs (en gras) du groupe « dynValues » :
"dynValues": {
"use": "true",
"vynil": { "id": 32, "basem2":0.2, "basePrice":17, "step": 1.41 },
"camvas": { "id": 34, "basem2":0.2, "basePrice":22, "step": 1.28 },
"phototex": { "id": 33, "basem2":0.2, "basePrice":25, "step": 1.67 },
"material_group": {"id": "group_5"},
"surface_group": {"id": 6}
},
3.3 Ajoutez vos couleurs !
Utilisez le générateur de déclinaisons. Prenez soins de supprimer les déclinaisons existantes si applicable.
Il est indispensable d’afficher la palette de coloris ....
Ajouter les couleurs à appliquer au produit :
- sélectionner les attributs avec Ctrl+Clic ou Majuscule+Clic
- cliquer sur ‘Ajouter’
- définissez les impacts de prix si nécessaire
4. That’s all Folks !
Félicitations, vous venez de créer un produit colorisable !
Vous restez libre d’utiliser toutes les fonctions classiques de prestashop pour vos produits.
Notez toutefois que le filtre Filigrane n’a pas été testé avec Colorize.
Pour que votre installation soit complete, vous pouvez personnaliser Colorize ... Découvrez les Options de Configuration ...