...
Cliquez sur « Parcourir » et cherchez l’archive du module. Chargez le module.
Vous obtenez ceci :
Sur Prestashop 1.4.x, le module est situé dans la catégorie « Autres Modules »
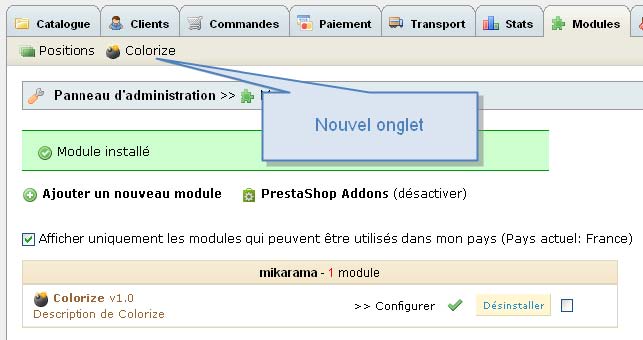
Cliquez sur installer et le module va créer un nouvel onglet :
L’installation effectue automatiquement pour vous les tâches suivantes :
- Création de l’onglet Modules > Colorize
- Sauvegarde de votre fichier /images.inc.php dans le dossier /modules/colorize/backup
- Remplacement du fichier /images.inc.php par celui du module
- Création de la nouvelle caractérisitique « Colorize » qui sert à indiquer quel produit utilise le module Colorize / Sticker Designer
- Création du nouveau groupe d’attribut « Orientation » qui permet de choisir entre Normal et Inverse
La version incluse de images.inc.php active la transparence des PNG, pour l’ensemble de votre boutique. Seuls les fichiers ajoutés après l’installation seront affectés |
|---|
Désinstallation
La désinstallation du module remet en place le fichier /images.inc.php d’origine et supprime l’onglet Modules > Colorize mais ne supprime pas la caractéristique « Colorize » et le groupe « Orientation » créés.
Ajouter un produit colorizable
Dans le backoffice (BO), allez dans le catalogue, puis cliquer sur ajouter un nouveau produit.
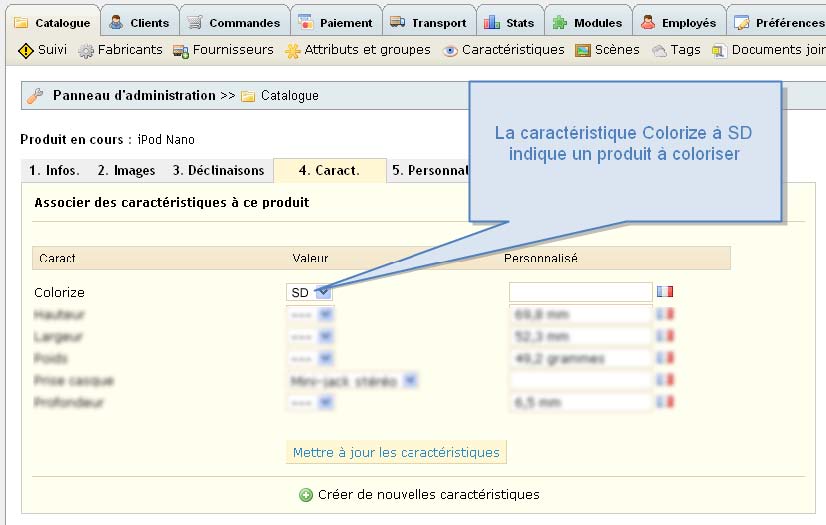
1. Onglet Infos – Définir un produit comme colorisable
Pour différencier vos produits classiques des produits à coloriser, on utilise la caractéristique « Colorize » qui doit être à SD.
Cliquer sur enregistrer et rester :
2. Onglet Images - Ajouter l’image à coloriser
2.1 Format d’images
Pour être colorisable, votre image doit être au format PNG transparent.
Voici une exemple correct :
Le fond bleu n’est pas dans l’image, il apparait par transparence.
Et un exemple incorrect :
Le fond bleu est masqué par le fond blanc de l’image, elle ne peut pas être colorisée
2.2 Images de situation et image produit
L’ordre dans lequel vous ajoutez les images de situation et le produit est important.
Veuillez vous référez à l’exemple suivant :
- image de couverture : affichée dans le catalogue, non affichée par le module.
- image de situation -> le mur qui sera colorisé
- image de situation -> les élements de décoration (non colorisé)
- le produit (colorisé par les couleurs choisies dans les déclinaisons)