...
Enfin, fonction phare, bénéficiez du calcul de prix dynamique, grâce à notre procédé exclusif.
Demo Cliquez ici pour voir la démo Sticker Dersigner
Il vous suffit d'activer le module sur les produits de votre choix.
...
"use": "true",
"vynil": { "id": 32, "basem2":0.2, "basePrice":17, "step": 1.41 },
"camvas": { "id": 34, "basem2":0.2, "basePrice":22, "step": 1.28 },
"phototex": { "id": 33, "basem2":0.2, "basePrice":25, "step": 1.67 },
"material_group": {"id": "group_5"},
"surface_group": {"id": 6}
},
3.3 Ajoutez vos couleurs !
...
Pour que votre installation soit complete, vous pouvez personnaliser Colorize ... Découvrez les Options de Configuration ...
5. Configuration (optionnelle)
5.1 Couleurs Spéciales
Colorize permet de gérer des couleurs spéciales : or, argent, mirroir.
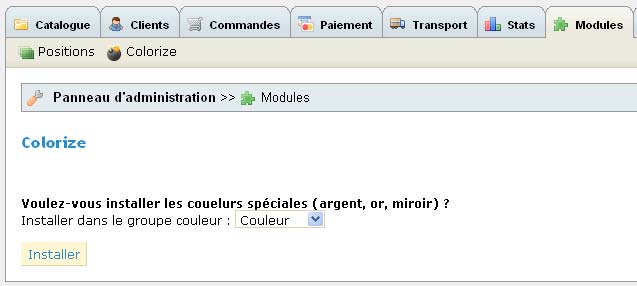
Pour pouvoir utiliser ces couleurs, vous devez renseigner le groupe d’attribut Couleur qui sera utilisé. Dans la liste des modules, cliquez sur le lien « Configurer » du module Colorize pour obtenir l’écran suivant :
Indiquez le groupe couleur où seront créées les couleurs spéciales (Il doit être créé préalablement).
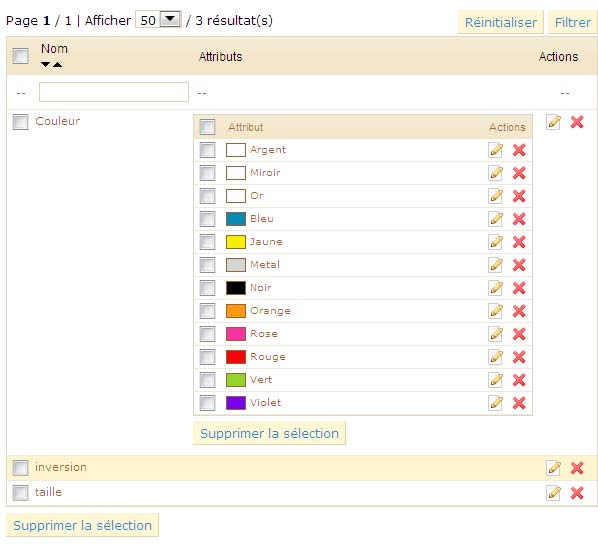
| Astuce : pour conserver vos couleurs spéciales en premier, ajouter un espace avant leur nom dans l’onglet Catalogue > Attributs et groupes de PrestaShop. |
|---|
Vous pouvez ensuite utiliser les 3 nouveaux attributs dans vos déclinaisons.
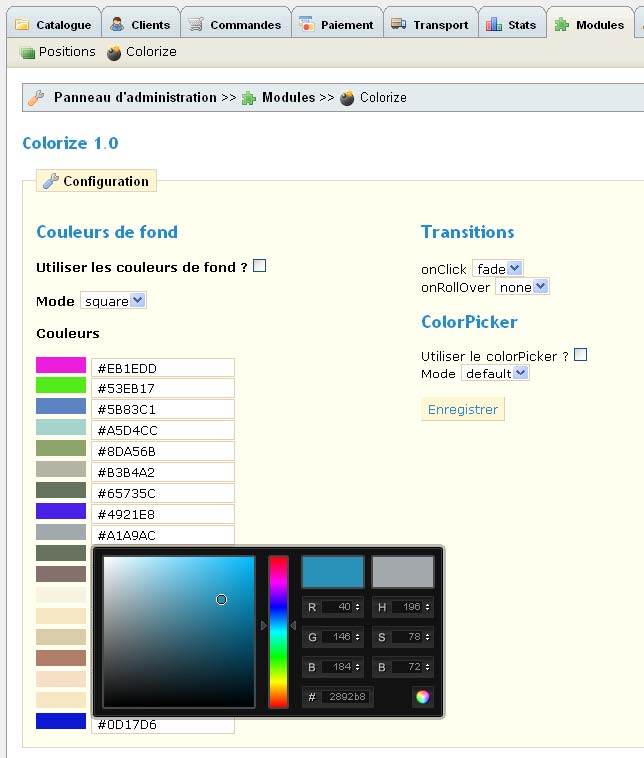
5.2 Couleurs de fond
Utilisez l’onglet Modules > Colorize pour configurer le module :
5.3 Orientation
L’orientation est gérée en tant que déclinaison du produit. Les deux choix Inverse et Normal sont créés lors de l’installation.
| Astuce : Choisissez votre déclinaison par défaut sur Orientation = normal et la couleur qui correspond à votre image de base ! |
|---|
5.4 Taille du module
Pour modifier la taille (largeur) du module, editez /swf/colorize.conf :
| Code Block | ||
|---|---|---|
| ||
"module":{
"width":"535"
}, |
Seul le réglage de la largeur est modifiable : la hauteur sera adaptée automatiquement en fonction du ratio de vos images de situation.
http://www.configurateurvisuel.fr
contact@mikarama.fr
© 2012 Mikarama.fr - Tous droits réservés, reproduction et redistribution interdite