...
- Connectez vous à votre plateforme Prestashop™ et uploader les modules fournis dans le dossier /modules/
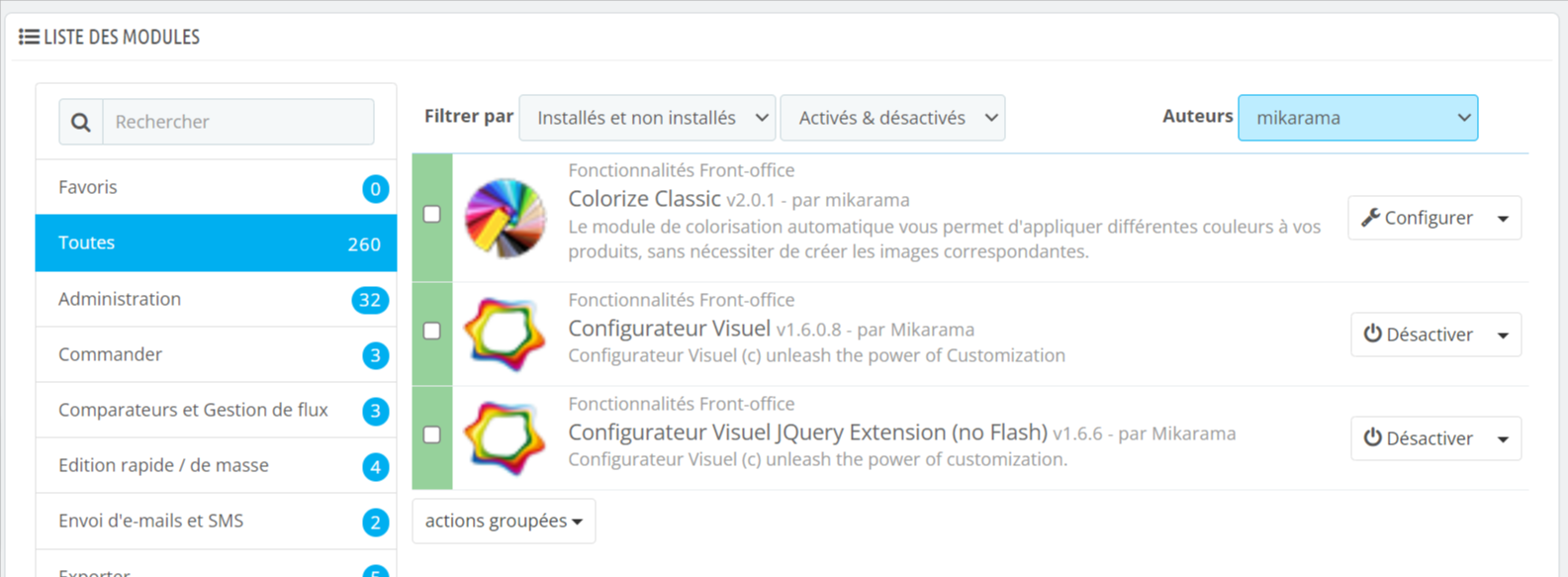
- Rendez vous ensuite sur le Back Office de votre plateforme et cliquez sur l'onglet Module.
- La procédure d'installation du module se trouve dans la partie intitulée "Autres Modules" (cliquez sur "Autres Modules" pour ouvrir l'encart)
- Cliquez sur le bouton "Installer"
Note : si des erreurs s'affichent lors de l'installation du module, reportez-vous à la FAQ concernant le module Configurateur Visuel.
...
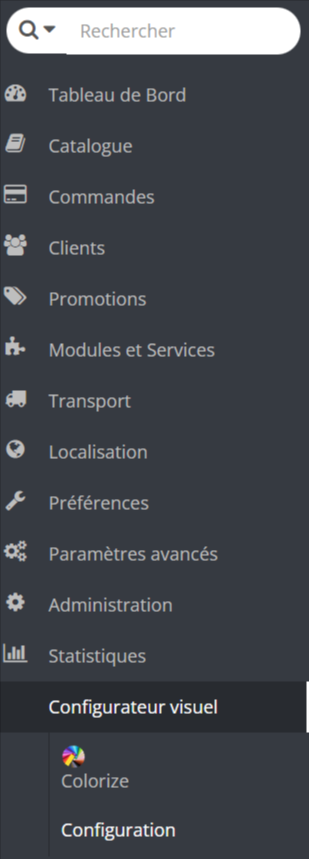
Un onglet du Back Office de votre plateforme Prestashop™ est dédié à la configuration du module Configurateur Visuel. Il se trouve en sous-onglet de l'onglet Module sous le nom "Configurateur Visuel". Vous pouvez aussi y accéder en utilisant le lien "configurer" classique mis à disposition par votre plateforme :
Configuration des tailles d'images
...
- Connectez-vous sur le Back Office de votre plateforme et cliquez sur l'onglet Module
- Localisez l'encart "Autres Modules" dans la liste et cliquez dessus
- Cliquez ensuite sur le bouton "Désinstaller"
Note : des messages de "warning" peuvent apparaitre lors de la désinstallation. Ces messages ne sont en rien bloquant au regard de la procédure de désinstallation.
...
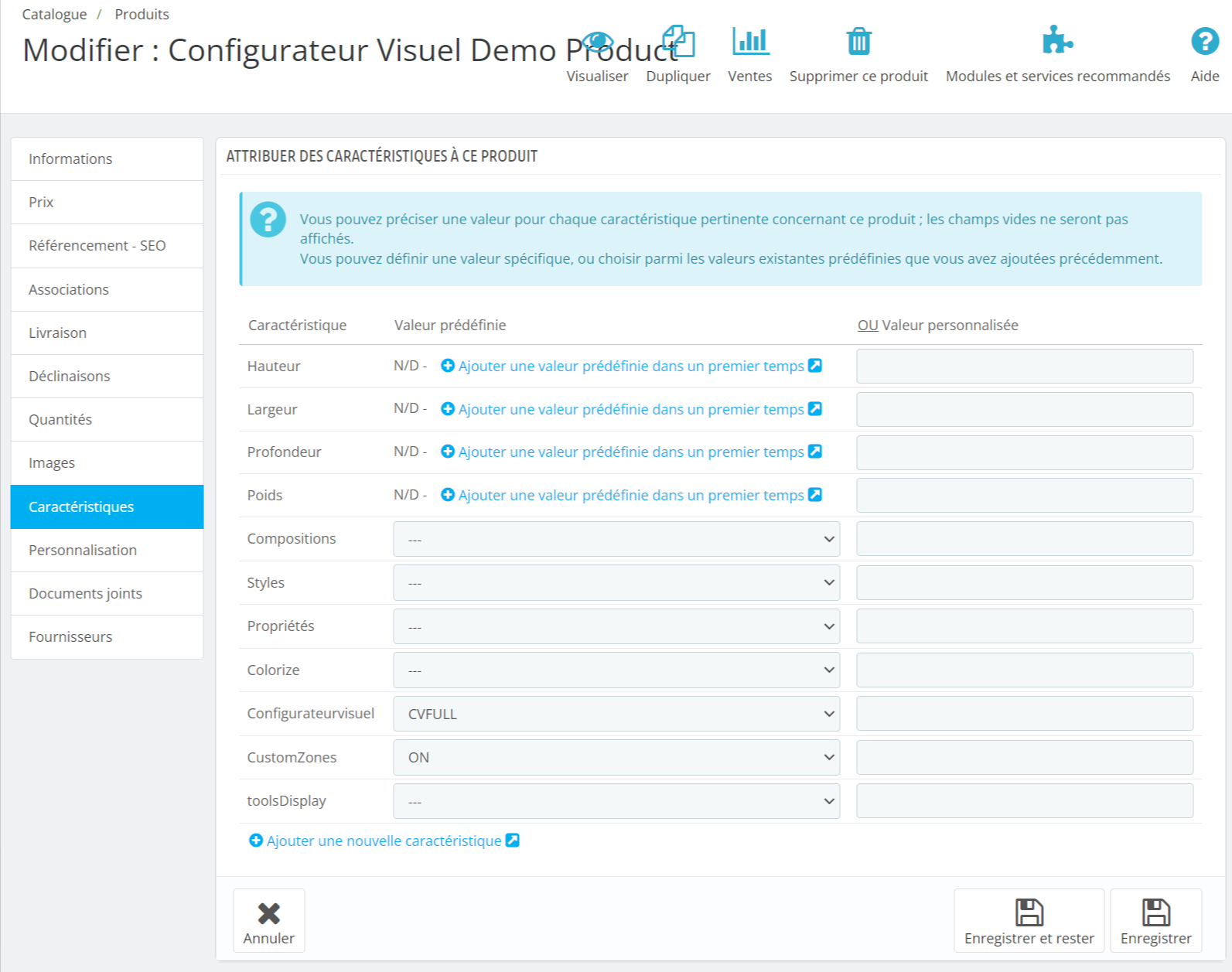
Utilisez l’onglet Caractéristiques du produit pour définir si le module doit s’afficher.
Note : Laissez la valeur sur ‘—‘ pour ne pas utiliser le module Configurateur Visuel sur ce produit.
...
- Rendez-vous dans l'onglet image du votre produit
- Sélectionnez l'image de la face avant du t-shirt
- Garder la case "Use as Product Cover" / "Utiliser comme image de couverture" décochée
- Cliquez sur enregistrer
- Ré-itérez l'opération pour ajouter la face arrière du t-shirt
Création d'une zone de personnalisation
...
- Cliquez sur le bouton "+" de la ligne correspondante à la face arrière du t-shirt
- Après rechargement de la page, cliquer sur le bouton d'édition de la zone (crayon)
- Dans la nouvelle fenetre : ,
- utilisez la méthode du cliquer-déplacer sur l'image (face arrière) pour définir la zone de personnalisation
- laissez les options type of zone & type of impact par defaut
- veillez à cliquer sur le bouton "Add Zones"
- si vous souhaitez ajoutez d'autres zones de personnalisation, réitérez les points a à c (en veillant à cliquer sur le bouton Add Zones pour chaque zone de personnalisation que vous souhaitez définir)veillez à ce que la catégorie "zone_desactivated" soit cochée (par défaut)
- cliquez sur le bouton Save image Map(s)
Notes :
- Il est possible d'ajouter autant de zone que vous souhaitez sur une image, il suffit pour cela de ré-itérer les opérations à partir du point 2.
- Il n'est pas possible de modifier une zone, comme par exemple agrandir ou réduire sa taille : il vous faudra supprimer la zone puis en recréer une.
- Pour supprimer toutes les zones de personnalisation d'une image produit, il vous suffit de cliquer sur le bouton "corbeille" de la ligne correspondante dans l'onlet Image.
...
Tous vos groupes d’attributs sont compatibles avec le module Configurateur Visuel. Veillez toutefois à ne pas utiliser trop de groupes d’attributs à la fois (au-delà de 6, l’affichage risque de poser problème). Notez cependant que cela ne concerne pas les déclinaisons, leur nombre n’est donc pas limité.
4.1 Le générateur de déclinaisons
Si vous gérer le stock, c’est ici qu’il faut définir les quantités (et non pas dans l’onglet infos). A noter que vous devez impérativement ajouter le groupe d’attributs designer-ref avec sa valeur DEFAULT à chaque produit personnalisable.
(Optionnel) Gestion du prix en fonction du nombre de faces marquées
...